本指南將以碼錶的形式說明持續性工作的元件。持續性工作會在使用者參與工作期間,於時間軸中顯示即時資訊卡,並在需要資訊時,讓即時資訊卡進入或離開即時資訊卡。
過程中,您也會學到設計、開發和發布秘訣,這些訣竅對於建構您自己的 Glassware 十分重要。
事前準備
您可以在 GitHub 找到碼錶的完整原始碼。本指南對於這項工具的功用很特別,因此請在開始前先將其匯入 Android Studio。
- 在「快速入門」畫面中,依序點選「Check out from version Control」>「Git」。
- 從 Stopwatch 複製網址。
- 將複製網址貼到 Vcs 存放區網址中,然後按一下「Clone」(複製)。
- 在下一個畫面中,點選「是」。
- 在下一個畫面中,按一下「OK」。
- 按一下「Play」按鈕,建構專案並在已連結的 Glass 上執行。請務必查看範例的
README,瞭解叫用詳細資料。
課程內容
您將瞭解如何使用 Android SDK 的元件,建構大量持續性工作,然後再透過 GDK 連線至 Glass 體驗。下方列出您需要瞭解的主題:
- 建構自訂檢視畫面,以繪製至即時資訊卡
- 建立服務來管理即時資訊卡
- 提供選單,讓使用者從時間軸移除即時資訊卡
- 宣告用於透過主要語音選單啟動碼錶的語音觸發條件
設計
在開始開發之前,請花點時間設計您的 Glassware這麼做可讓您瞭解哪種 UI 流程在 Glass 中成效最佳、要使用的語音指令,以及資訊卡的外觀。
當然,設計 Glassware 需要反覆式的過程,而現在設計的部分內容也會改變,但若能在一開始就完成這大部分作業,將是打造良好體驗的關鍵。
UI 流程
設計 UI 流程是一種簡單的練習,可讓您在編寫程式碼前將 Glassware 視覺化。我們隨時都會完成我們打造的 Glassware!
接下來說明碼表的主要 UI 元素,讓您瞭解 UI 的運作方式,以及在建立自己的 Glassware 時,這個程序有多實用。
主要 UI
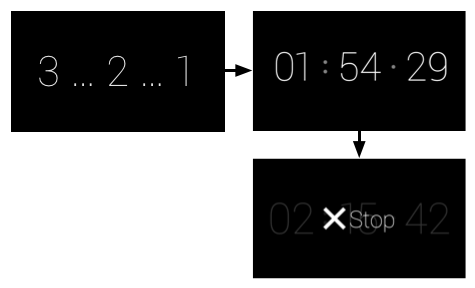
碼錶只有一個主要流程,因為這是相當簡單的體驗。
使用者叫用 Glassware 時,會在實際碼錶開始前 3 秒顯示倒數計時器。然後,碼錶會開始計數,直到使用者利用「Stop」選單項目從時間軸中移除該指標為止。

語音指令
您應在設計程序的初期階段找出語音指令。語音指令可讓使用者視需要從 Glass Home (時鐘資訊卡) 語音選單啟動 Glassware。此工具是 Glassware 設計方式的重要環節。
舉例來說,Post a update 指令在火紅模型中的運作方式良好,在使用者說話時說出文字,Glasware 會在不需任何進一步的使用者介入的情況下進行處理。讓使用者可以快速返回正在執行的工作
另一方面,如果是「玩遊戲」等類似體驗,您通常會希望讓使用者先看到啟動畫面,讓使用者能優先瀏覽內容。由於此語音指令很可能會啟動沉浸式體驗,因此您可以預期使用者能夠透過顯示額外的畫面和選單開始遊戲。使用者下達語音指令後,就立即導致遊戲體驗不佳,一般來說會對遊戲體驗不佳。
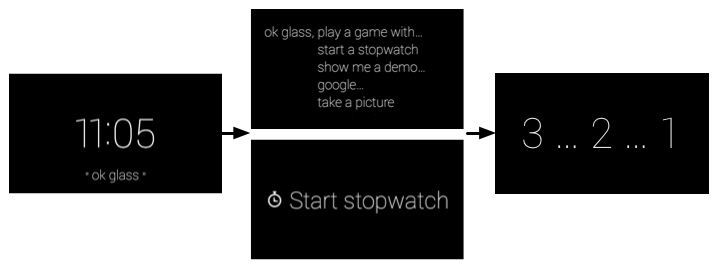
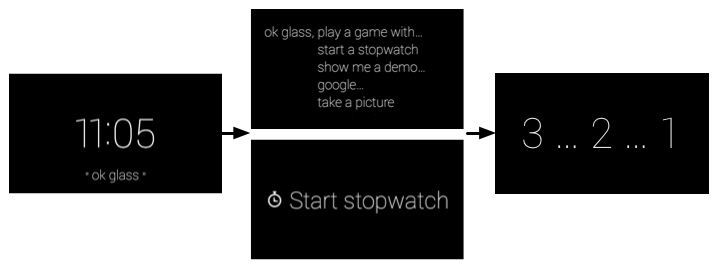
碼錶使用「啟動碼錶」語音指令。使用者叫用語音指令後,碼錶就會立即在短暫的插頁式倒數計時畫面啟動,這比提供啟動選單項目更好。對於進行中的工作,您通常會希望在可行的情況下,盡快讓使用者體驗到體驗。

