Tín hiệu an toàn là dữ liệu được mã hoá, được thu thập trên thiết bị của khách hàng và chia sẻ với một số bên đặt giá thầu. Hướng dẫn này cho bạn biết cách thu thập và gửi tín hiệu an toàn đến Google Ad Manager bằng SDK IMA.
Để chọn tín hiệu và bên đặt giá thầu, đồng thời bật tính năng chia sẻ tín hiệu an toàn, hãy xem phần Chia sẻ tín hiệu an toàn với bên đặt giá thầu.
Sử dụng nhà cung cấp tín hiệu bên thứ ba
Để sử dụng tín hiệu an toàn, bạn phải triển khai một tập lệnh bên thu thập tín hiệu trên trang web của mình để thu thập tín hiệu, mã hoá tín hiệu và truyền tín hiệu đó đến SDK IMA.
Bạn triển khai tập lệnh tín hiệu an toàn theo cách tự động hoặc thủ công.
Triển khai tự động
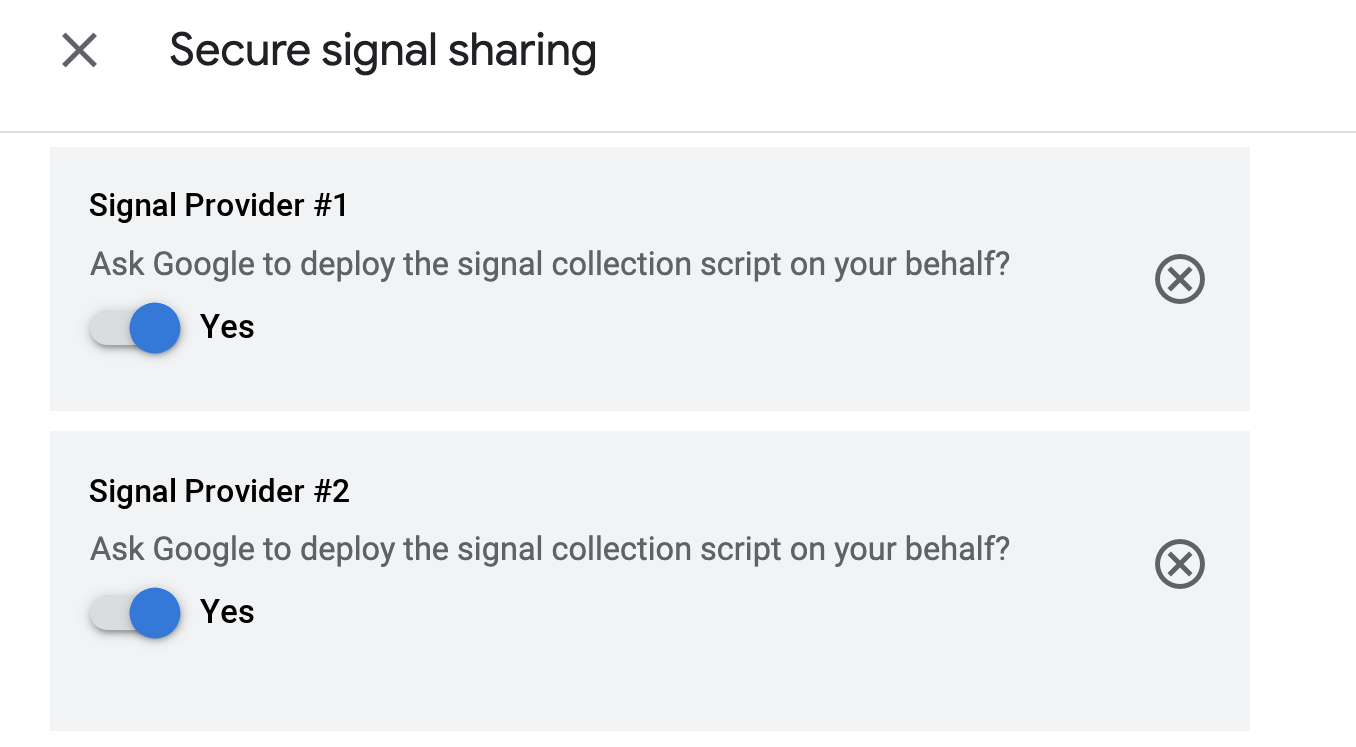
Khi chọn nhà cung cấp tín hiệu trong Ad Manager, tuỳ thuộc vào nhà cung cấp tín hiệu mà bạn chọn, bạn có thể thấy lựa chọn Yêu cầu Google thay mặt bạn triển khai tập lệnh thu thập tín hiệu. Nếu bạn chọn lựa chọn này và trang web của bạn có Thẻ nhà xuất bản của Google, thì các tập lệnh thu thập tín hiệu mà bạn đã chọn sẽ tự động tải.
