यह गाइड उन पब्लिशर के लिए है जो iOS IMA SDK इंटिग्रेशन में कंपैनियन विज्ञापन जोड़ना चाहते हैं.
ज़रूरी शर्तें
- IMA SDK के साथ इंटिग्रेट किया गया iOS ऐप्लिकेशन.
- कंपैनियन विज्ञापन दिखाने के लिए कॉन्फ़िगर किया गया विज्ञापन टैग.
- अगर आपको कोई सैंपल चाहिए, तो हमारे अक्सर पूछे जाने वाले सवाल देखें.
काम की शुरुआती जानकारी
अगर आपको अब भी अपने ऐप्लिकेशन में IMA SDK लागू करना है, तो हमारी शुरू करने से जुड़ी गाइड देखें.
अपने ऐप्लिकेशन में कंपैनियन विज्ञापन जोड़ना
अपने कंपैनियन के लिए एक UIView बनाएं
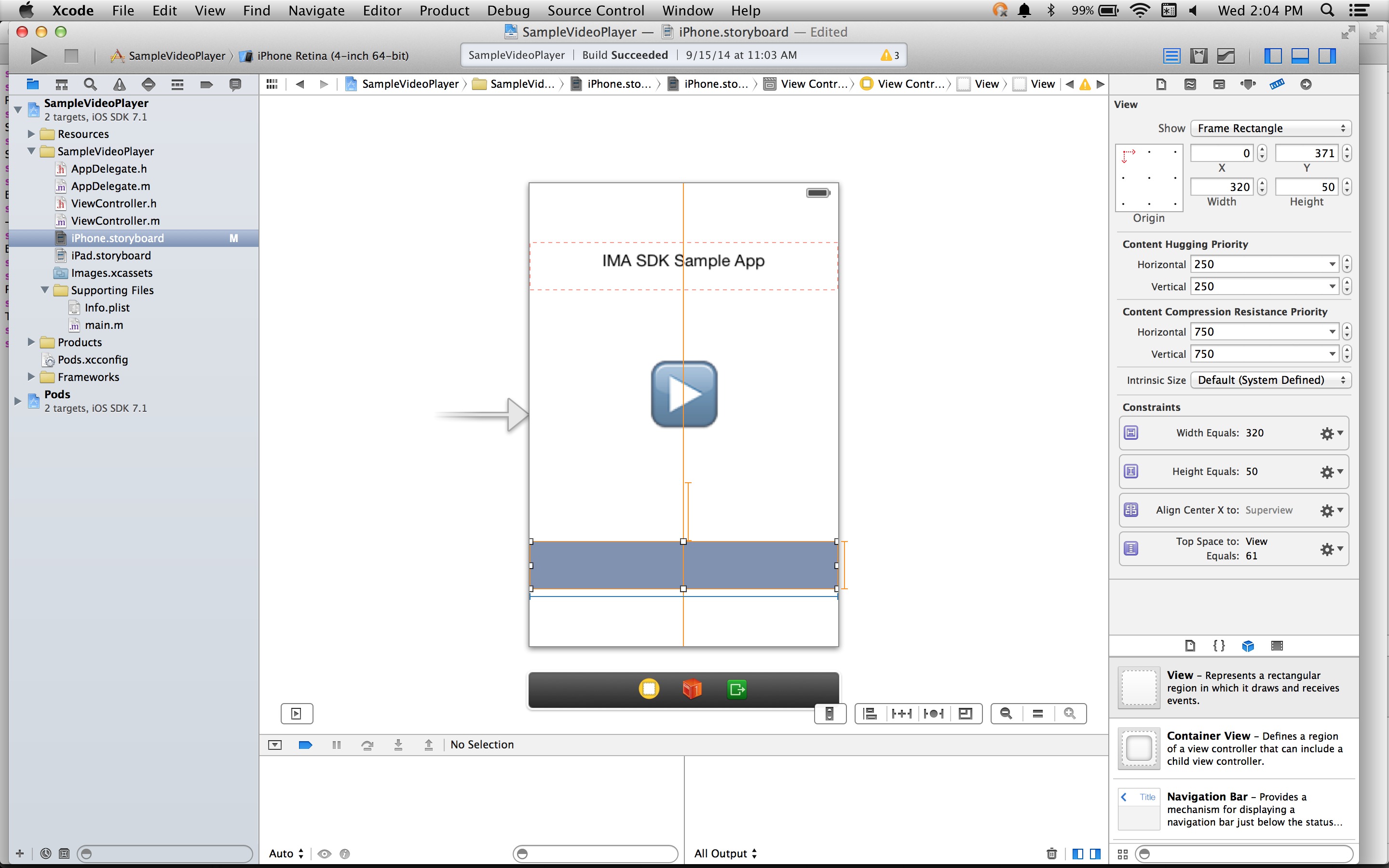
कंपैनियन के लिए अनुरोध करने से पहले, आपको अपने लेआउट में उसके लिए एक स्पेस बनाना होगा. अपने स्टोरीबोर्ड में, किसी व्यू को खींचकर ViewController पर छोड़ें. इसके बाद, उसे वीडियो विज्ञापन के साथ दिखने वाले बैनर विज्ञापन के साइज़ के हिसाब से सेट करें. इसके बाद, पक्का करें कि आपका कंपैनियन स्लॉट, आपके लागू किए गए कोड में किसी वैरिएबल से जुड़ा हो. इस उदाहरण में, companionView नाम के वैरिएबल का इस्तेमाल किया गया है. नीचे दिए गए स्क्रीनशॉट में, हल्के स्लेटी रंग में दिखने वाला व्यू, कंपैनियन विज्ञापन का व्यू है:

IMACompanionAdSlot बनाएं
अगला चरण, अपने व्यू से IMACompanionAdSlot ऑब्जेक्ट बनाना है. IMA SDK, कंपैनियन विज्ञापन स्लॉट में VAST रिस्पॉन्स से मिले ऐसे कंपैनियन विज्ञापन दिखाता है जिनका डाइमेंशन, व्यू की ऊंचाई और चौड़ाई से मेल खाता हो. IMA SDK, फ़्लूड साइज़ वाले कंपैनियन बैनर का इस्तेमाल करने की सुविधा भी देता है.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
