Bu kılavuzda, Kronometre şeklinde devam eden bir görev oluşturan bileşenler açıklanmaktadır. Devam eden bir görev, kullanıcı bir görevle etkileşim kurduğu sürece zaman çizelgesinde canlı bir kart gösterir ve bilgiye ihtiyacı olduğunda canlı karta girip çıkmasına olanak tanır.
Yolculuğunuz boyunca kendi Cam Gereçlerinizi oluşturmanız için önemli olan tasarım, geliştirme ve dağıtım ipuçlarını da öğreneceksiniz.
Başlamadan önce
Kronometrenin tam kaynağına GitHub'da ulaşabilirsiniz. Başlamadan önce Android Studio'ya aktarın çünkü bu kılavuzda yoğun bir şekilde ele alınıyor.
- Hızlı Başlangıç ekranında Check out from version Control > Git'i (Sürüm Denetimi > Git) tıklayın.
- Kronometre'den klon URL'sini kopyalayın.
- Klon URL'sini Vcs Repository URL'ye (Vcs Deposu URL'si) yapıştırın ve Klonla'yı tıklayın.
- Bir sonraki ekranda Yes'i (Evet) tıklayın.
- Bir sonraki ekranda OK'i (Tamam) tıklayın.
- Projeyi oluşturun ve Oynat düğmesini tıklayarak bağlı Glass'ınızda çalıştırın. Çağrı ayrıntıları için örneğin
READMEöğesini kontrol edin.
Neler öğreneceksiniz?
Devam eden Kronometre görevinin büyük bir kısmını oluşturmak için Android SDK'sının bileşenlerini ve ardından Glass deneyimini yaşamak için GDK'yı nasıl kullanacağınızı öğreneceksiniz. Öğreneceğiniz konuların listesi aşağıda verilmiştir:
- Yayındaki karta çizim yapmak için özel bir görünüm oluşturma
- Yayındaki kartı yönetmek için hizmet oluşturma
- Kullanıcıların canlı kartı zaman çizelgesinden kaldırmasına olanak tanıyan bir menü sunma
- Kronometreyi ana ses menüsünden başlatmak için sesli tetikleyici tanımlanıyor
Tasarım
Geliştirmeye başlamadan önce biraz vakit ayırın ve Glassware'inizi tasarlayın. Bu şekilde Glass'ta hangi kullanıcı arayüzü akışlarının en iyi çalıştığı, hangi sesli komutu kullanacağınız ve kartlarınızın nasıl görüneceği hakkında iyi bir fikir edinebilirsiniz.
Elbette, Glassware tasarımı yinelemeli bir süreçtir ve şu anda tasarladığınız şeylerden bazıları değişecektir. Ancak bu işin büyük bir kısmının en baştan yapılması, mükemmel bir deneyim oluşturmak için çok önemlidir.
Kullanıcı arayüzü akışı
Kullanıcı arayüzü akışı tasarlamak, basit bir uygulamadır ve bir kod satırı yazmadan önce Glassware uygulamanızı görselleştirmenize olanak tanır. Geliştirdiğimiz cam gereçler için bunu sürekli yapıyoruz.
Şimdi, Kronometre'nin temel kullanıcı arayüzü öğelerini gözden geçirelim. Böylece kullanıcı arayüzünün nasıl çalıştığı ve kendi Glassware'inizi oluştururken bu sürecin ne kadar yardımcı olabileceği hakkında bir fikir edineceksiniz.
Ana Kullanıcı Arayüzü
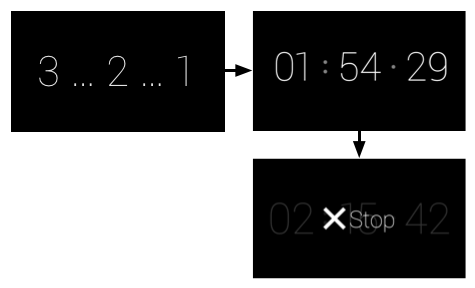
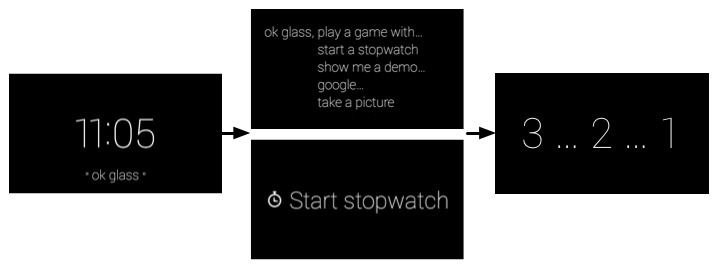
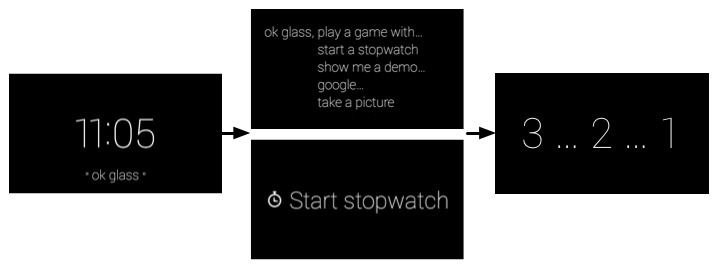
Kronometre oldukça basit bir deneyim olduğu için yalnızca tek bir ana akış içerir.
Kullanıcılar Glassware'i çağırdığında, gerçek kronometre başlamadan önce kullanıcılara 3 saniyelik bir geri sayım geçiş reklamı gösterilir. Ardından kronometre, kullanıcı bir Durdur menü öğesiyle zaman çizelgesinden kaldırana kadar geri sayım yapar.

