Một tính năng mạnh mẽ của tập lệnh Google Ads là khả năng tích hợp với dữ liệu và dịch vụ từ các API của bên thứ ba.
Hướng dẫn này đề cập đến những khái niệm sau đây có thể giúp bạn viết tập lệnh để kết nối với các dịch vụ khác:
- Đưa ra yêu cầu HTTP: Cách sử dụng
UrlFetchAppđể truy cập vào các API bên ngoài. - Xác thực: Chúng tôi đề cập đến một số trường hợp xác thực phổ biến.
- Phân tích cú pháp phản hồi: Cách xử lý dữ liệu JSON và XML được trả về.
Chúng tôi cũng đưa ra các mẫu cho một số API phổ biến minh hoạ những khái niệm này.
Tìm nạp dữ liệu bằng UrlFetchApp
UrlFetchApp cung cấp chức năng cốt lõi cần thiết để tương tác với các API của bên thứ ba.
Ví dụ sau đây cho thấy cách tìm nạp dữ liệu thời tiết từ OpenWeatherMap. Chúng tôi chọn OpenWeatherMap vì chương trình uỷ quyền và API của dịch vụ này tương đối đơn giản.
Tạo yêu cầu
Tài liệu của OpenWeatherMap chỉ định định dạng để yêu cầu thời tiết hiện tại như sau:
http://api.openweathermap.org/data/2.5/weather?q=[location]&apikey=[apikey]
URL này cung cấp ví dụ đầu tiên về việc uỷ quyền: Bạn phải có tham số apikey và giá trị này là duy nhất đối với mỗi người dùng. Bạn có thể lấy khoá này thông qua việc đăng ký.
Sau khi đăng ký, bạn có thể đưa ra yêu cầu bằng khoá như sau:
const location = 'London,uk';
const apikey = 'da.......................81'; // Replace with your API key
const currentWeatherUrl = `http://api.openweathermap.org/data/2.5/weather?q=${location}&apiKey=${apiKey}`;
const response = UrlFetchApp.fetch(currentWeatherUrl);
console.log(response.getContentText());
Việc thực thi mã này sẽ tạo ra một chuỗi dài gồm văn bản JSON được ghi vào cửa sổ ghi nhật ký trong tập lệnh Google Ads.
Bước tiếp theo là chuyển đổi chú giải này sang định dạng có thể dùng trong tập lệnh của bạn.
Dữ liệu JSON
Nhiều API cung cấp phản hồi ở định dạng JSON. Điều này thể hiện một quy trình chuyển đổi tuần tự đơn giản của các đối tượng JavaScript, sao cho các đối tượng, mảng và các loại cơ bản có thể được biểu thị và chuyển dưới dạng chuỗi.
Để chuyển đổi một chuỗi JSON (chẳng hạn như chuỗi được trả về từ OpenWeatherMap) trở lại thành một đối tượng JavaScript, hãy sử dụng phương thức JSON.parse tích hợp. Tiếp tục từ ví dụ trên:
const json = response.getContentText();
const weatherData = JSON.parse(json);
console.log(weatherData.name);
// "London"
Phương thức JSON.parse chuyển đổi chuỗi thành một đối tượng có thuộc tính name.
Hãy xem phần Phân tích cú pháp phản hồi để biết thêm thông tin chi tiết về cách xử lý phản hồi API ở nhiều định dạng.
Xử lý lỗi
Xử lý lỗi là một yếu tố quan trọng cần cân nhắc khi làm việc với các API của bên thứ ba trong tập lệnh của bạn vì các API của bên thứ ba thường xuyên thay đổi và tạo ra các giá trị phản hồi không mong muốn, ví dụ:
- URL hoặc các tham số cho API có thể thay đổi mà bạn không biết.
- Khoá API (hoặc thông tin đăng nhập khác của người dùng) có thể hết hạn.
- Định dạng của phản hồi có thể thay đổi mà không cần thông báo trước.
Mã trạng thái HTTP
Do có khả năng nhận được các phản hồi không mong muốn, bạn nên kiểm tra mã trạng thái HTTP. Theo mặc định, UrlFetchApp sẽ cho ra một trường hợp ngoại lệ nếu gặp phải mã lỗi HTTP. Để thay đổi hành vi này, bạn cần truyền một tham số không bắt buộc, như trong ví dụ sau:
const options = {
muteHttpExceptions: true
}
const response = UrlFetchApp.fetch(url, options);
// Any status code greater or equal to 400 is either a client or server error.
if (response.getResponseCode() >= 400) {
// Error encountered, send an email alert to the developer
sendFailureEmail();
}
Cấu trúc phản hồi
Khi các API bên thứ ba thay đổi, nhà phát triển thường không nhận biết ngay được những thay đổi có thể ảnh hưởng đến tập lệnh của họ. Ví dụ: nếu thuộc tính name được trả về trong ví dụ OpenWeatherMap bị thay đổi thành locationName, thì các tập lệnh sử dụng thuộc tính này sẽ không thành công.
