In diesem Leitfaden werden die Komponenten beschrieben, die eine laufende Aufgabe in Form einer Stoppuhr bilden. Bei einer laufenden Aufgabe wird eine Live-Karte in der Zeitachse angezeigt, solange der Nutzer an einer Aufgabe beteiligt ist. Außerdem kann er die Live-Karte aufrufen und verlassen, wenn er Informationen benötigt.
Außerdem erhalten Sie Tipps zu Design, Entwicklung und Vertrieb, die für die Entwicklung Ihrer eigenen Glassware wichtig sind.
Hinweis
Die vollständige Quelle der Stopwatch ist auf GitHub verfügbar. Importiere sie vorab in Android Studio, da sich diese Anleitung sehr ausführlich darauf bezieht.
- Klicken Sie im Schnellstart-Bildschirm auf Check out from version Control > Git (Aus Versionskontrolle auschecken > Git).
- Kopieren Sie die Klon-URL aus Stopwatch.
- Fügen Sie die Klon-URL in das Feld Vcs-Repository-URL ein und klicken Sie auf Klonen.
- Klicken Sie im folgenden Bildschirm auf Ja.
- Klicken Sie auf dem folgenden Bildschirm auf OK.
- Erstellen Sie das Projekt und führen Sie es auf Ihrem verbundenen Glass-Gerät aus. Klicken Sie dazu auf die Schaltfläche Abspielen. Prüfen Sie die Aufrufdetails in
READMEdes Beispiels.
Lerninhalte
Sie erfahren, wie Sie Komponenten aus dem Android SDK verwenden, um den Großteil der laufenden Aufgabe von Stopwatch und dann das GDK zur Einbindung in Glass zu erstellen. Folgende Themen werden behandelt:
- Erstellen einer benutzerdefinierten Ansicht zum Zeichnen auf die Live-Karte
- Dienst zum Verwalten der Live-Karte erstellen
- Bereitstellen eines Menüs, mit dem Nutzende die Live-Karte aus der Zeitachse entfernen können
- Einen Sprachbefehl-Trigger deklarieren, um die Stoppuhr über das Hauptmenü für die Spracheingabe zu starten
Design
Nehmen Sie sich vor der Entwicklung etwas Zeit und entwerfen Sie Ihre Glassware. So erhalten Sie eine gute Vorstellung davon, welche UI-Abläufe in Glass am besten funktionieren, welchen Sprachbefehl Sie verwenden und wie Ihre Karten aussehen.
Natürlich ist das Entwerfen von Glassware ein iterativer Prozess und einige der Dinge, die Sie jetzt entwerfen, werden sich ändern. Wenn Sie jedoch einen großen Teil dieser Arbeit zu Beginn erledigt haben, ist es entscheidend, dass Sie eine gute User Experience schaffen.
UI-Ablauf
Das Entwerfen des UI-Ablaufs ist eine einfache Übung, mit der Sie Ihre Glassware visualisieren können, bevor Sie eine Codezeile schreiben. Wir machen das ständig für die Glassware, die wir entwickeln!
Sehen wir uns die wichtigsten UI-Elemente der Stopwatch an, damit Sie eine Vorstellung davon bekommen, wie die Benutzeroberfläche funktioniert und wie hilfreich dieser Prozess bei der Erstellung Ihrer eigenen Glassware sein kann.
Haupt-UI
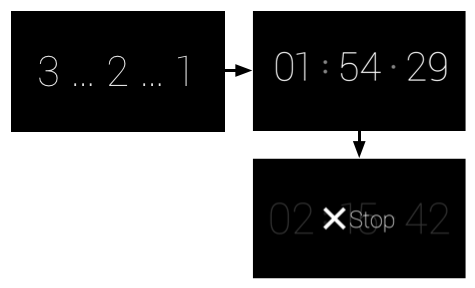
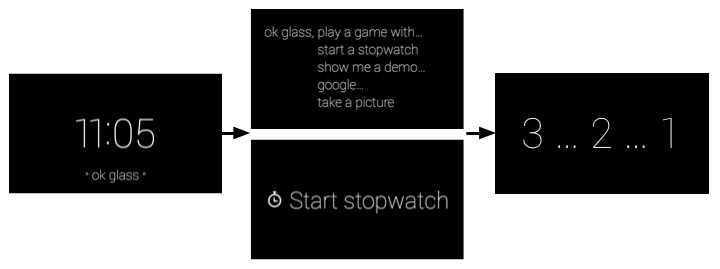
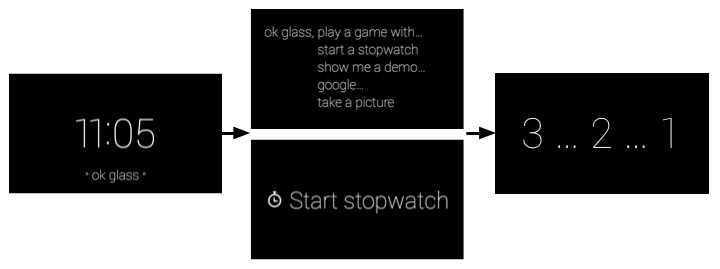
Die Stoppuhr enthält nur einen Hauptablauf, da dies recht einfach ist.
Wenn Nutzer Glassware aufrufen, wird vor Beginn der eigentlichen Stoppuhr ein 3-sekündiger Countdown eingeblendet. Die Stoppuhr zählt dann so lange, bis der Nutzer sie über den Menüpunkt Stopp von der Zeitachse entfernt.

