Dieser Leitfaden richtet sich an Publisher, die Companion-Anzeigen in ihre iOS IMA-Implementierung einfügen möchten.
Vorbereitung
- iOS-App mit integriertem IMA SDK
- Ein Anzeigen-Tag, das so konfiguriert ist, dass eine Companion-Anzeige zurückgegeben wird.
- Ein Beispiel finden Sie in unseren FAQs.
Hilfreiche Einführungen
Wenn Sie das IMA SDK noch in Ihre App implementieren müssen, lesen Sie unseren Startleitfaden.
Begleit-Anzeigen in Ihre App einfügen
UIView für Companion erstellen
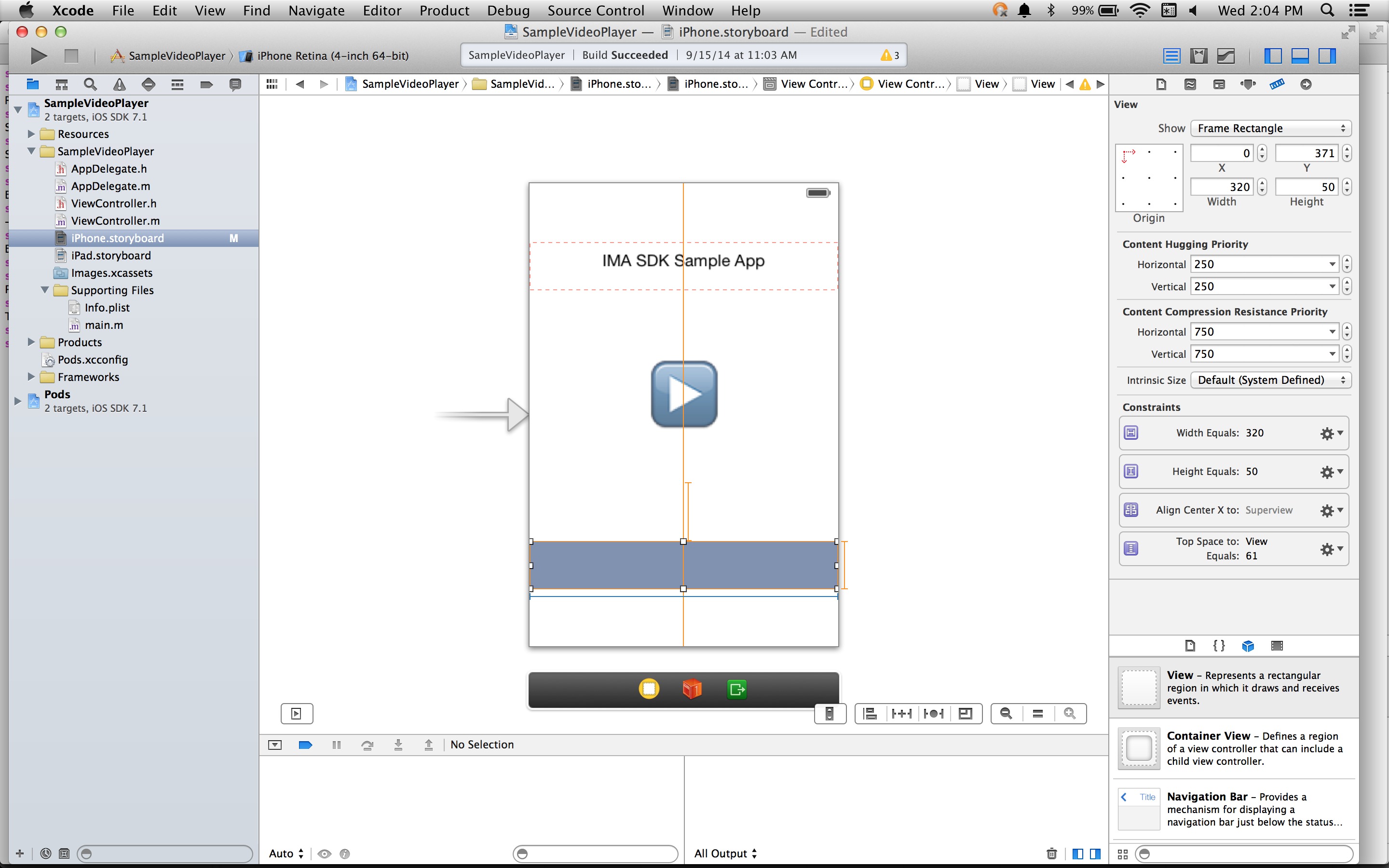
Bevor Sie einen Companion anfordern, müssen Sie einen Space dafür in Ihrem Layout erstellen. Ziehen Sie im Storyboard eine Ansicht per Drag-and-drop auf Ihr ViewController und passen Sie die Größe an die Companion-Anzeige an. Achten Sie dann darauf, dass der Companion-Slot mit einer Variablen in Ihrer Implementierung verknüpft ist. In diesem Beispiel wird die Variable „companionView“ verwendet. Im Screenshot unten ist die hellgraue Ansicht die Companion-Anzeigenansicht:

IMACompanionAdSlot erstellen
Als Nächstes erstellen Sie ein IMACompanionAdSlot-Objekt aus Ihrer Ansicht. Das IMA SDK füllt die Companion-Anzeigenfläche mit allen Companion-Anzeigen aus der VAST-Antwort, deren Abmessungen mit der Höhe und Breite der Ansicht übereinstimmen. Das IMA SDK unterstützt auch die Verwendung von flexiblen Companions.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Begleit-Anzeigenfläche an den Anzeigencontainer übergeben
Schließlich müssen Sie dem SDK mitteilen, dass dieser Companion-Slot vorhanden ist. Dazu übergeben Sie ein Array Ihrer Companion-Slots an den IMAAdDisplayContainer-Konstruktor:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
Das ist keine Kunst! In Ihrer Anwendung werden jetzt Companion-Anzeigen ausgeliefert.
Companion-Anzeigen mit flüssigem Layout ausliefern
Das IMA SDK unterstützt jetzt flexible Companion-Anzeigen. Die Größe dieser Companion-Anzeigen kann an die Größe der Anzeigenfläche angepasst werden. Sie füllen die gesamte Breite der übergeordneten Ansicht aus und passen dann ihre Höhe an den Inhalt des Companion-Creatives an. Sie werden in Ad Manager mit der Fluid-Companion-Größe festgelegt.
Die folgende Abbildung zeigt, wo Sie diesen Wert festlegen können.

iOS-Apps für flüssige Begleitgeräte aktualisieren
Sie können einen responsiven Companion-Slot deklarieren, indem Sie IMACompanionAdSlot nur mit dem Parameter view initiieren. Die Parameter width und height werden dabei ausgeschlossen.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
FAQ
- Ich habe die Anleitung befolgt, sehe aber keine Companion-Anzeigen. Was soll ich tun?
- Prüfen Sie zuerst, ob mit Ihrem Tag tatsächlich Begleit-Creatives ausgeliefert werden. Öffnen Sie dazu das Tag in einem Webbrowser und suchen Sie nach einem CompanionAds-Tag. Wenn das der Fall ist, prüfen Sie, ob die Größe des zurückgegebenen Companion-Elements mit der Größe des UIView übereinstimmt, in dem Sie es anzeigen möchten.