Vì lý do này, bạn nên kiểm thử xem cấu trúc được trả về có đúng như mong đợi hay không, ví dụ:
const weatherData = JSON.parse(json);
if (weatherData && weatherData.name) {
console.log('Location is : ' + name);
} else {
console.log('Data not in expected format');
}
Dữ liệu POST bằng UrlFetchApp
Ví dụ giới thiệu với OpenWeatherMap chỉ tìm nạp dữ liệu. Thông thường, các lệnh gọi API không thay đổi trạng thái tại máy chủ từ xa sẽ sử dụng phương thức HTTP
GET.
Phương thức GET là phương thức mặc định cho UrlFetchApp. Tuy nhiên, một số lệnh gọi API (chẳng hạn như lệnh gọi đến một dịch vụ gửi tin nhắn SMS) sẽ yêu cầu các phương thức khác, chẳng hạn như POST hoặc PUT.
Để minh hoạ việc sử dụng các lệnh gọi POST với UrlFetchApp, ví dụ sau đây minh hoạ việc tích hợp với Slack, một ứng dụng nhắn tin cộng tác, để gửi tin nhắn Slack cho người dùng và nhóm trên Slack.
Thiết lập Slack
Hướng dẫn này giả định rằng bạn đã đăng ký tài khoản Slack.
Giống như OpenWeatherMap trong ví dụ trước, bạn cần phải lấy một mã thông báo để có thể gửi tin nhắn. Slack cung cấp một URL duy nhất để cho phép bạn gửi tin nhắn cho nhóm của mình, được gọi là Webhook đến.
Thiết lập Webhook nhận bằng cách nhấp vào Thêm chế độ tích hợp Webhook nhận rồi làm theo hướng dẫn. Quy trình này sẽ phát hành một URL để dùng cho việc nhắn tin.
Đưa ra yêu cầu POST
Sau khi thiết lập Webhook đến, bạn chỉ cần sử dụng một số thuộc tính bổ sung trong thông số options được truyền đến UrlFetchApp.fetch để đưa ra yêu cầu POST:
method: Như đã đề cập, giá trị này mặc định làGET, nhưng ở đây, chúng ta sẽ ghi đè giá trị này và đặt thànhPOST.payload: Đây là dữ liệu sẽ được gửi đến máy chủ trong yêu cầuPOST. Trong ví dụ này, Slack dự kiến sẽ có một đối tượng được chuyển đổi tuần tự sang định dạng JSON như mô tả trong tài liệu của Slack. Để thực hiện việc này, phương thứcJSON.stringifyđược dùng vàContent-Typeđược đặt thànhapplication/json.// Change the URL for the one issued to you from 'Setting up Slack'. const SLACK_URL = 'https://hooks.slack.com/services/AAAA/BBBB/CCCCCCCCCC'; const slackMessage = { text: 'Hello, slack!' }; const options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(slackMessage) }; UrlFetchApp.fetch(SLACK_URL, options);
Ví dụ về Slack mở rộng
Ví dụ trên cho thấy mức tối thiểu để cho phép tin nhắn đến trong Slack. Một ví dụ mở rộng minh hoạ việc tạo và gửi Báo cáo hiệu suất chiến dịch cho một nhóm, cũng như một số lựa chọn định dạng và hiển thị.

Hãy xem phần định dạng thông báo trong tài liệu của Slack để biết thêm thông tin chi tiết về thông báo trên Slack.
Dữ liệu biểu mẫu
Ví dụ trên minh hoạ cách sử dụng chuỗi JSON làm thuộc tính payload cho yêu cầu POST.
Tuỳ thuộc vào định dạng của payload, UrlFetchApp sẽ có các phương pháp khác nhau để tạo yêu cầu POST:
- Khi
payloadlà một chuỗi, đối số chuỗi sẽ được gửi dưới dạng nội dung của yêu cầu. Khi
payloadlà một đối tượng, chẳng hạn như một bản đồ giá trị:{to: 'mail@example.com', subject:'Test', body:'Hello, World!'}Các cặp khoá-giá trị được chuyển đổi thành dữ liệu biểu mẫu:
subject=Test&to=mail@example.com&body=Hello,+World!Ngoài ra, tiêu đề
Content-Typecho yêu cầu được đặt thànhapplication/x-www-form-urlencoded.
Một số API yêu cầu sử dụng dữ liệu biểu mẫu khi gửi yêu cầu POST, vì vậy, bạn nên lưu ý đến quy trình chuyển đổi tự động từ các đối tượng JavaScript sang dữ liệu biểu mẫu này.
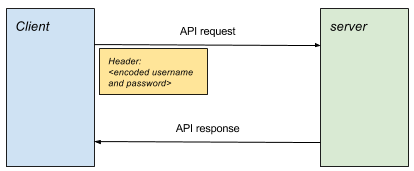
Xác thực cơ bản qua HTTP
Xác thực cơ bản HTTP là một trong những hình thức xác thực đơn giản nhất và được nhiều API sử dụng.
Bạn có thể xác thực bằng cách đính kèm tên người dùng và mật khẩu đã mã hoá vào tiêu đề HTTP trong mỗi yêu cầu.