資訊卡版面配置
無論您是建構沉浸式資訊卡或即時資訊卡,都應盡可能使用 CardBuilder 或 XML 版面配置。
一般情況下,您仍然需要自行建構版面配置,因此請按照 UI 指南操作,取得最佳的 Glassware。
碼錶採用一般版面配置規範,但擁有使用標準 Android 元件 (例如檢視區塊和版面配置) 的自訂 UI 版面配置。
開發
如要開發即時資訊卡,請使用與 Android 開發相同的工具建構大量 Glassware,然後使用 GDK 外掛程式中的 API 存取 Glass 專屬功能,例如即時卡和語音指令。
您經常使用常見的 Android 元件建立 Glassware,但請注意,部分概念有時會有所不同。舉例來說,您可以使用 Android 服務轉譯及管理即時資訊卡,這並不是在傳統 Android 應用程式中使用服務的常見方式。另一個範例是即時資訊卡並非本身的 UI 結構定義,因此您必須使用會顯示即時資訊卡選單的殼層活動。本指南稍後會說明這些元件的建構方式。
其餘章節將說明碼表的結構以及您之前匯入的專案主要元件。建議您立即使用 Android Studio,以便掌握相關知識。原始碼本身已加註,因此本節將說明每個檔案的概略用途,以及可套用至自己的 Glassware 的實用提示。
語音指令
如要建立語音指令,您可以使用指定所用指令的 XML 資源檔案,然後在 AndroidManifest.xml 檔案中指定 XML 資源。
下列檔案與碼錶語音指令相關聯:
res/xml/voice_trigger_start.xml- 宣告要使用的語音指令。AndroidManifest.xml- 宣告在說出語音指令時啟動的即時卡片服務。

倒數計時檢視畫面
碼錶會在實際記錄時間之前顯示倒數計時器,讓使用者瞭解時間即將到來。
下列檔案與倒數計時檢視畫面相關:
res/layout/card_countdown.xml- 定義倒數計時檢視器的版面配置src/com/google/android/glass/sample/stopwatch/CountDownView.java:定義倒數計時的檢視畫面。
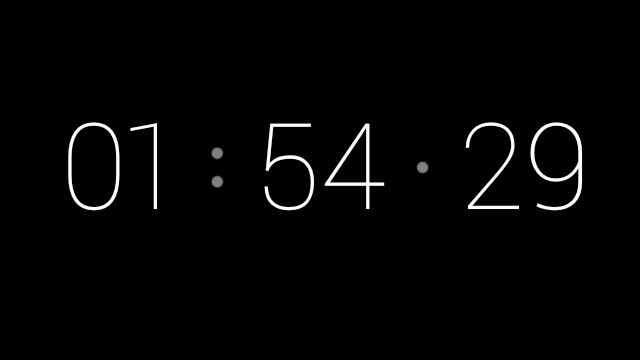
時間計檢視畫面

這是碼錶的主要檢視畫面。會顯示倒數計時插頁廣告完成的經過時間。下列檔案與時間計檢視畫面相關:
res/layout/card_chronometer.xml:定義碼錶檢視畫面的版面配置src/com/google/android/glass/sample/stopwatch/ChronometerDrawer.java- 定義如何算繪檢視畫面。即時資訊卡服務會呼叫此類別,以繪製到即時卡片服務。src/com/google/android/glass/sample/stopwatch/ChronometerView.java:以上一個版面配置做為 UI 的碼錶檢視畫面。
碼錶服務
這項服務用於管理即時資訊卡的生命週期和轉譯作業。下列檔案與這項服務相關聯:
src/com/google/android/glass/sample/stopwatch/StopwatchService.java- 管理碼錶即時資訊卡並處理服務生命週期。
選單活動
即時資訊卡沒有專屬的 UI 結構定義可顯示選單,因為這類資訊卡會在時間軸上算繪 UI。
如要突破此限制,您可以建立顯示在時間軸頂端的半透明活動,然後在使用者輕觸即時資訊卡後立即顯示該活動的選單。

src/com/google/android/glass/sample/stopwatch/MenuActivity.java- 宣告半透明的選單活動,在活動可見時立即顯示選單。res/values/styles.xml- 定義套用至選單的半透明樣式。res/menu/stopwatch.xml- 包含必要「Stop」選單項目的選單資源。
Android 資訊清單
AndroidManifest.xml 檔案說明 Glassware 的主要元件,讓系統知道如何執行此程式。Charades 的資訊清單會宣告下列項目:
- Glassware 的圖示和名稱。如有多個 Glassware 回應同一個語音指令,Glass 會在主要觸控選單中顯示這項資訊。
- 與碼錶相關聯的所有服務和活動。使用者必須完成這個步驟,才能瞭解如何啟動 Glassware 元件。
- 語音指令和意圖篩選器,可在有人說出語音指令時啟動即時資訊卡服務。
- Glassware 的版本代碼。每次將這個 APK 的新版本上傳至 MyGlass 時,都必須更新這段程式碼 (通常也是版本名稱)。
