يتناول هذا المستند بعض أفضل الممارسات للتصميم وتسليم المعلومات. اتّبِع هذه الإرشادات عند الاقتضاء لضمان أفضل تجربة للمستخدم.
التصميم أولاً، والترميز ثانيًا
تعلم مبادئ وأنماط التصميم قبل أن تبدأ في التطوير باستخدام Glass. لمزيد من المعلومات، يُرجى الاطّلاع على أدلة التصميم.
للحصول على تعليقات حول التصميم، أنشئ تصميم Glassware Flow وأرسِله إلى فريق المراجعة.
عدم استخدام عنصر مخطط زمني مثبَّت كمشغّل
هناك طريقتان أساسيتان يمكن للمستخدمين من خلالهما استدعاء Glassware وميزاتها، وهما استخدام أمر صوتي أو أمر باللمس من القائمة الرئيسية ok Glass أو من خلال قائمة سياقية من بطاقة مخطط زمني.
يجب ألا تجبر المستخدمين مطلقًا على تثبيت بطاقة الجدول الزمني التي تتضمن عناصر القائمة لأغراض إطلاق Glassware. تم تصميم Mirror API لإرسال الإشعارات الدورية استنادًا إلى الإعدادات التي يضبطها المستخدم.
لا بأس في تقديم عناصر القائمة لتشغيل GDK Glassware أو طلب Mirror API طالما أن التجربة تتوافق مع نمط تصميم الإشعارات الدورية ولا تستخدم Mirror API للتفاعل الفوري.
على سبيل المثال، يجب ألا يتم إدراج بطاقة مخطط زمني من خلال برامج زجاجية لاعتماد الحيوانات الأليفة وإجبار المستخدمين على تثبيتها للوصول إلى الميزات لاحقًا (مثل "البحث عن كلاب" و"البحث عن القطط" و"البحث عن الطيور" وما إلى ذلك). بدلاً من ذلك، يجب أن تسمح Glassware للمستخدمين بوضع معايير للحيوانات الأليفة التي يريدونها وتسليم البطاقات التي تفي بهذه المعايير بشكل دوري. ويمكن أن تحتوي هذه البطاقات بعد ذلك على عناصر القائمة لتنفيذ إجراءات مثل "قراءة السيرة الذاتية" و "اعتماد حيوان أليف".
اتّباع نماذج وتصميم البطاقات العادية
استخدِم تصميمات البطاقات والنماذج الموافَق عليها عند الإمكان. إذا لم تعمل النماذج:
- استخدِم الأنماط في base_style.css إذا كنت تستخدم Mirror API.
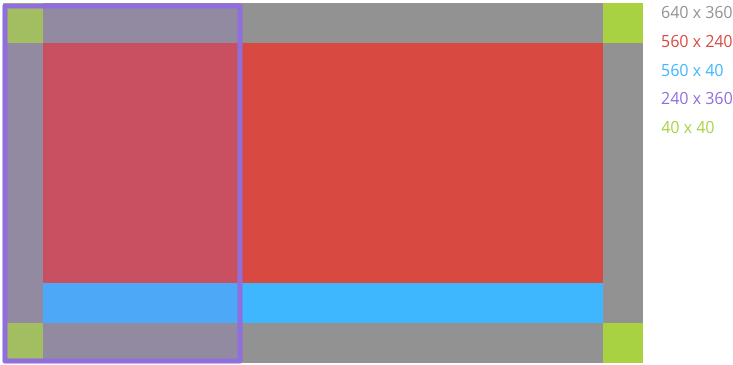
- اتّبِع القواعد العامة لمساحة المساحة المتروكة والمسافات كنماذج مضمّنة.

الالتزام بمتطلبات الوسائط
في حال إرسال وسائط، اتّبِع الإرشادات التالية:
- يتم بث كل الفيديوهات العلنية ولا يتم إرفاقها بعناصر المخطط الزمني.
- تبلغ نسبة العرض إلى الارتفاع للفيديو 16:9.
- درجة دقة الفيديو هي 640 × 360 بكسل.
- تنسيق H.264
التجميع والتقسيم على صفحات بشكل صحيح
تسمح لك الحزم وتقسيم النتائج على صفحات بتجميع البطاقات معًا، ولكن يجب عليك استخدامها بشكل صحيح في المواقف التالية.
Bundles
- استخدِم الحزم مع مجموعات من البطاقات المتشابهة ولكن يجب ألّا تكون مدرَجة على البطاقة نفسها.
- تصميم بطاقات غلاف الحزمة على شكل ملخصات تختلف بصريًا عن البطاقات التي تحتوي عليها الحزمة.
- أبلِغ المستخدم بصوت إشعار مرة واحدة فقط لكل مجموعة.
الحالات التي تعمل فيها الحِزم بشكل جيد:
- سلسلة من الرسائل الإلكترونية أو الرسائل القصيرة
- ثلاث رسائل SMS بين الأشخاص أنفسهم
- خمس صور تم التقاطها في غضون ساعة واحدة من بعضها البعض
- تم إدراج المقالات ذات الصلة كلها دُفعة واحدة.
- قائمة بالأحداث الرئيسية وآخر الأخبار حول النتائج لمباراة رياضية مستمرة
الحالات التي لا تعمل فيها الحزم بشكل جيد:
- كل المحتوى من خدمتك
- إرسال العديد من العناوين إلى Glass على مدار اليوم
تقسيم النتائج على عدّة صفحات
يمكنك استخدام التقسيم على صفحات لعناصر المخطط الزمني التي لا تتناسب مع بطاقة واحدة بسبب ضيق المساحة، وإلّا يجب أن تكون على البطاقة نفسها.
