এই নথিটি নকশা এবং তথ্য সরবরাহের জন্য কিছু সেরা অনুশীলনের উপর চলে যায়। সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে প্রযোজ্য হলে এই নির্দেশিকাগুলি অনুসরণ করুন।
ডিজাইন প্রথম, কোড দ্বিতীয়
আপনি গ্লাসে বিকাশ শুরু করার আগে ডিজাইনের নীতি এবং প্যাটার্নগুলি শিখুন৷ আরও তথ্যের জন্য, ডিজাইন গাইড পড়ুন।
প্রাথমিক ডিজাইনের প্রতিক্রিয়া পেতে, আপনার গ্লাসওয়্যার ফ্লো ডিজাইন তৈরি করুন এবং পর্যালোচনা টিমের কাছে জমা দিন।
একটি লঞ্চার হিসাবে একটি পিন করা টাইমলাইন আইটেম ব্যবহার করবেন না৷
ব্যবহারকারীদের জন্য গ্লাসওয়্যার এবং এর বৈশিষ্ট্যগুলি আহ্বান করার দুটি প্রধান উপায় হল ওকে গ্লাস প্রধান মেনু থেকে একটি ভয়েস বা টাচ কমান্ড ব্যবহার করে বা একটি টাইমলাইন কার্ড থেকে একটি প্রাসঙ্গিক মেনুর মাধ্যমে৷
গ্লাসওয়্যার চালু করার উদ্দেশ্যে মেনু আইটেম সহ একটি টাইমলাইন কার্ড পিন করতে আপনার ব্যবহারকারীদের কখনই বাধ্য করা উচিত নয়। মিরর API ব্যবহারকারী-কনফিগার করা সেটিংসের উপর ভিত্তি করে পর্যায়ক্রমিক বিজ্ঞপ্তিগুলির জন্য ডিজাইন করা হয়েছে।
GDK গ্লাসওয়্যার চালু করতে বা মিরর API কল করার জন্য মেনু আইটেমগুলি প্রদান করা ঠিক আছে যতক্ষণ না অভিজ্ঞতাটি পর্যায়ক্রমিক বিজ্ঞপ্তি নকশা প্যাটার্নের সাথে সামঞ্জস্যপূর্ণ হয় এবং তাৎক্ষণিক ইন্টারঅ্যাক্টিভিটির জন্য মিরর API ব্যবহার না করে৷
উদাহরণস্বরূপ, একটি পোষা দত্তক গ্লাসওয়্যার একটি টাইমলাইন কার্ড ঢোকানো উচিত নয় এবং ব্যবহারকারীদের এটিকে পরবর্তীতে বৈশিষ্ট্যগুলি অ্যাক্সেস করার জন্য পিন করতে বাধ্য করা উচিত নয় (উদাহরণস্বরূপ, "কুকুরের জন্য অনুসন্ধান", "বিড়ালের জন্য অনুসন্ধান", "পাখির জন্য অনুসন্ধান" ইত্যাদি চালু)। পরিবর্তে, গ্লাসওয়্যার ব্যবহারকারীদের তাদের পছন্দের পোষা প্রাণীর জন্য মানদণ্ড সেট করার অনুমতি দেওয়া উচিত এবং পর্যায়ক্রমে এই মানদণ্ড পূরণ করে এমন কার্ড সরবরাহ করা উচিত। এই কার্ডগুলিতে তখন মেনু আইটেম থাকতে পারে যা "বায়ো পড়ুন" এবং "পোষা প্রাণী গ্রহণ করুন" এর মতো ক্রিয়া সম্পাদন করতে পারে৷
স্ট্যান্ডার্ড কার্ড ডিজাইন এবং টেমপ্লেট অনুসরণ করুন
যখন সম্ভব, অনুমোদিত কার্ড ডিজাইন এবং টেমপ্লেট ব্যবহার করুন। যদি টেমপ্লেটগুলি কাজ না করে:
- আপনি যদি Mirror API ব্যবহার করেন তাহলে base_style.css- এ স্টাইল ব্যবহার করুন।
- অন্তর্নির্মিত টেমপ্লেট হিসাবে প্যাডিং এবং ব্যবধানের জন্য সাধারণ নিয়ম অনুসরণ করুন।

মিডিয়া প্রয়োজনীয়তা অনুসরণ করুন
মিডিয়া সরবরাহ করলে, এই নির্দেশিকাগুলি অনুসরণ করুন:
- সব পাবলিক ভিডিও স্ট্রিম করা হয় এবং টাইমলাইন আইটেম সংযুক্ত করা হয় না.