Tạo yêu cầu
Bạn cần thực hiện các bước sau để tạo một yêu cầu đã xác thực:
- Tạo cụm mật khẩu bằng cách kết hợp tên người dùng và mật khẩu bằng dấu hai chấm, ví dụ:
username:password. - Mã hoá cụm mật khẩu bằng Base64, ví dụ:
username:passwordtrở thànhdXNlcm5hbWU6cGFzc3dvcmQ=. - Đính kèm tiêu đề
Authorizationvào yêu cầu, dưới dạngAuthorization: Basic <encoded passphrase>
Đoạn mã sau đây minh hoạ cách thực hiện việc này trong Tập lệnh Google Ads:
const USERNAME = 'your_username';
const PASSWORD = 'your_password';
const API_URL = 'http://<place_api_url_here>';
const authHeader = 'Basic ' + Utilities.base64Encode(USERNAME + ':' + PASSWORD);
const options = {
headers: {Authorization: authHeader}
}
// Include 'options' object in every request
const response = UrlFetchApp.fetch(API_URL, options);
Mẫu xác thực cơ bản
Phần mã mẫu chứa 2 mẫu minh hoạ cách sử dụng phương thức Xác thực cơ bản qua HTTP:
Plivo
Plivo là một dịch vụ hỗ trợ việc gửi và nhận tin nhắn SMS bằng API của họ. Mẫu này minh hoạ việc gửi thông báo.
- Đăng ký với Plivo.
- Dán tập lệnh mẫu vào một tập lệnh mới trong Google Ads.
- Thay thế các giá trị
PLIVO_ACCOUNT_AUTHIDvàPLIVO_ACCOUNT_AUTHTOKENbằng các giá trị trong trang tổng quan quản lý. - Chèn địa chỉ email của bạn như được chỉ định trong tập lệnh để nhận thông báo về lỗi.
- Để sử dụng Plivo, bạn phải mua số điện thoại hoặc thêm số điện thoại vào tài khoản dùng thử. Thêm số điện thoại Hộp cát có thể dùng với tài khoản dùng thử.
- Thêm cả số điện thoại sẽ xuất hiện dưới dạng người gửi và số điện thoại của người nhận.
- Cập nhật
PLIVO_SRC_PHONE_NUMBERtrong tập lệnh thành một trong các số sandbox vừa đăng ký. Số điện thoại này phải bao gồm mã quốc gia quốc tế, ví dụ:447777123456cho số điện thoại ở Vương quốc Anh.
Twilio
Twilio là một dịch vụ khác hỗ trợ việc gửi và nhận tin nhắn SMS bằng API của họ. Mẫu này minh hoạ việc gửi thông báo.
- Đăng ký với Twillio.
- Dán tập lệnh mẫu vào một tập lệnh mới trong Google Ads.
- Thay thế các giá trị
TWILIO_ACCOUNT_SIDvàTWILIO_ACCOUNT_AUTHTOKENbằng các giá trị xuất hiện trên trang bảng điều khiển tài khoản. - Thay thế
TWILIO_SRC_PHONE_NUMBERbằng số trên trang tổng quan – đây là số được Twilio uỷ quyền gửi tin nhắn.
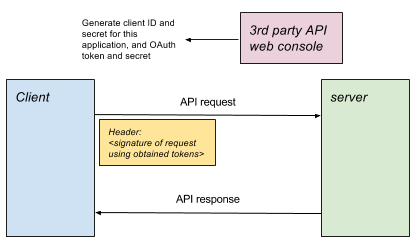
OAuth 1.0
Nhiều dịch vụ phổ biến sử dụng OAuth để xác thực. OAuth có nhiều loại và phiên bản.
Trong khi với phương thức xác thực cơ bản HTTP, người dùng chỉ có một tên người dùng và mật khẩu, thì OAuth cho phép cấp quyền truy cập vào tài khoản và dữ liệu của người dùng cho các ứng dụng bên thứ ba, bằng cách sử dụng thông tin đăng nhập dành riêng cho ứng dụng bên thứ ba đó. Ngoài ra, phạm vi truy cập cũng sẽ dành riêng cho ứng dụng đó.
Để biết thông tin cơ bản về OAuth 1.0, hãy xem hướng dẫn về OAuth Core. Cụ thể, hãy xem phần 6. Xác thực bằng OAuth. Trong OAuth 1.0 3 bên đầy đủ, quy trình này diễn ra như sau:
- Ứng dụng ("Consumer") nhận được một mã thông báo yêu cầu.
- Người dùng uỷ quyền mã thông báo yêu cầu.
- Ứng dụng trao đổi mã thông báo yêu cầu để lấy mã thông báo truy cập.
- Đối với tất cả các yêu cầu tài nguyên tiếp theo, mã truy cập sẽ được dùng trong một yêu cầu đã ký.
Để các dịch vụ của bên thứ ba sử dụng OAuth 1.0 mà không cần người dùng tương tác (ví dụ: vì tập lệnh Google Ads sẽ yêu cầu), các bước 1, 2 và 3 là không thể. Do đó, một số dịch vụ phát hành mã truy cập từ bảng điều khiển cấu hình của họ, cho phép ứng dụng chuyển thẳng đến bước 4. Đây được gọi là OAuth 1.0 một chân.

