Panduan ini ditujukan bagi penayang yang tertarik untuk menambahkan iklan pendamping ke penerapan IMA iOS mereka.
Prasyarat
- Aplikasi iOS dengan IMA SDK yang terintegrasi.
- Tag iklan yang dikonfigurasi untuk menampilkan iklan pengiring.
- Jika Anda memerlukan sampel, lihat FAQ kami.
Panduan bermanfaat
Jika Anda masih perlu menerapkan IMA SDK di aplikasi, lihat panduan Memulai kami.
Menambahkan iklan pendamping ke aplikasi Anda
Membuat UIView untuk pendamping Anda
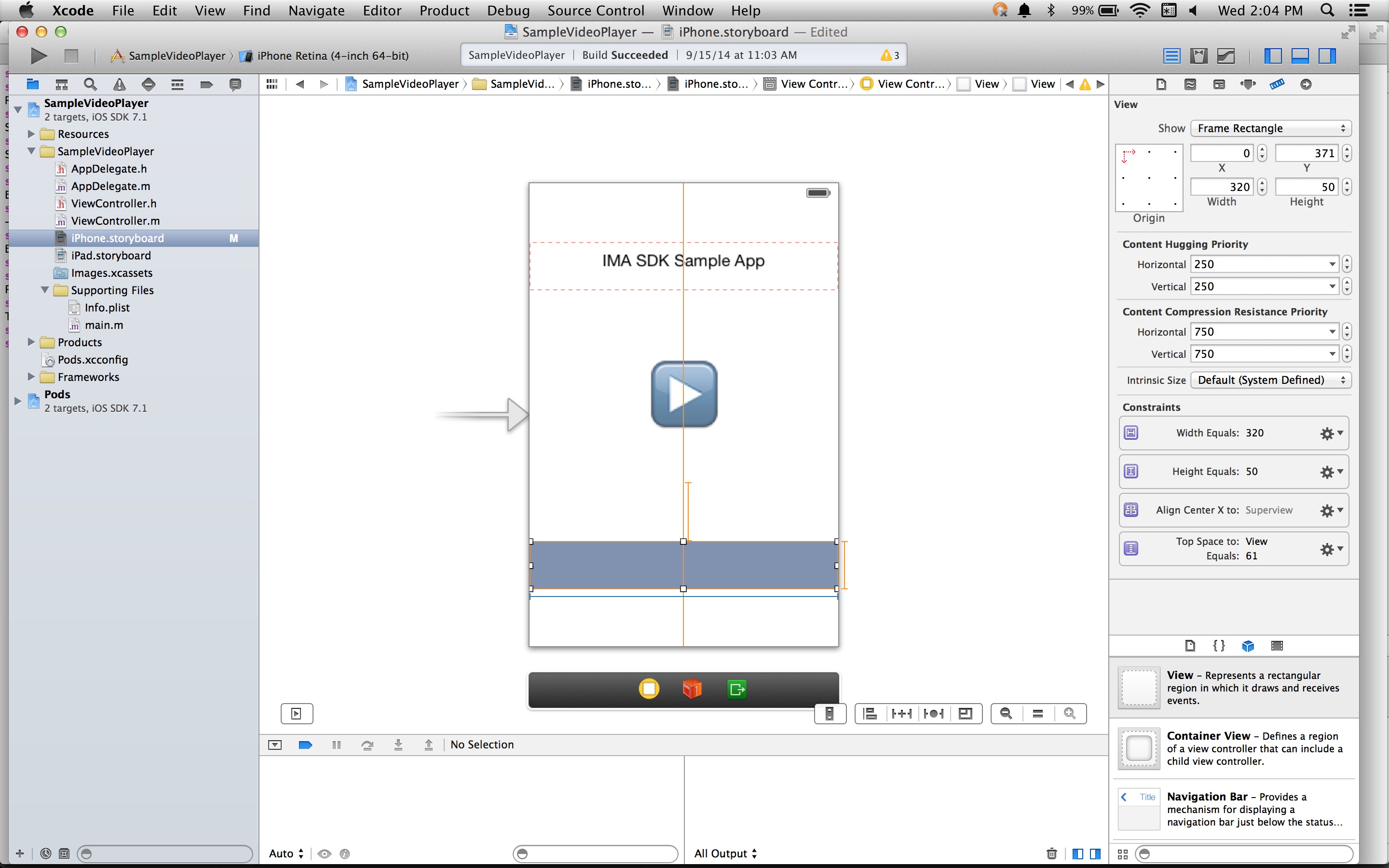
Sebelum meminta pendamping, Anda harus membuat ruang untuknya dalam tata letak. Di storyboard, tarik lalu lepas Tampilan ke ViewController dan sesuaikan ukurannya dengan iklan pendamping. Kemudian, pastikan slot pendamping Anda terikat ke variabel dalam penerapan Anda (contoh ini menggunakan variabel bernama companionView). Pada screenshot di bawah, tampilan abu-abu muda adalah tampilan iklan pendamping:

Membuat IMACompanionAdSlot
Langkah selanjutnya adalah membuat objek IMACompanionAdSlot dari tampilan Anda. IMA SDK mengisi slot iklan pengiring dengan pengiring apa pun dari respons VAST yang memiliki dimensi yang cocok dengan tinggi dan lebar tampilan. IMA SDK juga mendukung penggunaan pengiring berukuran fleksibel.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Teruskan slot iklan pendamping ke penampung iklan Anda
Terakhir, Anda perlu memberi tahu SDK bahwa slot pendamping ini ada dengan meneruskan array slot pendamping ke konstruktor IMAAdDisplayContainer:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
Selesai. Aplikasi Anda kini menampilkan iklan pendamping.
Menampilkan iklan pengiring yang lancar
IMA kini mendukung iklan pengiring yang dapat menyesuaikan. Iklan pendamping ini dapat mengubah ukuran agar sesuai dengan ukuran slot iklan. Mereka mengisi 100% lebar tampilan induk, lalu mengubah ukuran tinggi agar sesuai dengan
konten pendamping. Ukuran ini ditetapkan dengan menggunakan ukuran iklan pengiring Fluid di Ad Manager.
Lihat gambar berikut untuk mengetahui tempat menetapkan nilai ini.

Mengupdate aplikasi iOS untuk pendamping yang lancar
Anda dapat mendeklarasikan slot pendamping adaptif dengan memulai
IMACompanionAdSlot
hanya dengan parameter view; tidak termasuk width dan
height.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
FAQ
- Saya telah mengikuti panduan, tetapi tidak melihat iklan pengiring. Apa yang harus saya lakukan?
- Pertama, periksa untuk memastikan tag Anda benar-benar menampilkan pendamping. Untuk melakukannya, buka tag di browser web dan cari tag CompanionAds. Jika Anda melihatnya, periksa untuk memastikan ukuran pengiring yang ditampilkan sama dengan ukuran UIView tempat Anda mencoba menampilkannya.