Sprachbefehl
Am Anfang des Designprozesses sollten Sie sich mit Sprachbefehlen auseinandersetzen. Mithilfe von Sprachbefehlen können Nutzer Glassware bei Bedarf über das Sprachmenü der Glass-Startseite (Uhrkarte) starten. Dies ist ein wesentlicher Bestandteil Ihrer Gestaltung von Glassware.
Der Befehl Post an update funktioniert beispielsweise gut in einem Fire-and-Forget-Modell, in dem Nutzer Text sprechen und Glassware ihn ohne weiteren Nutzereingriff verarbeitet. So können Nutzende schnell wieder zu dem finden, was sie tun.
Bei Spielen hingegen empfiehlt es sich, Nutzer zu einem Ladebildschirm weiterzuleiten, damit sie sich zuerst orientieren können. Da dieser Sprachbefehl höchstwahrscheinlich ein Immersion startet, können Sie davon ausgehen, dass Nutzer keine zusätzlichen Bildschirme und Menüs zum Starten des Spiels sehen können. Es ist in der Regel schlecht, wenn Nutzer direkt nach dem Sprachbefehl in das Spiel einsteigen.
Die Stoppuhr verwendet den Sprachbefehl Stoppuhr starten. Nachdem Nutzer den Sprachbefehl aufgerufen haben, wird die Stoppuhr sofort nach einem kurzen Interstitial-Countdown-Bildschirm gestartet. Das ist besser, als einen Menüpunkt zum Starten bereitzustellen. Bei fortlaufenden Aufgaben sollten Sie sich in der Regel darauf konzentrieren, den Nutzern die User Experience so schnell wie möglich, wo es sinnvoll ist, zur Verfügung zu stellen.

Kartenlayouts
Unabhängig davon, ob du Immersionen oder Live-Karten erstellst, solltest du nach Möglichkeit das CardBuilder- oder das XML-Layout verwenden.
In vielen Fällen müssen Sie noch ein eigenes Layout erstellen. Beachten Sie daher unsere UI-Richtlinien, um die bestmögliche Glassware zu haben.
Die Stopwatch richtet sich nach den allgemeinen Layoutrichtlinien, hat aber benutzerdefinierte UI-Layouts mit standardmäßigen Android-Komponenten wie Ansichten und Layouts.
Ideen umsetzen
Für die Entwicklung von Live-Karten verwenden Sie dieselben Tools, die Sie auch für die Android-Entwicklung verwenden würden, um den Großteil der Glassware zu erstellen. Anschließend nutzen Sie die APIs im GDK-Add-on, um auf Glass-spezifische Funktionen wie Live-Karten und Sprachbefehle zuzugreifen.
Zur Erstellung von Glassware werden häufig gängige Android-Komponenten verwendet. Beachten Sie jedoch, dass einige Konzepte manchmal unterschiedlich sind. Beispielsweise rendern und verwalten Sie Livekarten mit einem Android-Dienst, was für die Verwendung von Diensten in herkömmlichen Android-Apps nicht üblich ist. Ein weiteres Beispiel sind Live-Karten, die keinen eigenen UI-Kontext haben. Daher müssen Sie eine Shell-Aktivität verwenden, die ein Menü für die Live-Karte anzeigt. Wie diese Komponenten aufgebaut sind, erfahren Sie später in diesem Leitfaden.
In den weiteren Abschnitten „Develop“ werden die Struktur der Stoppuhr und die Hauptkomponenten des Projekts beschrieben, das Sie zuvor importiert haben. Es ist hilfreich, Android Studio jetzt zu haben, damit Sie alles nachvollziehen können. Da der Quellcode selbst kommentiert ist, behandelt dieser Abschnitt den übergeordneten Zweck jeder Datei und bietet hilfreiche Tipps, die Sie auf Ihre eigene Glassware anwenden können.
Sprachbefehl
Sie erstellen Sprachbefehle mit einer XML-Ressourcendatei, in der der von Ihnen verwendete Befehl angegeben ist, und geben dann die XML-Ressource in der Datei AndroidManifest.xml an.
Die folgenden Dateien sind mit dem Sprachbefehl der Stoppuhr verknüpft:
res/xml/voice_trigger_start.xml: Deklariert den zu verwendenden Sprachbefehl.AndroidManifest.xml: Gibt an, dass der Livekartendienst gestartet wird, wenn der Sprachbefehl gesprochen wird.