- ভিডিও আকৃতির অনুপাত হল 16:9৷
- ভিডিও রেজোলিউশন 640 × 360 পিক্সেল।
- H.264 বিন্যাস
বান্ডিল এবং সঠিকভাবে পেজিনেট করুন
বান্ডেল এবং পেজিনেশন আপনাকে কার্ডগুলিকে একত্রে গোষ্ঠীবদ্ধ করার অনুমতি দেয়, তবে নিম্নলিখিত পরিস্থিতিতে আপনার সেগুলি সঠিকভাবে ব্যবহার করা উচিত।
বান্ডিল
- কার্ডের গ্রুপগুলির জন্য বান্ডিলগুলি ব্যবহার করুন যা একই রকম কিন্তু একই কার্ডে থাকা উচিত নয়৷
- বান্ডিল কভার কার্ডগুলিকে হজম করার জন্য ডিজাইন করুন যা বান্ডেলটিতে থাকা কার্ডগুলি থেকে দৃশ্যত আলাদা।
- প্রতিটি বান্ডেলের জন্য শুধুমাত্র একবার একটি বিজ্ঞপ্তি শব্দ সহ ব্যবহারকারীকে অবহিত করুন।
যে ক্ষেত্রে বান্ডিলগুলি ভাল কাজ করে:
- ইমেল বা সংক্ষিপ্ত বার্তা একটি থ্রেড
- একই লোকের মধ্যে তিনটি এসএমএস বার্তা
- একে অপরের এক ঘণ্টার মধ্যে তোলা পাঁচটি ছবি
- সম্পর্কিত নিবন্ধগুলি একবারে সন্নিবেশিত করা হয়েছে
- একটি চলমান ক্রীড়া গেমের জন্য মূল ইভেন্ট এবং স্কোর আপডেটের একটি তালিকা
যে ক্ষেত্রে বান্ডিলগুলি ভাল কাজ করে না:
- আপনার পরিষেবা থেকে সমস্ত সামগ্রী
- একদিনে অনেক শিরোনাম গ্লাসে পাঠানো হয়েছে
পৃষ্ঠা সংখ্যা
টাইমলাইন আইটেমগুলির জন্য পেজিনেশন ব্যবহার করুন যেগুলি স্থান সীমাবদ্ধতার কারণে একক কার্ডে ফিট করে না, তবে অন্যথায় একই কার্ডে থাকা উচিত।
যে ক্ষেত্রে পৃষ্ঠা সংখ্যা ভাল কাজ করে:
- একটি একক ইমেল, সংবাদ গল্প, বা অনুরূপ সামগ্রী যা একটি কার্ডে খাপ খায় না৷
যে ক্ষেত্রে পেজিনেশন ভালোভাবে কাজ করে না:
- স্বতন্ত্র কার্ডের একটি গ্রুপ, যেমন একাধিক সংবাদ বা ইমেল
মানক মেনু নকশা অনুসরণ করুন
কাস্টম মেনু আইটেম
- প্রতিটি মেনু আইটেম অ্যাকশনের একটি সংশ্লিষ্ট 50 × 50 আইকন থাকতে হবে। গ্লাস UI এর সাথে সামঞ্জস্যপূর্ণ থাকতে গ্লাস মেনু আইকনগুলি ব্যবহার করুন৷
- সম্ভব হলে কয়েকটি শব্দের মধ্যে প্রদর্শনের নাম সীমাবদ্ধ করুন। একটি বস্তুর সাথে বা ছাড়া একটি অপরিহার্য ক্রিয়া ব্যবহার করুন।
- বিল্ট-ইন মেনু আইটেমগুলির জন্য ডিফল্ট আইকন এবং প্রদর্শন নাম ব্যবহার করুন যদি না আপনি মেনু আইটেমটি খুব আলাদা কিছুর জন্য ব্যবহার করছেন।
- আইকনগুলি সম্পূর্ণ সাদা রঙের এবং স্বচ্ছ ব্যাকগ্রাউন্ডে।
- সংক্ষিপ্ত এবং কর্মযোগ্য মেনু আইটেম প্রদর্শন নাম ব্যবহার করুন. অবজেক্ট সহ বা ছাড়া অপরিহার্য ক্রিয়াগুলি দুর্দান্ত কাজ করে, যেমন নিম্নলিখিত উদাহরণগুলিতে।
- "খারিজ" মেনু আইটেমগুলি শুধুমাত্র টাইমলাইন থেকে টাইমলাইন কার্ড সরিয়ে দেয়, তাই আপনার প্রয়োজন হলেই এটির জন্য একটি কাস্টম মেনু আইটেম তৈরি করুন৷ সাধারণভাবে, আপনার টাইমলাইন আইটেমগুলিকে সময়ের সাথে স্বাভাবিকভাবে ক্ষয় হতে দেওয়া উচিত এবং ব্যবহারকারীদের সক্রিয়ভাবে আপনার অ্যাপ পরিচালনা করার প্রয়োজন হবে না।
