En este documento, se repasan algunas de las prácticas recomendadas para el diseño y la entrega de información. Sigue estos lineamientos cuando corresponda para garantizar la mejor experiencia del usuario.
Primero el diseño, luego el código
Obtén información sobre los principios y patrones de diseño antes de comenzar a desarrollar en Glass. Para obtener más información, lee las guías de diseño.
Para obtener comentarios anticipados sobre el diseño, crea y envía tu diseño de Glassware Flow al equipo de revisión.
No usar un elemento fijado del cronograma como selector
Las dos formas principales para que los usuarios invoquen Glassware y sus funciones son usar un comando de voz o táctil desde el menú principal de ok Glass o a través de un menú contextual de una tarjeta de cronograma.
Nunca debes obligar a los usuarios a fijar una tarjeta de cronograma con elementos de menú para iniciar Glassware. La API de Mirror está diseñada para las notificaciones periódicas basadas en la configuración establecida por el usuario.
Proporcionar elementos de menú para iniciar GDK Glassware o llamar a la API de Mirror está bien, siempre y cuando la experiencia sea coherente con el patrón de diseño de las notificaciones periódicas y no use la API de Mirror para la interactividad inmediata.
Por ejemplo, la app de Glassware de adopción de mascotas no debe insertar una tarjeta de cronograma y obligar a los usuarios a fijarla para acceder a funciones más adelante (por ejemplo, para "Buscar perros", "Buscar gatos", "Buscar aves", etcétera). En cambio, la cristalería debe permitir a los usuarios establecer criterios para las mascotas que desean y entregar, de manera periódica, tarjetas que cumplan con estos criterios. Estas tarjetas pueden contener elementos de menú para realizar acciones, como “Leer biografía” y “Adoptar una mascota”.
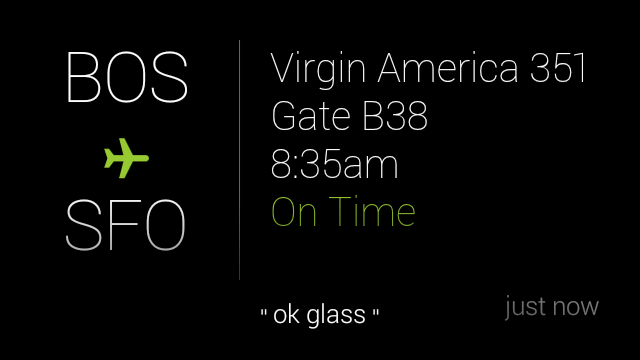
Sigue las plantillas y el diseño de tarjetas estándar
Cuando sea posible, usa diseños de tarjetas y plantillas aprobados. Si las plantillas no funcionan:
- Usa los estilos en base_style.css si usas la API de Mirror.
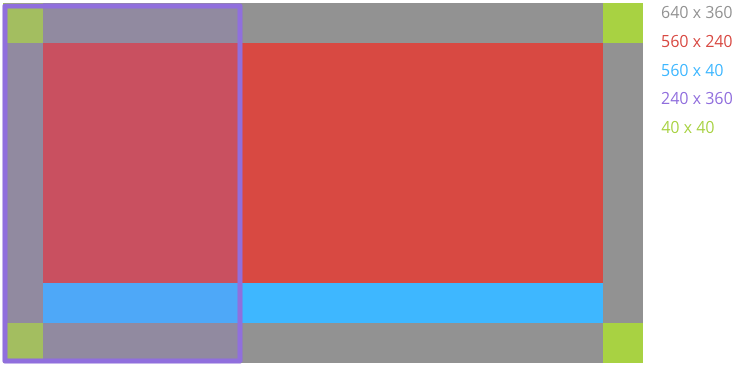
- Sigue las reglas generales para el relleno y el espaciado como las plantillas integradas.

Cumple con los requisitos de contenido multimedia
Si quieres publicar contenido multimedia, sigue estos lineamientos:
- Todos los videos públicos se transmiten y no se adjuntan a elementos del cronograma.
- La relación de aspecto del video es de 16:9.
- La resolución del video es de 640 × 360 píxeles.
- Formato H.264
Agrupa y pagina correctamente
Los paquetes y la paginación te permiten agrupar tarjetas, pero debes usarlas correctamente en las siguientes situaciones.
Bundles
- Usa paquetes para grupos de tarjetas similares, pero que no deberían estar en la misma tarjeta.