Countdown-Ansicht
Die Stoppuhr zeigt einen Countdown an, bevor die Zeit tatsächlich aufgezeichnet wird, um Nutzer darüber zu informieren, dass die Zeit bald abläuft.
Die folgenden Dateien sind mit der Countdown-Ansicht verknüpft:
res/layout/card_countdown.xml– Definiert das Layout für die Countdown-Anzeigesrc/com/google/android/glass/sample/stopwatch/CountDownView.java: Definiert die Ansicht für den Countdown.
Chronometer-Ansicht

Dies ist die Hauptansicht der Stoppuhr. Sie zeigt die seit dem Abschluss des Countdown-Interstitials verstrichene Zeit an. Die folgenden Dateien sind mit der Chronometeransicht verknüpft:
res/layout/card_chronometer.xml– Definiert das Layout für die Stoppuhr-Ansichtsrc/com/google/android/glass/sample/stopwatch/ChronometerDrawer.java: definiert, wie die Ansicht gerendert wird. Der Livekartendienst ruft diese Klasse auf, um den Livekartendienst aufzurufen.src/com/google/android/glass/sample/stopwatch/ChronometerView.java: die Stoppuhr-Ansicht, die das vorherige Layout als Benutzeroberfläche verwendet.
Stoppuhr-Dienst
Dies ist der Dienst, der den Lebenszyklus und das Rendering der Live-Karte verwaltet. Die folgenden Dateien sind mit diesem Dienst verknüpft:
src/com/google/android/glass/sample/stopwatch/StopwatchService.java: verwaltet die Stoppuhr-Live-Karte und kümmert sich um den Dienstlebenszyklus.
Menüaktivität
Live-Karten haben keinen eigenen UI-Kontext, in dem ein Menü angezeigt werden kann, da sie ihre UIs im Kontext der Zeitachse rendern.
Um diese Einschränkung zu umgehen, erstellen Sie eine durchscheinende Aktivität, die oben auf der Zeitachse angezeigt wird, und zeigen dann das Menü dieser Aktivität an, sobald die Nutzer auf die Live-Karte tippen.

src/com/google/android/glass/sample/stopwatch/MenuActivity.java: Deklariert die durchsichtige Menüaktivität, durch die das Menü sofort angezeigt wird, wenn die Aktivität sichtbar ist.res/values/styles.xml: Definiert den durchsichtigen Stil, der auf das Menü angewendet wird.res/menu/stopwatch.xml: Die Menüressource, die den obligatorischen Menüpunkt Stopp enthält.
Android-Manifest
In der Datei AndroidManifest.xml werden die Hauptkomponenten Ihrer Glassware beschrieben, damit das System weiß, wie die Glassware ausgeführt werden soll. Im Manifest für Scharade wird Folgendes deklariert:
- Symbol und Name der Glassware. Wenn mehr als eine Glassware auf denselben Sprachbefehl reagiert, werden diese Informationen im Touch-Menü angezeigt.
- Alle Dienste und Aktivitäten im Zusammenhang mit der Stoppuhr. Dies ist erforderlich, damit das System weiß, wie die Komponenten Ihrer Glassware gestartet werden sollen.
- Den Sprachbefehl und einen Intent-Filter, der den Live-Kartendienst startet, wenn der Sprachbefehl gesprochen wird.
- Ein Versionscode für die Glassware. Dieser Code (und in der Regel auch der Versionsname) muss jedes Mal aktualisiert werden, wenn eine neue Version dieses APK in MyGlass hochgeladen wird.
