Esta guía está dirigida a los publicadores que desean agregar anuncios complementarios a su implementación del IMA de iOS.
Requisitos previos
- Aplicación para iOS con el SDK de IMA integrado
- Es una etiqueta de anuncio configurada para mostrar un anuncio complementario.
- Si necesitas una muestra, consulta nuestras Preguntas frecuentes.
Recursos útiles
Si aún necesitas implementar el SDK de IMA en tu app, consulta nuestra guía de introducción.
Agrega anuncios complementarios a tu app
Crea un UIView para tu compañero
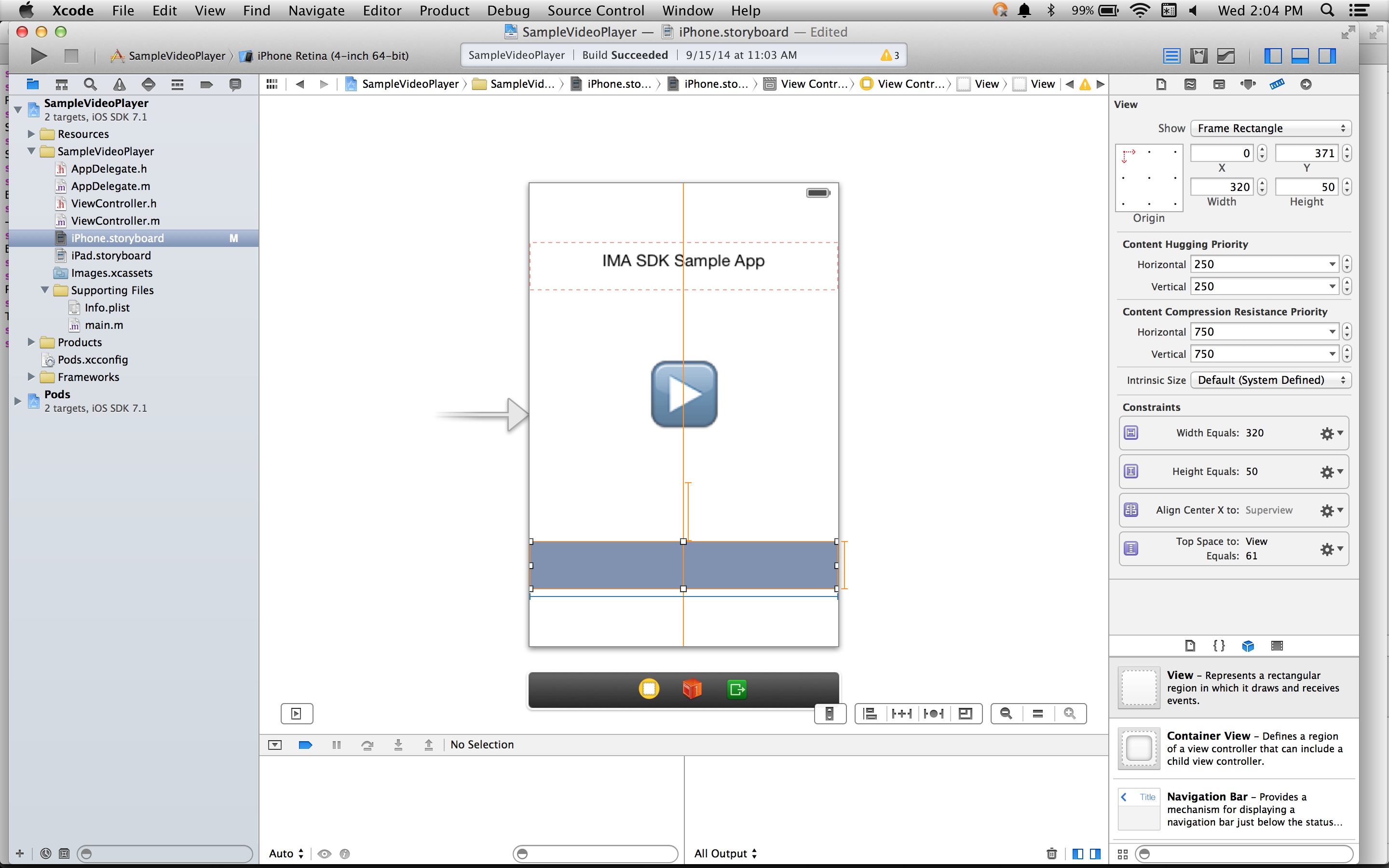
Antes de solicitar un compañero, debes crear un espacio para él en tu diseño. En tu storyboard, arrastra y suelta una vista en tu ViewController y ajústala al tamaño de tu anuncio complementario. Luego, asegúrate de que tu ranura complementaria esté vinculada a una variable en tu implementación (en este ejemplo, se usa una variable llamada companionView). En la siguiente captura de pantalla, la vista en gris claro es la vista del anuncio complementario:

Crea un IMACompanionAdSlot
El siguiente paso es compilar un objeto IMACompanionAdSlot a partir de tu vista. El SDK de IMA completa el espacio publicitario de anuncios complementarios con los anuncios complementarios de la respuesta de VAST que tengan dimensiones que coincidan con la altura y el ancho de la vista. El SDK de IMA también admite el uso de anuncios complementarios de tamaño flexible.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Pasa el espacio publicitario del anuncio complementario a tu contenedor de anuncios
Por último, debes informar al SDK que existe este espacio complementario pasando un array de tus espacios complementarios al constructor IMAAdDisplayContainer:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
¡Esto es todo lo que hay sobre este tema! Ahora tu aplicación muestra anuncios complementarios.
Mostrar anuncios gráficos complementarios flexibles
IMA ahora admite anuncios complementarios flexibles. Estos anuncios complementarios pueden cambiar de tamaño para coincidir con el tamaño del espacio publicitario. Ocupan el 100% del ancho de la vista principal y, luego, cambian el tamaño de su altura para adaptarse al contenido del compañero. Se configuran con el tamaño del anuncio complementario Fluid en Ad Manager.
Consulta la siguiente imagen para ver dónde establecer este valor.

Actualiza las apps para iOS para que tengan complementos fluidos
Puedes declarar una ranura complementaria fluida iniciando IMACompanionAdSlot solo con el parámetro view, sin incluir width ni height.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
Preguntas frecuentes
- Seguí la guía, pero no veo anuncios complementarios. ¿Qué debo hacer?
- Primero, verifica que tu etiqueta realmente muestre complementos. Para ello, abre la etiqueta en un navegador web y busca una etiqueta CompanionAds. Si ves eso, verifica que el tamaño del banner complementario que se muestra sea el mismo que el del UIView en el que intentas mostrarlo.
