Este documento aborda algumas práticas recomendadas para entrega de informações e design. Siga estas diretrizes quando aplicável para garantir a melhor experiência do usuário.
Design em primeiro lugar, depois codifique
Aprenda os princípios e padrões de design antes de começar a desenvolver no Google Glass. Para mais informações, leia os guias de design.
Para receber feedback antecipado sobre o design, crie e envie seu design do Glassware Flow para a equipe de revisão.
Não usar um item da linha do tempo fixado como tela de início
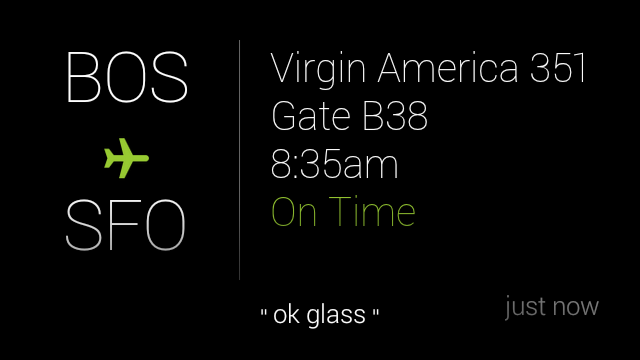
As duas principais maneiras de os usuários invocarem o Glassware e os recursos dele são usando um comando de voz ou de toque no menu principal do ok Glass ou de um menu contextual de um card da linha do tempo.
Nunca force os usuários a fixar um card de linha do tempo com itens de menu para iniciar o Glassware. A API Mirror foi projetada para notificações periódicas com base nas configurações definidas pelo usuário.
É permitido fornecer itens de menu para iniciar o Glassware do GDK ou chamar a API Mirror, desde que a experiência seja consistente com o padrão de design das notificações periódicas e não use a API Mirror para interatividade imediata.
Por exemplo, um Glassware de adoção de animal de estimação não pode inserir um card de linha do tempo e forçar os usuários a fixá-lo para acessar recursos mais tarde, por exemplo, para "Pesquisar cachorros", "Pesquisar gatos", "Pesquisar pássaros" e assim por diante. Em vez disso, o Glassware precisa permitir que os usuários definam critérios para os animais de estimação que querem e enviar periodicamente cartões que atendam a esses critérios. Esses cards podem conter itens de menu para realizar ações como "Ler a biografia" e "Adotar animal de estimação".
Siga o design e os modelos padrão de cartão
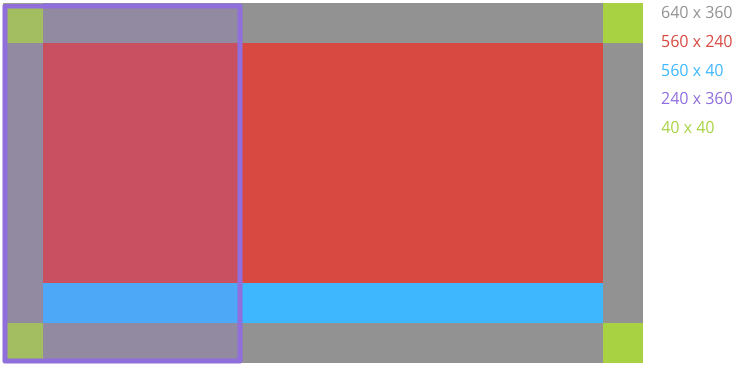
Quando possível, use designs de cards e modelos aprovados. Se os modelos não funcionarem:
- Use os estilos em base_style.css se estiver usando a API Mirror.
- Siga as regras gerais para padding e espaçamento como os modelos integrados.

Cumpra os requisitos de mídia
Ao enviar mídia, siga estas diretrizes:
- Todos os vídeos públicos são transmitidos e não são anexados aos itens da linha do tempo.
- A proporção do vídeo é 16:9.
- A resolução do vídeo é de 640 × 360 pixels.
- Formato H.264
Agrupar e paginar corretamente
Os pacotes e a paginação permitem agrupar cartões, mas eles devem ser usados corretamente nas situações a seguir.
Bundles
- Use pacotes para grupos de cards semelhantes, mas que não podem estar no mesmo card.
