W tym dokumencie opisujemy kilka sprawdzonych metod projektowania i dostarczania informacji. Przestrzegaj tych wytycznych, aby zapewnić użytkownikom jak najlepsze wrażenia.
Najpierw projekt, potem kod
Poznaj zasady projektowania i wzorce, zanim zaczniesz tworzyć treści na Google Glass. Więcej informacji znajdziesz w przewodnikach dotyczących projektowania.
Aby uzyskać opinię na temat wczesnego etapu projektowania, utwórz projekt Glassware Flow i prześlij go zespołowi sprawdzającemu.
Nie używaj przypiętego elementu osi czasu jako programu uruchamiającego
Użytkownicy mogą uruchamiać 2 główne sposoby wywoływania aplikacji Glassware i jej funkcji za pomocą polecenia głosowego lub dotyku w menu głównym ok Glass lub menu kontekstowego na karcie osi czasu.
Nigdy nie wymuszaj na użytkownikach przypinania karty osi czasu z pozycjami menu w celu uruchomienia Google Glass. Interfejs Mirror API jest przeznaczony do okresowych powiadomień na podstawie ustawień skonfigurowanych przez użytkownika.
Podanie w menu elementów menu umożliwiających uruchomienie oprogramowania GDK Glassware lub wywołanie interfejsu Mirror API jest dozwolone, o ile działa ono zgodnie ze wzorcem projektowania powiadomień okresowych i nie używa interfejsu Mirror API do natychmiastowej interakcji.
Na przykład oprogramowanie Glassware do adopcji zwierząt nie powinno wymagać wkładania karty z osią czasu i wymuszania na użytkownikach jej przypięcia w celu późniejszego dostępu do funkcji (takich jak „Szukaj psów”, „Wyszukiwania kotów”, „Szukaj ptaków” itp.). Aplikacja Glassware powinna umożliwiać użytkownikom ustawianie kryteriów dotyczących wybranych zwierząt i okresowo dostarczać karty, które je spełniają. Mogą one zawierać pozycje menu, np. „Przeczytaj życiorys” czy „Adoptuj zwierzaka”.
Postępuj zgodnie ze standardowym wzorem i szablonami kart
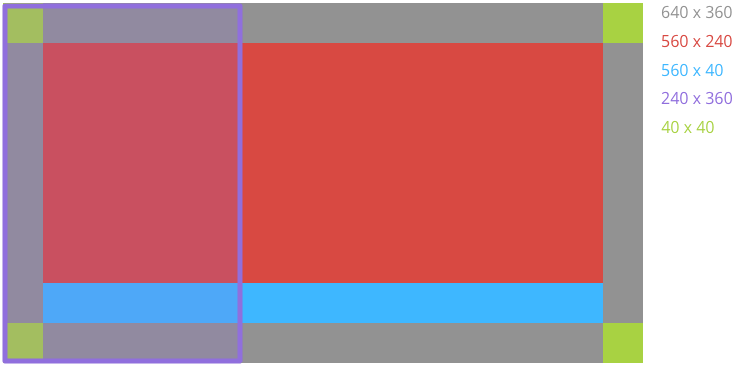
Jeśli to możliwe, używaj zatwierdzonych projektów kart i szablonów. Jeśli szablony nie działają:
- Jeśli używasz interfejsu Mirror API, użyj stylów z pliku base_style.css.
- Postępuj zgodnie z ogólnymi regułami dotyczącymi dopełnienia i odstępów jak w przypadku wbudowanych szablonów.

Przestrzegaj wymagań dotyczących multimediów
W przypadku przesyłania multimediów stosuj się do tych wskazówek:
- Wszystkie filmy publiczne są przesyłane strumieniowo i nie są dołączone do elementów osi czasu.
- Współczynnik proporcji filmu wynosi 16:9.
- Rozdzielczość filmu to 640 × 360 pikseli.
- Format H.264
Prawidłowe grupowanie i podział na strony
Grupy i podział na strony umożliwiają grupowanie kart, ale warto ich używać poprawnie w tych sytuacjach.
Pakiety
- Używaj pakietów dla grup kart, które są podobne, ale nie powinny znajdować się na tej samej karcie.
- Zaprojektuj pakiety okładek tak, aby były skrótami, które wizualnie różnią się od znajdujących się w nim kart.
- Powiadom użytkownika za pomocą dźwięku powiadomienia tylko raz w przypadku każdego pakietu.
Przypadki, w których pakiet sprawdza się dobrze:
- Wątek e-maili lub krótkich wiadomości
- Trzy SMS-y od tych samych osób
- 5 zdjęć zrobionych w ciągu godziny od siebie nawzajem
- Powiązane artykuły wstawione naraz
- Lista kluczowych wydarzeń i aktualizacji wyników trwających meczów sportowych
Przypadki, w których pakiety nie działają dobrze:
- Wszystkie treści z Twojej usługi
- Wiele nagłówków zostało wysłanych do Google Glass w ciągu jednego dnia
Podział na strony
Dzielenie na strony dla elementów osi czasu, które nie mieszczą się na jednej karcie ze względu na ograniczenie miejsca, a poza tym powinny znajdować się na tej samej karcie.