- নাম 15 অক্ষর বা তার কম রাখুন। উদাহরণ স্বরূপ:
| খারাপ | ভাল |
|---|---|
| রেকর্ডিং প্রসারিত | ভিডিও বাড়ান |
| জো একটি বার্তা পাঠান | বার্তা পাঠান |
অন্তর্নির্মিত মেনু আইটেম
উত্তর দিন বা সমস্ত উত্তর দিন - ভয়েস উত্তরগুলি ভয়েস দ্বারা ফ্রি-ফর্ম ইনপুট ক্যাপচার করার উদ্দেশ্যে। সীমিত বিকল্পগুলির একটি সেট ক্যাপচার করতে ভয়েস উত্তর ব্যবহার করবেন না, যেমন একটি গেমে সম্ভাব্য চালনা৷
মুছুন - টাইমলাইন কার্ড খারিজ করে এবং টাইমলাইন কার্ডের সাথে সামঞ্জস্যপূর্ণ বিষয়বস্তু মুছে দেয় যেখানে এটি সংরক্ষণ করা হয় (স্থানীয় এবং সার্ভার স্টোরেজ)। আপনার অফার করা কার্যকারিতা যদি "খারিজ" হয় তবে একটি "মুছুন" মেনু আইটেম অফার করে আপনার ব্যবহারকারীদের বিভ্রান্ত করবেন না।
অবিলম্বে ইন্টারঅ্যাক্টিভিটির জন্য মিরর API ব্যবহার করবেন না
মিরর API ব্যবহারকারীদের কাছ থেকে অনুরোধ পাওয়ার জন্য এবং রিয়েল-টাইমে বা কম লেটেন্সি সহ সাড়া দেওয়ার জন্য ডিজাইন করা হয়নি। যদি এটি একটি প্রয়োজন হয়, GDK ব্যবহার করুন।
উদাহরণস্বরূপ, মিরর এপিআই গ্লাসওয়্যার "একটি নোট নিন" কমান্ডের সাথে ভাল কাজ করে, কারণ ব্যবহারকারীদের কমান্ডটি চালু করার পরে গ্লাসওয়্যার থেকে প্রতিক্রিয়ার জন্য অপেক্ষা করতে হবে না।
বিপরীতে, "একটি রেসিপি খুঁজুন, স্প্যাগেটি" মিরর এপিআই গ্লাসওয়্যারের সাথে ভাল কাজ করে না, কারণ ব্যবহারকারীরা অনুসন্ধান ফলাফল অবিলম্বে প্রদর্শিত হবে বলে আশা করে। মিরর API এর সাথে, ব্যবহারকারীদের গ্লাসওয়্যার ব্যবহার চালিয়ে যাওয়ার জন্য টাইমলাইনে একটি কার্ড ঢোকানোর জন্য কিছুক্ষণ অপেক্ষা করতে হবে, যা একটি ভাল ব্যবহারকারীর অভিজ্ঞতা নয়।
এই সীমাবদ্ধতা গ্লাস হোম কার্ডে প্রধান ভয়েস কমান্ডের পাশাপাশি কার্ড এবং নিমজ্জনগুলির মেনু আইটেমগুলিতে প্রযোজ্য।
যথাযথভাবে সামগ্রী তৈরি করুন
আপনার কার্ডের জন্য বিষয়বস্তু তৈরি করার সময়, প্রতিটি কার্ড সংক্ষিপ্ত হতে হবে এবং এতে একটি যৌক্তিক তথ্য থাকতে হবে। এছাড়াও:
- সম্ভব হলে পাঠ্যের পরিবর্তে চিত্র ব্যবহার করুন
- ছবিগুলিকে তাদের আসল আকৃতির অনুপাতে প্রদর্শন করুন (কাপ করা ঠিক আছে)।
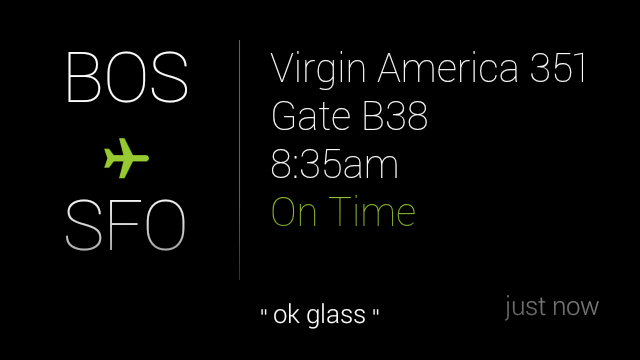
- একটি কার্ডের ফুটারের মাঝের অংশটি ফাঁকা রাখুন। ঠিক আছে গ্লাস প্রাসঙ্গিক ভয়েস মেনু এখানে উপস্থিত হয় এবং এটির নীচে যে কোনও বিষয়বস্তু ব্লক করে।
- যদি ইচ্ছা হয়, আপনার বিষয়বস্তুর উপর ভিত্তি করে স্বয়ংক্রিয়ভাবে ফন্টের আকার পরিবর্তন করতে
auto-resizeCSS ক্লাস ব্যবহার করুন। - আমাদের লেখার নির্দেশিকা অনুসরণ করুন.