OAuth 1.0 trong tập lệnh Google Ads
Đối với tập lệnh Google Ads, mỗi tập lệnh thường được diễn giải dưới dạng một ứng dụng. Thông qua bảng điều khiển hoặc trang cài đặt quản trị của dịch vụ, bạn thường cần phải:
- Thiết lập cấu hình ứng dụng để biểu thị tập lệnh.
- Chỉ định những quyền được mở rộng cho tập lệnh.
- Lấy Consumer key, Consumer secret, access token và access secret để sử dụng với OAuth một chân.
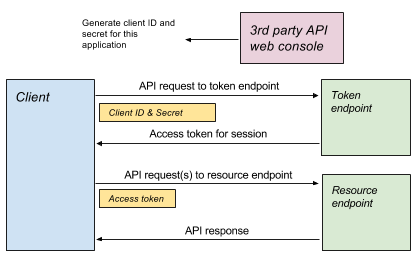
OAuth 2.0
OAuth 2.0 được dùng trong các API phổ biến để cấp quyền truy cập vào dữ liệu người dùng. Chủ sở hữu tài khoản của một dịch vụ bên thứ ba cụ thể cấp quyền cho các ứng dụng cụ thể để cho phép các ứng dụng đó truy cập vào dữ liệu người dùng. Ưu điểm là chủ sở hữu:
- Không cần chia sẻ thông tin đăng nhập tài khoản của họ với ứng dụng.
- Có thể kiểm soát riêng từng ứng dụng có quyền truy cập vào dữ liệu và mức độ truy cập. (Ví dụ: quyền truy cập được cấp có thể là quyền chỉ đọc hoặc chỉ cấp cho một tập hợp con của dữ liệu.)
Để sử dụng các dịch vụ hỗ trợ OAuth 2.0 trong tập lệnh Google Ads, bạn cần thực hiện một số bước sau:
- Bên ngoài tập lệnh của bạn
Cấp quyền cho Tập lệnh Google Ads truy cập vào dữ liệu người dùng của bạn thông qua API bên thứ ba. Trong hầu hết các trường hợp, bạn sẽ phải thiết lập một ứng dụng trong bảng điều khiển của dịch vụ bên thứ ba. Ứng dụng này đại diện cho Tập lệnh Google Ads của bạn.
Bạn chỉ định quyền truy cập mà ứng dụng Google Ads Script cần được cấp và ứng dụng này thường sẽ được chỉ định một mã ứng dụng khách. Thông qua OAuth 2.0, bạn có thể kiểm soát những ứng dụng nào có quyền truy cập vào dữ liệu của bạn trong dịch vụ bên thứ ba, cũng như những khía cạnh nào của dữ liệu đó mà các ứng dụng có thể xem hoặc sửa đổi.
- Trong tập lệnh
Uỷ quyền bằng máy chủ từ xa. Tuỳ thuộc vào loại cấp quyền mà máy chủ đã cho phép, bạn sẽ cần thực hiện một bộ bước khác, được gọi là luồng, nhưng cuối cùng tất cả sẽ dẫn đến việc phát hành mã truy cập sẽ được dùng cho phiên đó cho tất cả các yêu cầu tiếp theo.
Đưa ra yêu cầu API. Truyền mã truy cập theo từng yêu cầu.
Quy trình uỷ quyền
Mỗi loại cấp quyền và quy trình tương ứng sẽ phục vụ cho các trường hợp sử dụng khác nhau. Ví dụ: một quy trình khác được dùng khi người dùng tham gia vào một phiên tương tác, trái ngược với trường hợp ứng dụng phải chạy ở chế độ nền mà không có người dùng.
Nhà cung cấp API sẽ quyết định loại cấp nào mà họ chấp nhận và điều này sẽ hướng dẫn cách người dùng tiến hành tích hợp API của họ.
Triển khai
Đối với tất cả các quy trình OAuth khác nhau, mục tiêu là lấy mã truy cập mà sau đó có thể dùng cho phần còn lại của phiên để xác thực các yêu cầu.
Một thư viện mẫu minh hoạ cách xác thực cho từng loại quy trình khác nhau. Mỗi phương thức này đều trả về một đối tượng lấy và lưu trữ mã truy cập, đồng thời hỗ trợ các yêu cầu đã xác thực.
Mẫu sử dụng chung là:
// Authenticate using chosen flow type
const urlFetchObj = OAuth2.<flow method>(args);
// Make request(s) using obtained object.
const response1 = urlFetchObj.fetch(url1);
const response2 = urlFetchObj.fetch(url2, options);
Cấp thông tin đăng nhập của ứng dụng
Cấp thông tin đăng nhập của ứng dụng là một trong những dạng đơn giản hơn của quy trình OAuth2, trong đó ứng dụng trao đổi một mã nhận dạng và khoá bí mật (riêng biệt cho ứng dụng) để đổi lấy việc cấp một mã truy cập có giới hạn thời gian.