Przypadki, w których dzielenie na strony sprawdza się:
- Pojedynczy e-mail, artykuł z wiadomościami lub podobny materiał, który nie mieści się na jednej karcie
Przypadki, w których dzielenie na strony nie działa dobrze:
- Grupa osobnych kart, np. artykuły z wiadomościami lub e-maile
Postępuj zgodnie ze standardowym układem menu
Niestandardowe pozycje menu
- Każde działanie menu musi mieć przypisaną ikonę o wymiarach 50 × 50. Używaj ikon menu w Google Glass, by zachować spójność z interfejsem Glass.
- Jeśli to możliwe, ogranicz wyświetlane nazwy do kilku słów. Używaj imperatywów z przedmiotem lub bez niego.
- W przypadku wbudowanych pozycji menu używaj ikony i wyświetlanej nazwy domyślnej, chyba że używasz jej do czegoś zupełnie innego.
- Ikony są całkowicie białe i mają przezroczyste tło.
- Używaj krótkich i praktycznych nazw wyświetlanych elementów menu. Czasowniki imperatywne z obiektami lub bez nich działają świetnie, jak w przykładach poniżej.
- Pozycje menu „Zamknij” usuwają kartę osi czasu tylko z osi czasu, więc utwórz niestandardowy element menu tylko wtedy, gdy tego potrzebujesz. Ogólnie rzecz biorąc, elementy osi czasu należy pozwolić, by z czasem osłabiają się naturalnie, i nie wymagają od użytkowników aktywnego zarządzania aplikacją.
- Długość nazwy nie może przekraczać 15 znaków. Na przykład:
| Złe | Prawidłowy |
|---|---|
| Przedłuż nagrywanie | Rozszerz film |
| Wyślij wiadomość do Janka | Wyślij wiadomość |
Wbudowane pozycje menu
Odpowiedz lub Odpowiedz wszystkim – odpowiedzi głosowe mają umożliwiać rejestrowanie własnych danych głosowych. Nie wykorzystuj odpowiedzi głosowych do uchwycenia ograniczonej liczby opcji, np. możliwych ruchów w grze.
Usuń – zamyka kartę osi czasu i usuwa treści odpowiadające jej karcie osi czasu wszędzie tam, gdzie jest przechowywana (w pamięci lokalnej i na serwerze). Nie wprowadzaj użytkowników w błąd, oferując pozycję menu „Usuń”, jeżeli funkcja to „Zamknij”.
Nie używaj interfejsu Mirror API do natychmiastowej interakcji
Interfejs Mirror API nie został zaprojektowany do odbierania żądań od użytkowników i reagowania w czasie rzeczywistym lub z krótkim czasem oczekiwania. Jeśli jest to wymagane, użyj GDK.
Na przykład oprogramowanie Glassware interfejsu Mirror API dobrze działa z poleceniem „Take a note”, ponieważ użytkownicy nie muszą czekać na odpowiedź oprogramowania Glassware po wywołaniu polecenia.
Natomiast hasło „znajdź przepis, spaghetti” nie działa dobrze w przypadku oprogramowania Mirror API Glassware, ponieważ użytkownicy oczekują, że wyniki wyszukiwania pojawią się natychmiast. W przypadku interfejsu Mirror API użytkownicy muszą chwilę poczekać, aż karta zostanie wstawiona do osi czasu. Nie będą oni mogli z niego korzystać.
To ograniczenie dotyczy głównych poleceń głosowych na karcie Glass Home oraz pozycji menu na kartach i urządzeniach interaktywnych.
Właściwe tworzenie treści
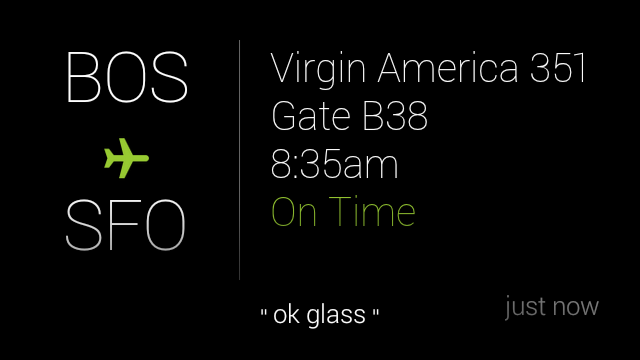
Kiedy tworzysz treści kart, każda karta musi być zwięzła i zawierać jedną logiczną informację. Ponadto:
- W miarę możliwości używaj obrazów zamiast tekstu
- Wyświetlaj obrazy w oryginalnym formacie obrazu (możliwość przycięcia).
- Środkowy obszar stopki karty pozostaw pusty. W tym miejscu pojawi się menu głosowe OK Glass, które zablokuje wszystkie treści znajdujące się pod nim.
- W razie potrzeby użyj klasy CSS
auto-resize, aby automatycznie zmienić rozmiar czcionek odpowiednio do treści. - Postępuj zgodnie z naszymi wskazówkami dotyczącymi pisania.