Sesli komut
Sesli komutu tasarım sürecinin oldukça başında bulmanız gerekir. Sesli komutlar, kullanıcıların gerektiğinde Glass Home (saat kartı) ses menüsünden Glassware'i başlatmalarına olanak sağlar. Bu, Glassware'i tasarlama şeklinizin önemli bir parçasıdır.
Örneğin, Güncelleme yayınla komutu, kullanıcıların metni söyleyip Glassware'in başka kullanıcı müdahalesi olmadan bu metni işlediği etkinleştir ve unut modelinde iyi performans gösterir. Bu, kullanıcıların yaptıkları işe kısa sürede geri dönmelerini sağlar.
Diğer yandan, Oyun oyna gibi bir seçenekte, öncelikle kullanıcılara odaklanmaları için genellikle kullanıcıları bir başlangıç ekranına yönlendirmeniz gerekir. Bu sesli komut büyük olasılıkla içeriği kullanıcıyı içine alacak şekilde işlemi başlattığından, kullanıcıların oyuna başlamak için fazladan ekran ve menü görmekten hoşlanmalarını bekleyebilirsiniz. Sesli komuttan hemen sonra kullanıcıları bir oyun deneyimine yönlendirmek genellikle oyunlar için kötü bir deneyimdir.
Kronometre, Kronometre başlat sesli komutunu kullanır. Kullanıcılar sesli komutu çağırdıktan sonra Kronometre kısa bir geçişli geri sayım ekranından hemen sonra çalışmaya başlar. Bu, başlamak için bir menü öğesi sağlamaktan daha iyidir. Devam eden görevlerde, genellikle kullanıcıları deneyime mümkün olduğu kadar hızlı ve mantıklı bir yerde ulaştırmaya odaklanmalısınız.

Kart düzenleri
Sürükleyici reklamlar veya canlı kartlar oluştururken mümkün olduğunda CardBuilder veya XML düzenlerini kullanmanız gerekir.
Çoğu zaman yine de kendi düzeninizi oluşturmanız gerekir. Bu nedenle, en iyi görünen Glassware'e sahip olmak için kullanıcı arayüzü yönergelerimizi uygulayın.
Kronometre genel düzen yönergelerine uyar, ancak görünümler ve düzenler gibi standart Android bileşenlerini kullanan özel kullanıcı arayüzü düzenlerine sahiptir.
Geliştirme
Canlı kart geliştirmek için Glassware'in büyük bir kısmını oluşturmak üzere Android'de kullandığınız araçları kullanırsınız. Ardından, canlı kartlar ve sesli komutlar gibi Glass'a özgü işlevlere erişmek için GDK eklentisindeki API'leri kullanırsınız.
Glassware oluşturmak için sıklıkla yaygın Android bileşenlerini kullanacaksınız ancak bazı kavramların bazen farklı olduğunu unutmayın. Örneğin, canlı kartları bir Android hizmetiyle oluşturup yönetirsiniz. Bu, geleneksel Android uygulamalarındaki hizmetleri kullanmak için tipik değildir. Diğer bir örnek de canlı kartların kendi kullanıcı arayüzü bağlamına sahip olmamasıdır. Bu nedenle, canlı kart için menü gösteren bir kabuk etkinliği kullanmanız gerekir. Bu kılavuzun ilerleyen bölümlerinde bu bileşenlerin nasıl oluşturulduğunu öğreneceksiniz.
Geliştirme bölümlerinin geri kalanında, Kronometre'nin nasıl yapılandırıldığı ve projenin daha önce içe aktardığınız ana bileşenleri ele alınmaktadır. İşleri takip edebilmeniz için Android Studio'nun hazır olması faydalı. Kaynak kodun kendisi yorumlandığı için, bu bölümde her bir dosyanın üst düzey amacı ve kendi Glassware'inize uygulayabileceğiniz yararlı ipuçları verilmektedir.
Sesli komut
Kullandığınız komutu belirten XML kaynak dosyasıyla ve ardından AndroidManifest.xml dosyasında XML kaynağını belirterek sesli komutlar oluşturursunuz.
Aşağıdaki dosyalar, Kronometre sesli komutuyla ilişkilendirilir:
res/xml/voice_trigger_start.xml- Kullanılacak sesli komutu tanımlar.AndroidManifest.xml- Sesli komut söylendiğinde canlı kart hizmetinin başlamasını bildirir.