// Access token is obtained and cached.
const authUrlFetch = OAuth2.withClientCredentials(
tokenUrl, clientId, clientSecret, optionalScope));
// Use access token in each request
const response = authUrlFetch.fetch(url);
// ... use response
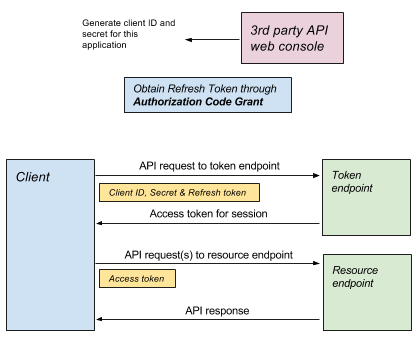
Cấp mã làm mới
Quyền cấp mã làm mới tương tự như quyền cấp thông tin đăng nhập của ứng dụng, vì một yêu cầu đơn giản đến máy chủ sẽ trả về một mã truy cập có thể được dùng trong phiên.

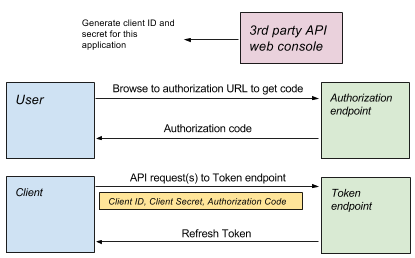
Lấy mã làm mới
Điểm khác biệt với cấp mã làm mới là trong khi các thông tin chi tiết cần thiết cho cấp thông tin đăng nhập của ứng dụng đến từ cấu hình ứng dụng (ví dụ: trong bảng điều khiển của dịch vụ), thì mã làm mới được cấp trong một quy trình phức tạp hơn, chẳng hạn như cấp mã uỷ quyền, quy trình này sẽ yêu cầu người dùng tương tác:

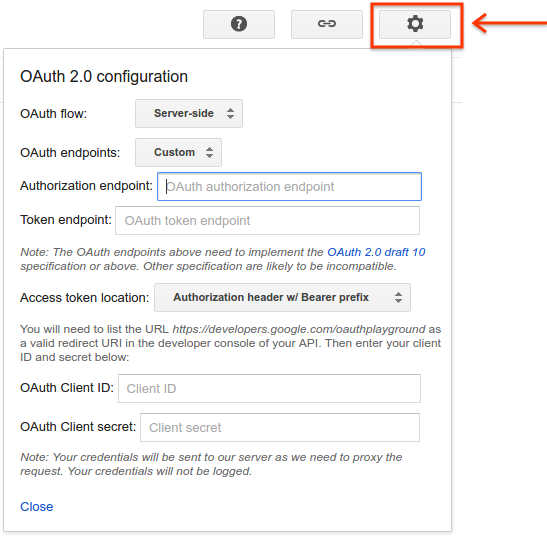
- Sử dụng OAuth Playground để lấy mã làm mới
OAuth2 Playground cung cấp một giao diện người dùng cho phép người dùng thực hiện từng bước trong quy trình cấp mã uỷ quyền để lấy mã làm mới.
Nút cài đặt ở trên cùng bên phải cho phép bạn xác định tất cả các tham số cần sử dụng trong quy trình OAuth, bao gồm:
- Điểm cuối uỷ quyền: Được dùng làm điểm bắt đầu của quy trình uỷ quyền.
- Điểm cuối mã thông báo: Được dùng với mã làm mới để lấy mã truy cập.
- mã ứng dụng khách và khoá bí mật: Thông tin xác thực cho ứng dụng.

Sử dụng mã làm mới
Sau khi quá trình uỷ quyền ban đầu được thực hiện, các dịch vụ có thể phát hành một mã làm mới. Sau đó, mã này có thể được dùng theo cách tương tự như quy trình thông tin đăng nhập của ứng dụng. Dưới đây là 2 ví dụ:
const authUrlFetch = OAuth2.withRefreshToken(tokenUrl, clientId, clientSecret,
refreshToken, optionalScope);
const response = authUrlFetch.fetch(url);
// ... use response
Ví dụ về Search Ads 360
Search Ads 360 là một ví dụ về API có thể dùng với mã làm mới. Trong mẫu này, một tập lệnh tạo và trả về một báo cáo. Hãy tham khảo tài liệu tham khảo Search Ads 360 API để biết đầy đủ thông tin chi tiết về những hành động khác có thể thực hiện.
Tạo tập lệnh
- Tạo một dự án mới trong API Console, đồng thời lấy mã ứng dụng, khoá bí mật của ứng dụng và mã làm mới bằng cách làm theo quy trình trong hướng dẫn về Search Ads 360, đảm bảo rằng bạn bật Search Ads 360 API.
- Dán tập lệnh mẫu vào một tập lệnh mới trong Google Ads.
- Dán thư viện OAuth2 mẫu bên dưới danh sách mã.
- Sửa đổi tập lệnh để chứa các giá trị chính xác cho mã ứng dụng khách, mật khẩu ứng dụng khách và mã làm mới.
Ví dụ về Apps Script Execution API
Ví dụ này minh hoạ cách thực thi một hàm trong Apps Script bằng Apps Script Execution API. Điều này cho phép gọi Apps Script từ tập lệnh Google Ads.