Dưới đây là ví dụ về những gì bạn có thể thấy trong giao diện người dùng Ad Manager:

Sau đây là ví dụ về nội dung bạn có thể thấy trong tệp index.html của trang web:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
Triển khai theo cách thủ công
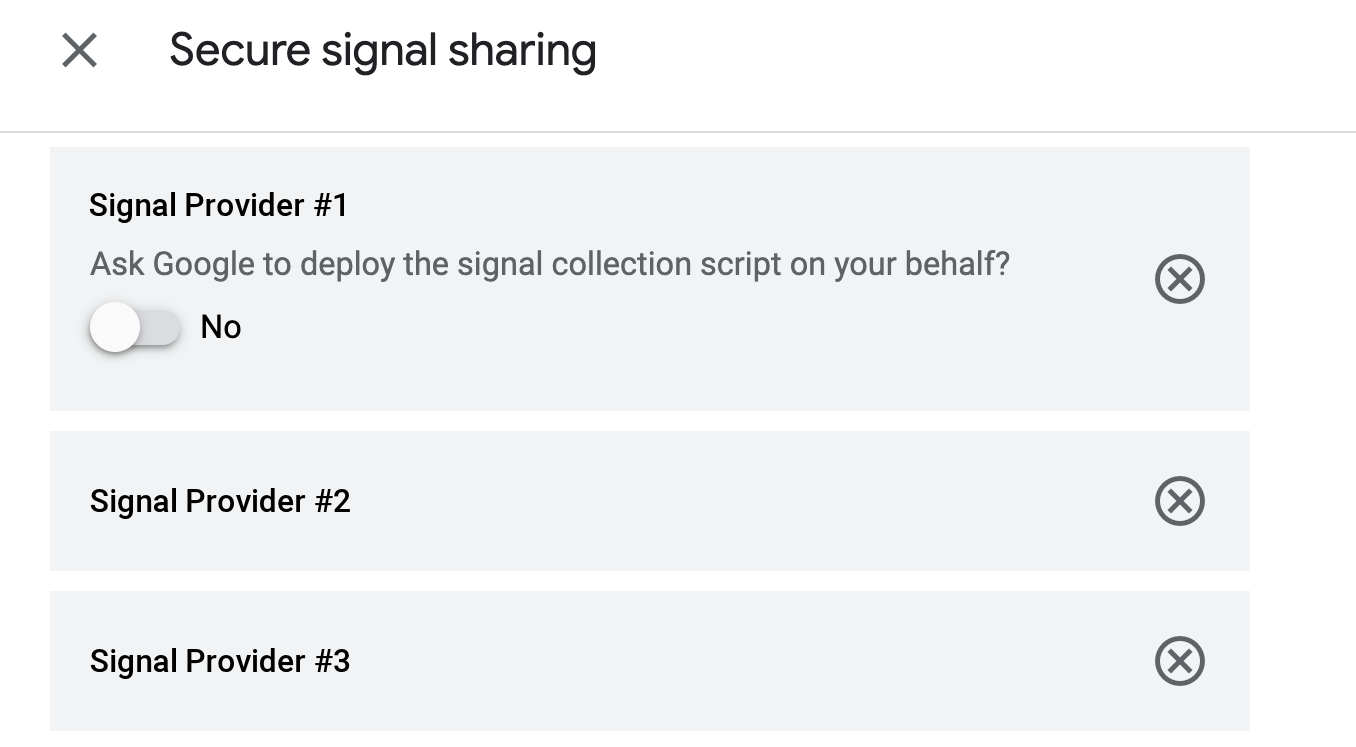
Nếu không thấy lựa chọn Yêu cầu Google thay mặt bạn triển khai tập lệnh thu thập tín hiệu trong Ad Manager hoặc nếu không bật lựa chọn này, bạn cần lấy đường liên kết đến tập lệnh từ nhà cung cấp tín hiệu an toàn và tự thêm đường liên kết đó vào dự án của mình.
Dưới đây là ví dụ về những gì bạn có thể thấy trong giao diện người dùng Ad Manager:

Sau đây là ví dụ về nội dung bạn có thể thấy trong tệp index.html của trang web:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
Gửi dữ liệu tuỳ chỉnh
Ngoài việc sử dụng nhà cung cấp tín hiệu bên thứ ba, bạn cũng có thể thu thập, mã hoá và gửi tín hiệu bằng dữ liệu tuỳ chỉnh. Trước khi có thể gửi tín hiệu an toàn bằng dữ liệu tuỳ chỉnh, bạn phải bật tín hiệu tuỳ chỉnh trong Ad Manager.
Sau đây là các bước dành cho dự án HTML5:
- Tạo một đối tượng có các thuộc tính sau:
networkCodevàcollectorFunction. - Điền thuộc tính
networkCodebằng mã mạng của bạn. - Điền vào thuộc tính
collectorFunctionbằng một hàm trả về một lời hứa phân giải thành các tín hiệu đã mã hoá của bạn.
Đẩy đối tượng vào mảng googletag.secureSignalProviders trước khi tạo phiên bản `adsLoader` để SDK IMA có thể truy cập vào đối tượng này nhằm truy xuất và truyền tín hiệu đã mã hoá của bạn:
Sau đây là một ví dụ về JavaScript:
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);