Geri sayım görünümü
Kronometre, kullanıcılara zamanın dolmak üzere olduğunu bildirmek için zaman kaydedilmeden önce bir geri sayım gösterir.
Aşağıdaki dosyalar geri sayım görünümüyle ilişkilendirilir:
res/layout/card_countdown.xml- Geri sayım görüntüleyicinin düzenini tanımlarsrc/com/google/android/glass/sample/stopwatch/CountDownView.java- Geri sayımın görünümünü tanımlar.
Kronometre görünümü

Bu, Kronometre'nin ana görünümüdür. Geri sayım geçiş reklamı tamamlandığından itibaren geçen süreyi gösterir. Aşağıdaki dosyalar kronometre görünümüyle ilişkilendirilir:
res/layout/card_chronometer.xml- Kronometre görünümünün düzenini tanımlarsrc/com/google/android/glass/sample/stopwatch/ChronometerDrawer.java- Görünümün nasıl oluşturulacağını tanımlar. Canlı kart hizmeti, canlı kart hizmetine çekim yapmak için bu sınıfı çağırır.src/com/google/android/glass/sample/stopwatch/ChronometerView.java- Kullanıcı arayüzünde önceki düzeni kullanan kronometre görünümü.
Kronometre hizmeti
Bu, canlı kartın yaşam döngüsünü ve oluşturma sürecini yöneten hizmettir. Aşağıdaki dosyalar bu hizmetle ilişkilendirilmiş:
src/com/google/android/glass/sample/stopwatch/StopwatchService.java- Kronometre canlı kartını yönetir ve hizmet yaşam döngüsünü yönetir.
Menü Etkinliği
Canlı kartların, kullanıcı arayüzlerini zaman çizelgesi bağlamında oluşturdukları için menü görüntülemek için kendi kullanıcı arayüzü bağlamı yoktur.
Bu sınırlamayı aşmak için zaman çizelgesinin üst kısmında yarı saydam bir etkinlik oluşturur ve kullanıcılar canlı karta dokunduktan hemen sonra bu etkinliğin menüsünü gösterirsiniz.

src/com/google/android/glass/sample/stopwatch/MenuActivity.java- Etkinlik görünür olduğunda menüyü hemen gösteren yarı saydam menü etkinliğini tanımlar.res/values/styles.xml- Menüye uygulanan yarı saydam stili tanımlar.res/menu/stopwatch.xml- Zorunlu Durdur menü öğesini içeren menü kaynağı.
Android Manifesti
AndroidManifest.xml dosyası, Glassware'inizin temel bileşenlerini açıklar. Böylece sistem, bu yazılımı nasıl çalıştıracağını bilir. Charades'in manifest dosyasında şunlar açıklanıyor:
- Glassware'in simgesi ve adı. Aynı sesli komuta birden fazla Glassware yanıt veriyorsa Glass bu bilgileri ana dokunma menüsünde gösterir.
- Kronometre ile ilişkili tüm hizmetler ve etkinlikler. Bu, sistemin Glassware bileşenlerinizi nasıl başlatacağını bilmesi için gereklidir.
- Sesli komut söylendiğinde canlı kart hizmetini başlatan sesli komut ve intent filtresi.
- Glassware için bir sürüm kodu. MyGlass'a bu APK'nın yeni bir sürümü her yüklendiğinde bu kodun (ve genellikle sürüm adının da) güncellenmesi gerekir.