Tạo một tập lệnh Apps Script
Tạo tập lệnh mới. Mẫu sau đây sẽ liệt kê 10 tệp trên Drive:
function listFiles() {
const limit = 10;
const files = [];
const fileIterator = DriveApp.getFiles();
while (fileIterator.hasNext() && limit) {
files.push(fileIterator.next().getName());
limit--;
}
return files;
}
Định cấu hình Apps Script để thực thi
- Lưu tập lệnh.
- Nhấp vào Resources > Cloud Platform project (Tài nguyên > Dự án Cloud Platform).
- Nhấp vào tên dự án để chuyển đến Bảng điều khiển API.
- Chuyển đến phần API và dịch vụ.
- Bật các API thích hợp, trong trường hợp này là Drive API và Apps Script Execution API.
- Tạo thông tin đăng nhập OAuth từ mục Credentials (Thông tin đăng nhập) trong trình đơn.
- Quay lại tập lệnh của bạn, hãy xuất bản tập lệnh để thực thi từ Xuất bản > Triển khai dưới dạng API thực thi.
Tạo tập lệnh Google Ads
- Dán tập lệnh mẫu vào một tập lệnh mới trong Google Ads.
- Ngoài ra, hãy dán thư viện OAuth2 mẫu bên dưới danh sách mã.
- Sửa đổi tập lệnh để chứa các giá trị chính xác cho mã ứng dụng khách, mật khẩu ứng dụng khách và mã làm mới.
Tài khoản dịch vụ
Một lựa chọn thay thế cho các loại cấp quyền nêu trên là khái niệm về tài khoản dịch vụ.
Tài khoản dịch vụ khác với những tài khoản trên ở chỗ chúng không được dùng để truy cập vào dữ liệu người dùng: Sau khi xác thực, các yêu cầu sẽ được Tài khoản dịch vụ thực hiện thay cho ứng dụng, chứ không phải là người dùng có thể sở hữu dự án. Ví dụ: nếu tài khoản dịch vụ sử dụng Drive API để tạo một tệp, thì tệp này sẽ thuộc về tài khoản dịch vụ và theo mặc định, chủ sở hữu dự án sẽ không truy cập được vào tệp này.
Ví dụ về API ngôn ngữ tự nhiên của Google
API ngôn ngữ tự nhiên cung cấp phân tích quan điểm và phân tích thực thể cho văn bản.
Ví dụ này minh hoạ cách tính cảm xúc cho văn bản quảng cáo, bao gồm cả dòng tiêu đề hoặc nội dung mô tả. Điều này cung cấp một chỉ số về mức độ tích cực của thông điệp và mức độ quan trọng của thông điệp: Thông điệp nào hay hơn, Chúng tôi bán bánh hay Chúng tôi bán những chiếc bánh ngon nhất ở London. Mua ngay hôm nay!
Thiết lập tập lệnh
- Tạo một dự án mới trong Bảng điều khiển API
- Bật Natural Language API
- Bật tính năng thanh toán cho dự án.
- Tạo tài khoản dịch vụ. Tải tệp JSON chứa thông tin đăng nhập xuống.
- Dán tập lệnh mẫu vào một tập lệnh mới trong Google Ads.
- Ngoài ra, hãy dán thư viện OAuth2 mẫu bên dưới danh sách mã.
- Thay thế các giá trị cần thiết:
serviceAccount: Địa chỉ email của Tài khoản dịch vụ, ví dụ:xxxxx@yyyy.iam.gserviceaccount.com.key: Khoá trong tệp JSON được tải xuống khi tạo Tài khoản dịch vụ. Bắt đầu từ-----BEGIN PRIVATE KEY...và kết thúc vào...END PRIVATE KEY-----\n.
Phản hồi của API
API có thể trả về dữ liệu ở nhiều định dạng. Đáng chú ý nhất trong số này là XML và JSON.
JSON
JSON thường đơn giản hơn XML khi hoạt động dưới dạng định dạng phản hồi. Tuy nhiên, vẫn có thể xảy ra một số vấn đề.
Xác thực phản hồi
Sau khi nhận được phản hồi thành công từ lệnh gọi đến API, bước tiếp theo thường là sử dụng JSON.parse để chuyển đổi chuỗi JSON thành một đối tượng JavaScript. Tại thời điểm này, bạn nên xử lý trường hợp phân tích cú pháp không thành công:
const json = response.getContentText();
try {
const data = JSON.parse(json);
return data;
} catch(e) {
// Parsing of JSON failed - handle error.
}
Ngoài ra, nếu bạn không kiểm soát được API, hãy cân nhắc rằng cấu trúc của phản hồi có thể thay đổi và các thuộc tính có thể không còn tồn tại nữa:
// Less good approach
// Assumes JSON was in form {"queryResponse": ...} when parsed.
const answer = data.queryResponse;
// Better approach
if (data && data.queryResponse) {
const answer = data.queryResponse;
} else {
// Format of API response has changed - alert developer or handle accordingly
}
XML
Xác thực
XML vẫn là một định dạng phổ biến để tạo API. Bạn có thể phân tích cú pháp phản hồi từ một lệnh gọi API bằng phương thức XmlService
parse:
const responseText = response.getContentText();
try {
const document = XmlService.parse(responseText);
} catch(e) {
// Error in XML representation - handle accordingly.
