Bu dokümanda, tasarım ve bilgi teslimine ilişkin bazı en iyi uygulamalar açıklanmaktadır. En iyi kullanıcı deneyimini sağlamak için uygun durumlarda bu kurallara uyun.
Önce tasarım, ikinci olarak kod
Glass'ta uygulama geliştirmeye başlamadan önce tasarım ilkelerini ve desenlerini öğrenin. Daha fazla bilgi için Tasarım kılavuzlarını okuyun.
Tasarımla ilgili erken geri bildirim almak için Glassware Akışı tasarımınızı oluşturup inceleme ekibine gönderin.
Başlatıcı olarak sabitlenmiş bir zaman çizelgesi öğesini kullanma
Kullanıcıların Glassware'i ve özelliklerini çağırmanın iki temel yolu vardır: Ok Glass ana menüsünden sesli veya dokunma komutu ya da zaman çizelgesi kartındaki içerik menüsü aracılığıyla.
Glassware hizmetini başlatmak için kullanıcıları hiçbir zaman menü öğelerinin bulunduğu bir zaman çizelgesi kartını sabitlemeye zorlamamalısınız. Mirror API, kullanıcı tarafından yapılandırılmış ayarlara dayalı düzenli bildirimler için tasarlanmıştır.
Deneyim, periyodik bildirim tasarım kalıbıyla tutarlı olduğu ve Anında etkileşim için Mirror API kullanılmadığı sürece GDK Glassware'i başlatmak veya Mirror API'yi çağırmak için menü öğeleri sağlayabilir.
Örneğin, evcil hayvan sahiplendirme Glassware zaman çizelgesi kartı eklememeli ve kullanıcıları daha sonra özelliklere (örneğin, "Köpek ara", "Kedi ara", "Kuş ara" vb.) erişmek için sabitlemeye zorlamamalıdır. Bunun yerine Glassware, kullanıcıların istedikleri evcil hayvanlar için ölçütler belirlemelerine izin vermeli ve bu ölçütleri karşılayan kartları düzenli olarak teslim etmelidir. Böylece bu kartlar, "Biyografiyi okuyun" ve "Evcil hayvan sahiplenin" gibi işlemleri yapabileceğiniz menü öğeleri içerebilir.
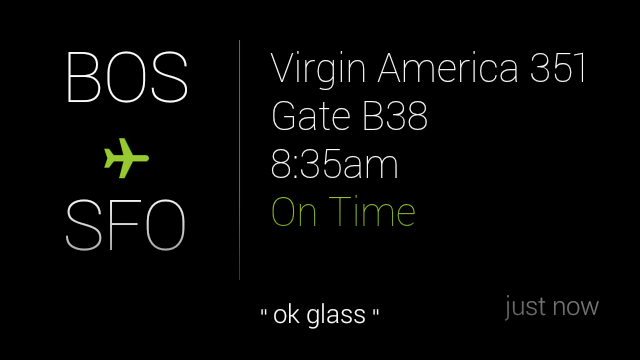
Standart kart tasarımını ve şablonları izleme
Mümkün olduğunda onaylı kart tasarımları ve şablonları kullanın. Şablonlar çalışmıyorsa:
- Mirror API'sini kullanıyorsanız base_style.css içindeki stilleri kullanın.
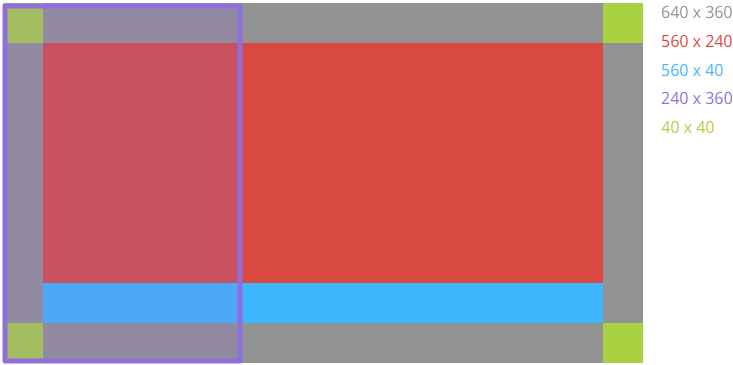
- Yerleşik şablonlar olarak dolgu ve boşluk ile ilgili genel kuralları uygulayın.

Medya şartlarına uyun
Medya iletiyorsanız şu yönergeleri uygulayın:
- Herkese açık videoların tümü akışla oynatılır ve zaman çizelgesi öğelerine eklenmez.
- Video en boy oranı 16:9'dur.
- Video çözünürlüğü 640 × 360 pikseldir.
- H.264 biçimi
Düzgün bir şekilde gruplandırın ve sayfalara ayırın
Paketler ve sayfalara ayırma, kartları gruplandırmanıza olanak tanır ancak aşağıdaki durumlarda bunları doğru şekilde kullanmanız gerekir.
Paketler
- Benzer olan ancak aynı kartta olmaması gereken kart grupları için paketler kullanın.
- Paket kapak kartlarını, paketin içerdiği kartlardan görsel olarak farklı özetler olacak şekilde tasarlayın.
- Kullanıcıyı her paket için yalnızca bir kez bildirim sesiyle bilgilendirin.