الحالات التي يكون فيها التقسيم على صفحات مناسبًا:
- رسالة إلكترونية واحدة أو قصة إخبارية أو محتوى مشابه لا يمكن عرضه في بطاقة واحدة
الحالات التي لا يناسب فيها تقسيم النتائج على عدّة صفحات:
- مجموعة من البطاقات المميزة، مثل العديد من القصص الإخبارية أو الرسائل الإلكترونية
اتباع تصميم القائمة القياسية
عناصر القائمة المخصّصة
- يجب أن يكون لكل إجراء في عنصر القائمة رمز مرتبط بحجم 50 × 50. استخدم رموز قائمة Glass للبقاء متسقًا مع واجهة مستخدم Glass.
- يجب أن تتألف الأسماء المعروضة من بضع كلمات إن أمكن. استخدام فعل ضروري مع كائن أو بدونه.
- استخدم الرمز الافتراضي والاسم المعروض لعناصر القائمة المضمنة ما لم تكن تستخدم عنصر القائمة لشيء مختلف تمامًا.
- تكون الأيقونات باللون الأبيض بالكامل وعلى خلفيات شفافة.
- استخدم أسماء عرض قصيرة وقابلة للتنفيذ لعناصر القائمة. تعمل الأفعال الضمنية مع أو بدون كائنات بشكل رائع، كما في الأمثلة التالية.
- تؤدي عناصر القائمة "إغلاق" إلى إزالة بطاقة المخطط الزمني من المخطط الزمني فقط، لذا أنشئ عنصر قائمة مخصصًا لهذا الخيار فقط إذا كنت بحاجة إليه. بصفة عامة، يجب أن تسمح لعناصر الجدول الزمني بتناقص بشكل طبيعي بمرور الوقت وألا تتطلب من المستخدمين إدارة تطبيقك بفاعلية.
- يجب ألا يزيد طول الأسماء عن 15 حرفًا. مثلاً:
| سيئة | جيد |
|---|---|
| تمديد التسجيل | تمديد الفيديو |
| إرسال رسالة إلى سامي | إرسال رسالة |
عناصر القائمة المضمنة
الرد أو الرد على الكل - تهدف الردود الصوتية إلى التقاط إدخالات حرة باستخدام الصوت. لا تستخدم الردود الصوتية لتقديم مجموعة محدودة من الخيارات، مثل الحركات المحتملة في لعبة ما.
حذف: يؤدي هذا الإجراء إلى إغلاق بطاقة المخطط الزمني وحذف المحتوى المتطابق مع بطاقة المخطط الزمني في كل مكان تمّ تخزينها فيه (التخزين المحلي والخادم). لا تربك المستخدمين من خلال تقديم عنصر القائمة "حذف" إذا كانت الوظيفة التي تقدمها هي "رفض".
عدم استخدام Mirror API للتفاعل الفوري
لم يتم تصميم Mirror API لتلقّي الطلبات من المستخدمين والاستجابة في الوقت الفعلي أو بوقت استجابة سريع. وإذا كان هذا مطلوبًا، استخدم GDK.
على سبيل المثال، تعمل Mirror API Glassware بشكل جيد مع الأمر "تدوين ملاحظة"، لأن المستخدمين لن يضطروا إلى انتظار الرد من Glassware بعد استدعاء الأمر.
في المقابل، لا يعمل "العثور على وصفة، السباغيتي" بشكل جيد مع Mirror API Glassware، لأن المستخدمين يتوقعون عرض نتائج البحث على الفور. باستخدام Mirror API، يتعين على المستخدمين الانتظار لبعض الوقت حتى يتم إدراج بطاقة في الجدول الزمني لمواصلة استخدام Glassware، وهي ليست تجربة مستخدم جيدة.
ينطبق هذا القيد على الأوامر الصوتية الرئيسية في بطاقة Glass Home بالإضافة إلى عناصر القائمة على البطاقات وميزة الغوص.
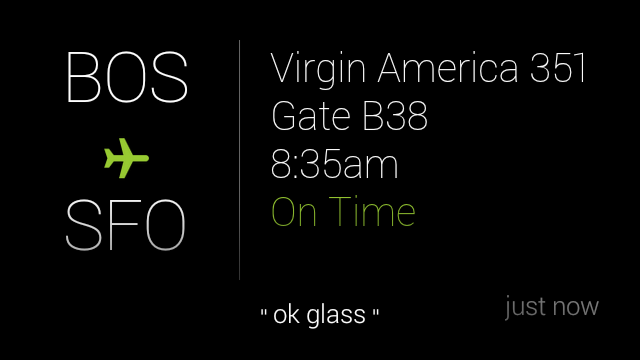
إنشاء المحتوى بشكل مناسب
عند إنشاء محتوى لبطاقاتك، يجب أن تكون كل بطاقة موجزة وتحتوي على جزء منطقي واحد من المعلومات. بالإضافة إلى ذلك:
- استخدام الصور بدلاً من النص إن أمكن
- عرض الصور بنسبة العرض إلى الارتفاع الأصلية (يمكن اقتصاصها)
- اترك الجزء الأوسط من تذييل البطاقة فارغًا. تظهر هنا القائمة الصوتية OK Glass السياقية وتحظر أي محتوى أسفلها.
- إذا أردت، يمكنك استخدام فئة CSS
auto-resizeلتغيير حجم الخط تلقائيًا استنادًا إلى المحتوى. - اتّبِع إرشادات الكتابة.