}
Mặc dù XmlService.parse phát hiện lỗi trong XML và đưa ra các trường hợp ngoại lệ cho phù hợp, nhưng nó không cung cấp khả năng xác thực XML dựa trên một lược đồ.
Phần tử gốc
Sau khi phân tích cú pháp thành công tài liệu XML, phần tử gốc sẽ được lấy bằng phương thức getRootElement():
const document = XmlService.parse(responseText);
const rootElement = document.getRootElement();
Không gian tên
Trong ví dụ sau, Sportradar API được dùng để lấy kết quả bóng đá của các trận đấu đã chọn. Phản hồi XML có định dạng sau:
<schedule xmlns="http://feed.elasticstats.com/schema/soccer/sr/v2/matches-schedule.xsd">
<matches>
...
</matches>
</schedule>
Lưu ý cách không gian tên được chỉ định trong phần tử gốc. Vì lý do này, bạn cần phải:
- Trích xuất thuộc tính không gian tên từ tài liệu.
- Sử dụng không gian tên này khi di chuyển và truy cập vào các phần tử con.
Mẫu sau đây cho biết cách truy cập vào phần tử <matches> trong đoạn tài liệu ở trên:
const document = XmlService.parse(xmlText);
const scheduleElement = document.getRootElement();
// The namespace is required for accessing child elements in the schema.
const namespace = scheduleElement.getNamespace();
const matchesElement = scheduleElement.getChild('matches', namespace);
Lấy giá trị
Cho trước mẫu trong lịch thi đấu bóng bầu dục:
<match status="..." category="..." ... >
...
</match>
Bạn có thể truy xuất các thuộc tính, ví dụ:
const status = matchElement.getAttribute('status').getValue();
Bạn có thể đọc văn bản trong một phần tử bằng cách dùng getText(), nhưng các văn bản này sẽ được nối với nhau khi có nhiều phần tử con là văn bản của một phần tử. Hãy cân nhắc sử dụng getChildren() và lặp lại trên từng phần tử con trong trường hợp có nhiều phần tử con văn bản.
Ví dụ về Sportradar
Ví dụ đầy đủ về Sportradar này minh hoạ cách truy xuất thông tin chi tiết về các trận đấu bóng đá, cụ thể là các trận đấu thuộc Giải Ngoại hạng Anh. Soccer API là một trong số rất nhiều nguồn cấp dữ liệu thể thao do Sportradar cung cấp.
Thiết lập tài khoản Sportradar
- Chuyển đến trang web dành cho nhà phát triển của Sportradar
- Đăng ký tài khoản dùng thử.
- Sau khi đăng ký, hãy đăng nhập vào tài khoản của bạn.
- Sau khi đăng nhập, hãy chuyển đến phần MyAccount.
Sportradar phân tách các môn thể thao thành nhiều API. Ví dụ: bạn có thể mua quyền truy cập vào Soccer API nhưng không mua Tennis API. Mỗi Ứng dụng mà bạn tạo có thể có nhiều môn thể thao được liên kết và nhiều khoá.
- Trong mục Ứng dụng, hãy nhấp vào Tạo ứng dụng mới. Đặt tên và nội dung mô tả cho ứng dụng, đồng thời bỏ qua trường trang web.
- Chỉ chọn Issue a new key for Soccer Trial Europe v2 (Phát hành khoá mới cho Soccer Trial Europe phiên bản 2).
- Nhấp vào Register Application (Đăng ký ứng dụng).
Sau khi thành công, thao tác này sẽ dẫn đến một trang có khoá API mới của bạn.
- Dán tập lệnh mẫu vào một tập lệnh mới trong Google Ads.
- Thay thế khoá API trong danh sách bằng khoá bạn nhận được ở trên và chỉnh sửa trường địa chỉ email.
Khắc phục sự cố
Khi làm việc với các API bên thứ ba, lỗi có thể xảy ra vì một số lý do, ví dụ:
- Ứng dụng khách đưa ra yêu cầu cho máy chủ ở định dạng mà API không mong đợi.
- Các ứng dụng dự kiến nhận được một định dạng phản hồi khác với định dạng đã gặp phải.
- Những ứng dụng khách sử dụng mã thông báo hoặc khoá không hợp lệ, hoặc các giá trị được để lại dưới dạng phần giữ chỗ.
- Các ứng dụng đạt đến hạn mức sử dụng.
- Ứng dụng khách cung cấp các tham số không hợp lệ.
Trong tất cả những trường hợp này và các trường hợp khác, bước đầu tiên hiệu quả để xác định nguyên nhân gây ra vấn đề là kiểm tra chi tiết của phản hồi gây ra lỗi.
Phân tích cú pháp câu trả lời
Theo mặc định, mọi phản hồi trả về lỗi (mã trạng thái từ 400 trở lên) sẽ được công cụ tập lệnh Google Ads gửi đi.
Để ngăn hành vi này và cho phép kiểm tra lỗi cũng như thông báo lỗi, hãy đặt thuộc tính muteHttpExceptions của các tham số không bắt buộc thành UrlFetchApp.fetch. Ví dụ:
const params = {
muteHttpExceptions: true
};
const response = UrlFetchApp.fetch(url, params);
if (response.getResponseCode() >= 400) {
// ... inspect error details...