- Diseña tarjetas de portada del paquete para que sean resúmenes visualmente diferentes de las tarjetas que contiene el paquete.
- Notifica al usuario con un sonido de notificación solo una vez para cada paquete.
Casos en los que los paquetes funcionan bien:
- Una conversación de correos electrónicos o mensajes cortos
- Tres mensajes SMS entre las mismas personas
- Cinco fotos tomadas unas con una hora de diferencia
- Artículos relacionados que se insertaron todos a la vez
- Una lista de eventos clave y actualizaciones de resultados de un partido deportivo en curso
Casos en los que los paquetes no funcionan bien:
- Todo el contenido de tu servicio
- Muchos titulares enviados a Glass en el transcurso de un día
Paginación
Usa la paginación para los elementos del cronograma que no caben en una sola tarjeta debido a limitaciones de espacio, pero que deberían estar en la misma tarjeta.
Casos en los que la paginación funciona bien:
- Un solo correo electrónico, noticia o contenido similar que no cabe en una tarjeta
Casos en los que la paginación no funciona bien:
- Un grupo de tarjetas distintas, como varias noticias o correos electrónicos
Sigue el diseño de menú estándar
Elementos de menú personalizados
- Cada acción de elemento de menú debe tener asociado un ícono de 50 × 50. Usa los íconos del menú de Glass para mantener la coherencia con la IU de Glass.
- Si es posible, limita los nombres visibles a pocas palabras. Usa un verbo imperativo con o sin un objeto.
- Usa el ícono y el nombre visible predeterminados para los elementos de menú integrados, a menos que lo uses para algo muy diferente.
- Los iconos son completamente blancos en color y en fondos transparentes.
- Usa nombres visibles de elementos de menú cortos y prácticos. Los verbos imperativos con o sin objetos funcionan muy bien, como en los siguientes ejemplos.
- Los elementos de menú "Descartar" quitan la tarjeta de cronograma solo, por lo que debes crear un elemento de menú personalizado solo si lo necesitas. En general, debes permitir que los elementos de la línea de tiempo decaigan de forma natural con el tiempo y no se requiera que los usuarios administren tu app de forma activa.
- Mantén los nombres con 15 caracteres o menos. Por ejemplo:
| Malo | Bueno |
|---|---|
| Extender grabación | Extender video |
| Enviar un mensaje a Joe | Enviar mensaje |
Elementos de menú integrados
Responder o Responder a todos: Las respuestas por voz están diseñadas para captar entradas de formato libre mediante la voz. No uses respuestas de voz para capturar un conjunto limitado de opciones, como los movimientos posibles en un juego.
Borrar: Descarta la tarjeta del cronograma y borra el contenido correspondiente en todos los lugares en los que esté almacenada (almacenamiento local y del servidor). No confundas a los usuarios con el elemento de menú "Borrar" si la funcionalidad que ofreces es "Descartar".
No uses la API de Mirror para interactividad inmediata.
La API de Mirror no está diseñada para recibir solicitudes de los usuarios y responder en tiempo real o con baja latencia. Si esto es un requisito, usa el GDK.
Por ejemplo, Mirror API Glassware funciona bien con el comando "take a note", ya que los usuarios no tienen que esperar una respuesta de Glassware después de invocar el comando.
Por el contrario, "find a recipe, spaghetti" no funciona bien con Mirror API Glassware, ya que los usuarios esperan que los resultados de la búsqueda se muestren de inmediato. Con la API de Mirror, los usuarios tienen que esperar un tiempo hasta que se inserte una tarjeta en el cronograma para seguir usando Glassware, lo que no brinda una buena experiencia del usuario.
Esta restricción se aplica a los comandos por voz principales en la tarjeta principal de Glass, así como a los elementos de menú de las tarjetas y las inmersiones.
Crea contenido de manera apropiada
Cuando creas contenido para tus tarjetas, cada una debe ser concisa y contener un dato lógico. Además, tenga en cuenta lo siguiente:
- Usa imágenes en lugar de texto siempre que sea posible.
- Muestra las imágenes en su relación de aspecto original (está bien recortada).
- Deja en blanco el área central del pie de página de una tarjeta. El menú de voz contextual ok Glass aparece aquí y bloquea cualquier contenido debajo de él.
- Si lo deseas, usa la clase de CSS
auto-resizepara cambiar automáticamente el tamaño de la fuente en función de tu contenido. - Sigue nuestros lineamientos de escritura.