Paketlerin iyi performans gösterdiği durumlar:
- E-posta veya kısa mesajlardan oluşan mesaj dizisi
- Aynı kişiler arasında üç SMS mesajı
- Birbirinden uzak bir saat içinde çekilmiş beş fotoğraf
- İlgili makalelerin tümü bir kerede eklendi
- Devam eden bir spor maçıyla ilgili önemli etkinliklerin ve skor güncellemelerinin listesi
Paketlerin iyi çalışmadığı durumlar:
- Hizmetinizdeki tüm içerikler
- Bir gün içinde Glass'a gönderilen birçok başlık
Sayfalara ayırma
Alan kısıtlamaları nedeniyle tek bir karta sığmayan ancak aksi halde aynı kartta olması gereken zaman çizelgesi öğeleri için sayfalandırmayı kullanın.
Sayfalara ayırmanın iyi sonuç verdiği durumlar:
- Tek bir karta uymayan tek bir e-posta, haber veya benzer içerik
Sayfalara ayırmanın iyi sonuç vermediği durumlar:
- Birden çok haber veya e-posta gibi farklı kartlardan oluşan bir grup
Standart menü tasarımını takip edin
Özel menü öğeleri
- Her menü öğesi işleminin ilişkili bir 50 × 50 simgesi olmalıdır. Glass kullanıcı arayüzüyle tutarlılığı korumak için Glass menü simgelerini kullanın.
- Mümkünse görünen adları birkaç kelimeyle sınırlandırın. Nesneli ya da nesnesiz zorunlu fiil kullanın.
- Menü öğesini çok farklı bir şey için kullanmıyorsanız yerleşik menü öğeleri için varsayılan simgeyi ve görünen adı kullanın.
- Simgeler şeffaf arka plan üzerinde tamamen beyaz renktedir.
- Kısa ve işlem yapılabilir menü öğesi görünen adları kullanın. Nesneli ya da nesnesiz zorunlu fiiller, aşağıdaki örneklerdeki gibi iyi bir performans gösterir.
- "Kapat" menü öğeleri, zaman çizelgesi kartını yalnızca zaman çizelgesinden kaldırır. Bu nedenle, bunun için yalnızca gerekliyse özel bir menü öğesi oluşturun. Genel olarak, zaman çizelgesi öğelerinin zaman içinde doğal bir şekilde azalmasına izin vermeli ve kullanıcıların uygulamanızı aktif olarak yönetmesini gerektirmemelisiniz.
- Adları 15 karakterden uzun olamaz. Örneğin:
| Kötü | İyi |
|---|---|
| Kaydı uzat | Videoyu genişlet |
| Can'a mesaj gönder | Mesaj gönderin |
Yerleşik menü öğeleri
Yanıtlama veya Tümünü Yanıtla - Sesli yanıtlar, serbest biçimli girişleri sesle yakalamak için tasarlanmıştır. Sesli yanıtları, oyunda olası hamleler gibi sınırlı sayıda seçeneği yakalamak için kullanmayın.
Sil - Zaman çizelgesi kartını kapatır ve depolandığı her yerde zaman çizelgesi kartına karşılık gelen içeriği (yerel ve sunucu depolama alanı) siler. Sunduğunuz işlev "Kapat" ise "Sil" menü öğesi sunarak kullanıcılarınızın kafasını karıştırmayın.
Anında etkileşim için Mirror API'yi kullanmayın
Mirror API, kullanıcılardan istek alıp gerçek zamanlı olarak veya düşük gecikmeyle yanıt verecek şekilde tasarlanmamıştır. Bu bir gereklilikse GDK'yı kullanın.
Örneğin, kullanıcıların komutu çağırdıktan sonra Glassware'in yanıt vermesini beklememesi nedeniyle Mirror API Glassware'i "not al" komutuyla uyumlu bir şekilde çalışır.
Öte yandan, kullanıcılar arama sonuçlarının hemen görüntülenmesini beklediği için "tarif bul, spagetti" ifadesi Mirror API Glassware ile iyi çalışmaz. Mirror API ile kullanıcıların Glassware'i kullanmaya devam etmek için zaman çizelgesine bir kart eklenmesi için bir süre beklemeleri gerekiyor. Bu iyi bir kullanıcı deneyimi değildir.
Bu kısıtlama, Glass Home kartındaki ana sesli komutların yanı sıra kartlar ve yoğunlaştırılmış menü öğeleri için de geçerlidir.
İçeriği uygun şekilde oluşturun
Kartlarınız için içerik oluştururken her kartın kısa ve öz olması ve mantıklı bir bilgi içermesi gerekir. Ayrıca:
- Mümkün olduğunda metin yerine görüntü kullanın.
- Resimleri orijinal en boy oranlarında gösterin (kırpılabilir).
- Kartın altbilgisinin orta alanını boş bırakın. Ok Glass bağlamsal ses menüsü burada görünür ve altındaki tüm içerikleri engeller.
- İsterseniz yazı tipi boyutlarını içeriğinize göre otomatik olarak yeniden boyutlandırmak için
auto-resizeCSS sınıfını kullanabilirsiniz. - Yazma kurallarımıza uyun.