}
Mã trạng thái phổ biến
200 OKcho biết đã thành công. Nếu phản hồi không chứa dữ liệu dự kiến, hãy cân nhắc:- Một số API cho phép chỉ định những trường và/hoặc định dạng phản hồi cần sử dụng. Hãy xem tài liệu về API để biết thông tin chi tiết về vấn đề này.
- Một API có thể có nhiều tài nguyên có thể được gọi. Tham khảo tài liệu để xác định xem có nên sử dụng một tài nguyên khác hay không, và tài nguyên đó sẽ trả về dữ liệu mà bạn yêu cầu.
- API có thể đã thay đổi kể từ khi mã được viết. Tham khảo tài liệu hoặc liên hệ với nhà phát triển để được giải thích rõ hơn.
400 Bad Requestthường có nghĩa là có điều gì đó không chính xác trong định dạng hoặc cấu trúc của yêu cầu được gửi đến máy chủ. Kiểm tra yêu cầu và so sánh với quy cách API để đảm bảo yêu cầu đó tuân thủ các yêu cầu. Hãy xem phần Kiểm tra yêu cầu để biết thông tin chi tiết về cách kiểm tra các yêu cầu.401 Unauthorizedthường có nghĩa là API đang được gọi mà không cung cấp hoặc thực hiện thành công việc uỷ quyền.- Nếu API sử dụng phương thức uỷ quyền cơ bản, hãy đảm bảo rằng tiêu đề
Authorizationđang được tạo và cung cấp trong yêu cầu. - Nếu API sử dụng OAuth 2.0, hãy đảm bảo bạn đã nhận được mã truy cập và đang cung cấp mã này dưới dạng Mã thông báo truy cập.
- Đối với mọi biến thể khác về việc uỷ quyền, hãy đảm bảo rằng bạn đang cung cấp thông tin đăng nhập cần thiết cho yêu cầu.
- Nếu API sử dụng phương thức uỷ quyền cơ bản, hãy đảm bảo rằng tiêu đề
403 Forbiddencho biết người dùng không có quyền đối với tài nguyên đang được yêu cầu.- Đảm bảo người dùng đã được cấp các quyền cần thiết, chẳng hạn như cấp cho người dùng quyền truy cập vào một tệp trong yêu cầu dựa trên tệp.
404 Not Foundcó nghĩa là tài nguyên được yêu cầu không tồn tại.- Kiểm tra để đảm bảo rằng URL dùng cho điểm cuối API là chính xác.
- Nếu đang tìm nạp một tài nguyên, hãy kiểm tra để đảm bảo rằng tài nguyên được tham chiếu tồn tại (ví dụ: nếu tệp tồn tại cho một API dựa trên tệp).
Kiểm tra yêu cầu
Việc kiểm tra yêu cầu rất hữu ích khi các phản hồi API cho biết yêu cầu không đúng định dạng, chẳng hạn như mã trạng thái 400. Để giúp kiểm tra các yêu cầu, UrlFetchApp có một phương thức đồng hành với phương thức fetch(), được gọi là getRequest(url, params)
Thay vì gửi yêu cầu đến máy chủ, phương thức này sẽ tạo yêu cầu đã được gửi rồi trả về yêu cầu đó. Điều này cho phép người dùng kiểm tra các phần tử của yêu cầu để đảm bảo yêu cầu có vẻ chính xác.
Ví dụ: nếu dữ liệu biểu mẫu trong yêu cầu của bạn bao gồm nhiều chuỗi được nối với nhau, thì lỗi có thể nằm ở hàm mà bạn đã tạo để tạo dữ liệu biểu mẫu đó. Nói một cách đơn giản:
const request = UrlFetchApp.getRequest(url, params);
console.log(request);
// Now make the fetch:
const response = UrlFetchApp.fetch(url, params);
// ...
sẽ cho phép bạn kiểm tra các phần tử của yêu cầu.
Ghi nhật ký các yêu cầu và phản hồi
Để hỗ trợ toàn bộ quy trình kiểm tra các yêu cầu và phản hồi đối với API của bên thứ ba, bạn có thể dùng hàm trợ giúp sau đây làm giải pháp thay thế thả vào cho UrlFetchApp.fetch(), để ghi lại cả yêu cầu và phản hồi.
Thay thế tất cả các thực thể
UrlFetchApp.fetch()trong mã của bạn bằnglogUrlFetch().Thêm hàm sau vào cuối tập lệnh.
function logUrlFetch(url, opt_params) { const params = opt_params || {}; params.muteHttpExceptions = true; const request = UrlFetchApp.getRequest(url, params); console.log('Request: >>> ' + JSON.stringify(request)); const response = UrlFetchApp.fetch(url, params); console.log('Response Code: <<< ' + response.getResponseCode()); console.log('Response text: <<< ' + response.getContentText()); if (response.getResponseCode() >= 400) { throw Error('Error in response: ' + response); } return response; }
Khi thực thi tập lệnh, thông tin chi tiết về tất cả các yêu cầu và phản hồi sẽ được ghi vào bảng điều khiển, giúp bạn gỡ lỗi dễ dàng hơn.