साथ दिखने वाले विज्ञापन के स्लॉट को अपने विज्ञापन कंटेनर में पास करें
आखिर में, आपको एसडीके को यह बताना होगा कि यह कंपैनियन स्लॉट मौजूद है. इसके लिए, अपने कंपैनियन स्लॉट का एक कलेक्शन IMAAdDisplayContainer कंस्ट्रक्टर को पास करें:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
बस इतना ही! आपका ऐप्लिकेशन अब कंपैनियन विज्ञापन दिखा रहा है.
फ़्लूड कंपैनियन विज्ञापन दिखाना
IMA अब फ़्लूड कंपैनियन विज्ञापनों के साथ काम करता है. ये कंपैनियन विज्ञापन, विज्ञापन स्लॉट के साइज़ के हिसाब से अपना साइज़ बदल सकते हैं. ये पैरंट व्यू की 100% चौड़ाई में दिखते हैं. इसके बाद, ये कंपैनियन बैनर के कॉन्टेंट के हिसाब से अपनी ऊंचाई को बदल लेते हैं. इन्हें Ad Manager में Fluid कंपैनियन साइज़ का इस्तेमाल करके सेट किया जाता है.
इस वैल्यू को कहां सेट करना है, इसके लिए यहां दी गई इमेज देखें.

फ़्लूड कंपैनियन के लिए iOS ऐप्लिकेशन अपडेट करना
फ़्लूड कंपैनियन स्लॉट को सिर्फ़ view पैरामीटर के साथ IMACompanionAdSlot को शुरू करके तय किया जा सकता है. इसमें width और height को शामिल नहीं किया जाता.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
अक्सर पूछे जाने वाले सवाल
- मैंने गाइड में दिए गए निर्देशों का पालन किया है, लेकिन मुझे सहयोगी विज्ञापन नहीं दिख रहे हैं. मुझे क्या करना चाहिए?
- सबसे पहले, यह पक्का करें कि आपका टैग वाकई में कंपैनियन विज्ञापन दिखा रहा हो. इसके लिए, वेब ब्राउज़र में टैग खोलें और CompanionAds टैग ढूंढें. अगर आपको यह दिखता है, तो पक्का करें कि दिखाए जा रहे कंपैनियन का साइज़, उस UIView के साइज़ के बराबर हो जिसमें आपको उसे दिखाना है.