- Projetar os cards de capa do pacote para serem resumos visualmente diferentes dos cards que o pacote contém.
- Notifique o usuário com um som de notificação apenas uma vez para cada pacote.
Casos em que os pacotes funcionam bem:
- Uma conversa de e-mails ou mensagens curtas
- Três mensagens SMS entre as mesmas pessoas
- Cinco fotos tiradas dentro de uma hora uma da outra
- Artigos relacionados inseridos de uma só vez
- Uma lista dos principais eventos e atualizações de placares de um jogo esportivo em andamento
Casos em que os pacotes não funcionam bem:
- Todo o conteúdo do seu serviço
- Muitas manchetes enviadas para o Google Glass durante um dia
Paginação
Use a paginação para itens da linha do tempo que não cabem em um único card devido a restrições de espaço, mas precisam estar no mesmo card.
Casos em que a paginação funciona bem:
- Um único e-mail, notícia ou conteúdo semelhante que não cabe em um único card
Casos em que a paginação não funciona bem:
- Um grupo de cards distintos, como várias notícias ou e-mails.
Siga o design de menu padrão
Itens de menu personalizados
- Cada ação de item de menu precisa ter um ícone associado de 50 × 50. Use os ícones do menu do Google Glass para manter a consistência com a interface do Glass.
- Se possível, limite os nomes de exibição a algumas palavras. Use um verbo imperativo com ou sem objeto.
- Use o ícone e o nome de exibição padrão para itens de menu integrados, a menos que você esteja usando o item de menu para algo muito diferente.
- Os ícones são completamente brancos e em planos de fundo transparentes.
- Use nomes de exibição curtos e acionáveis para itens de menu. Verbos imperativos com ou sem objetos funcionam muito bem, como nos exemplos abaixo.
- Os itens de menu "Dispensar" removem o card da linha do tempo apenas da linha do tempo. Por isso, crie um item de menu personalizado para isso somente se você precisar dele. Em geral, você precisa deixar os itens da linha do tempo decaírem naturalmente ao longo do tempo e não exigir que os usuários gerenciem seu app de forma ativa.
- Mantenha os nomes com 15 caracteres ou menos. Exemplo:
| Ruim | Boa |
|---|---|
| Estender gravação | Estender vídeo |
| Enviar uma mensagem para João | Enviar mensagem |
Itens de menu integrados
Responder ou Responder a todos: as respostas de voz têm o objetivo de capturar entradas de formato livre por voz. Não use respostas de voz para capturar um conjunto limitado de opções, como possíveis jogadas em um jogo.
Excluir: dispensa o card da linha do tempo e exclui o conteúdo correspondente a ele em todos os lugares em que ele está armazenado (armazenamento local e do servidor). Não confunda os usuários oferecendo um item de menu "Excluir" se a funcionalidade que você oferece for "Dispensar".
Não use a API Mirror para interatividade imediata
A API Mirror não foi projetada para receber solicitações de usuários e responder em tempo real ou com baixa latência. Se isso for um requisito, use o GDK.
Por exemplo, o Glassware da API Mirror funciona bem com o comando "criar uma nota", porque os usuários não precisam esperar uma resposta do Glassware depois de invocar o comando.
Por outro lado, "encontre uma receita, espaguete" não funciona bem com o Glassware da API Mirror, porque os usuários esperam que os resultados da pesquisa sejam exibidos imediatamente. Com a API Mirror, os usuários precisam esperar um pouco até que um cartão seja inserido na linha do tempo para continuar usando o Glassware, o que não é uma boa experiência do usuário.
Essa restrição se aplica aos principais comandos de voz no card inicial do Google Glass, bem como aos itens de menu em cards e imersões.
Crie conteúdo de forma apropriada
Ao criar conteúdo para seus cards, cada um precisa ser conciso e conter uma informação lógica. Existem outros pontos:
- Usar imagens em vez de texto quando possível
- Mostre as imagens na proporção original (não há problema em cortar).
- Deixe a área do meio do rodapé de um card em branco. O menu de voz contextual ok Glass é exibido aqui e bloqueia qualquer conteúdo abaixo dele.
- Se quiser, use a classe CSS
auto-resizepara redimensionar automaticamente os tamanhos da fonte com base no conteúdo. - Siga nossas diretrizes de escrita.