Ce guide est destiné aux éditeurs qui souhaitent ajouter des annonces associées à leur implémentation IMA pour iOS.
Prérequis
- Application iOS avec le SDK IMA intégré.
- Tag d'emplacement publicitaire configuré pour renvoyer une annonce associée.
- Si vous avez besoin d'un exemple, consultez nos questions fréquentes.
Guides utiles
Si vous devez encore implémenter le SDK IMA dans votre application, consultez notre guide de démarrage.
Ajouter des annonces associées à votre application
Créer une UIView pour votre application associée
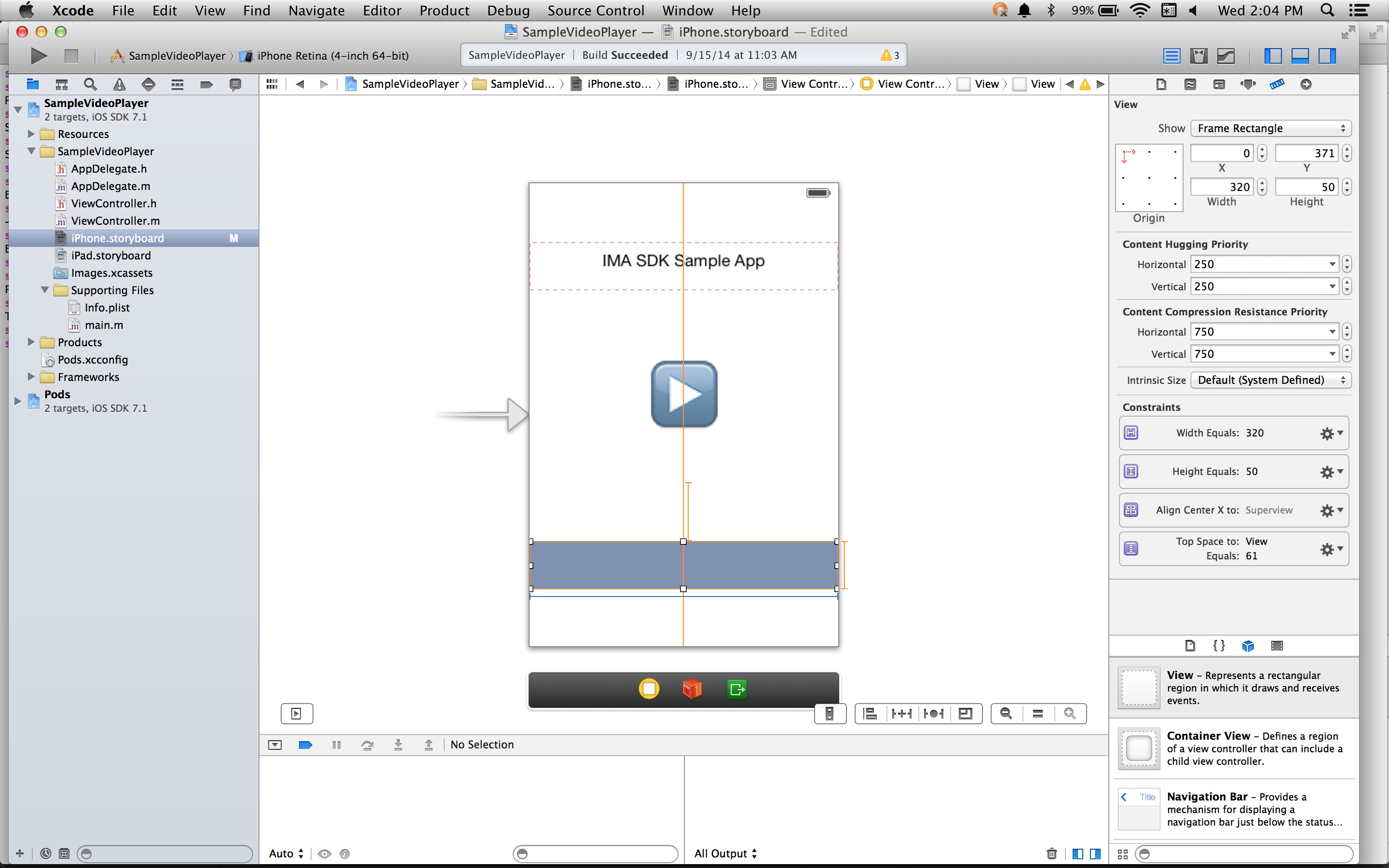
Avant de demander un complément, vous devez créer un espace pour celui-ci dans votre mise en page. Dans votre storyboard, glissez-déposez une vue sur votre ViewController et redimensionnez-la pour l'adapter à votre annonce associée. Ensuite, assurez-vous que votre emplacement compagnon est associé à une variable dans votre implémentation (cet exemple utilise une variable appelée companionView). Dans la capture d'écran ci-dessous, la vue gris clair correspond à la vue de l'annonce associée :

Créer un IMACompanionAdSlot
L'étape suivante consiste à créer un objet IMACompanionAdSlot à partir de votre vue. Le SDK IMA remplit l'emplacement de l'annonce associée avec toutes les annonces associées de la réponse VAST dont les dimensions correspondent à la hauteur et à la largeur de la vue. Le SDK IMA est également compatible avec les créations associées de taille fluide.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Transmettre l'emplacement de l'annonce associée à votre conteneur d'annonces
Enfin, vous devez informer le SDK de l'existence de cet emplacement pour les éléments associés en transmettant un tableau de vos emplacements pour les éléments associés au constructeur IMAAdDisplayContainer :
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
Le plus important ! Votre application affiche désormais des annonces associées.
Annonces display associées fluides
IMA est désormais compatible avec les annonces associées fluides. Ces annonces associées peuvent être redimensionnées pour correspondre à la taille de l'espace publicitaire. Elles remplissent 100 % de la largeur de la vue parente, puis redimensionnent leur hauteur pour s'adapter au contenu de la bannière associée. Elles sont définies à l'aide de la taille de l'annonce associée Fluid dans Ad Manager.
L'image ci-dessous indique où définir cette valeur.

Mettre à jour les applications iOS pour les accessoires connectés fluides
Vous pouvez déclarer un emplacement associé fluide en initialisant IMACompanionAdSlot avec uniquement le paramètre view, en excluant width et height.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
Questions fréquentes
- J'ai suivi le guide, mais je ne vois pas d'annonces associées. Que dois-je faire ?
- Commencez par vérifier que votre tag renvoie bien des annonces associées. Pour ce faire, ouvrez le tag dans un navigateur Web et recherchez un tag CompanionAds. Si c'est le cas, vérifiez que la taille de la bannière associée renvoyée correspond à celle de la UIView dans laquelle vous essayez de l'afficher.
