Questa guida è destinata agli editori interessati ad aggiungere annunci companion alla propria implementazione IMA per iOS.
Prerequisiti
- Applicazione per iOS con l'SDK IMA integrato.
- Un tag annuncio configurato per restituire un annuncio companion.
- Se hai bisogno di un esempio, consulta le nostre domande frequenti.
Introduzioni utili
Se devi ancora implementare l'SDK IMA nella tua app, consulta la nostra guida introduttiva.
Aggiungere annunci companion alla tua app
Crea una UIView per la creatività companion
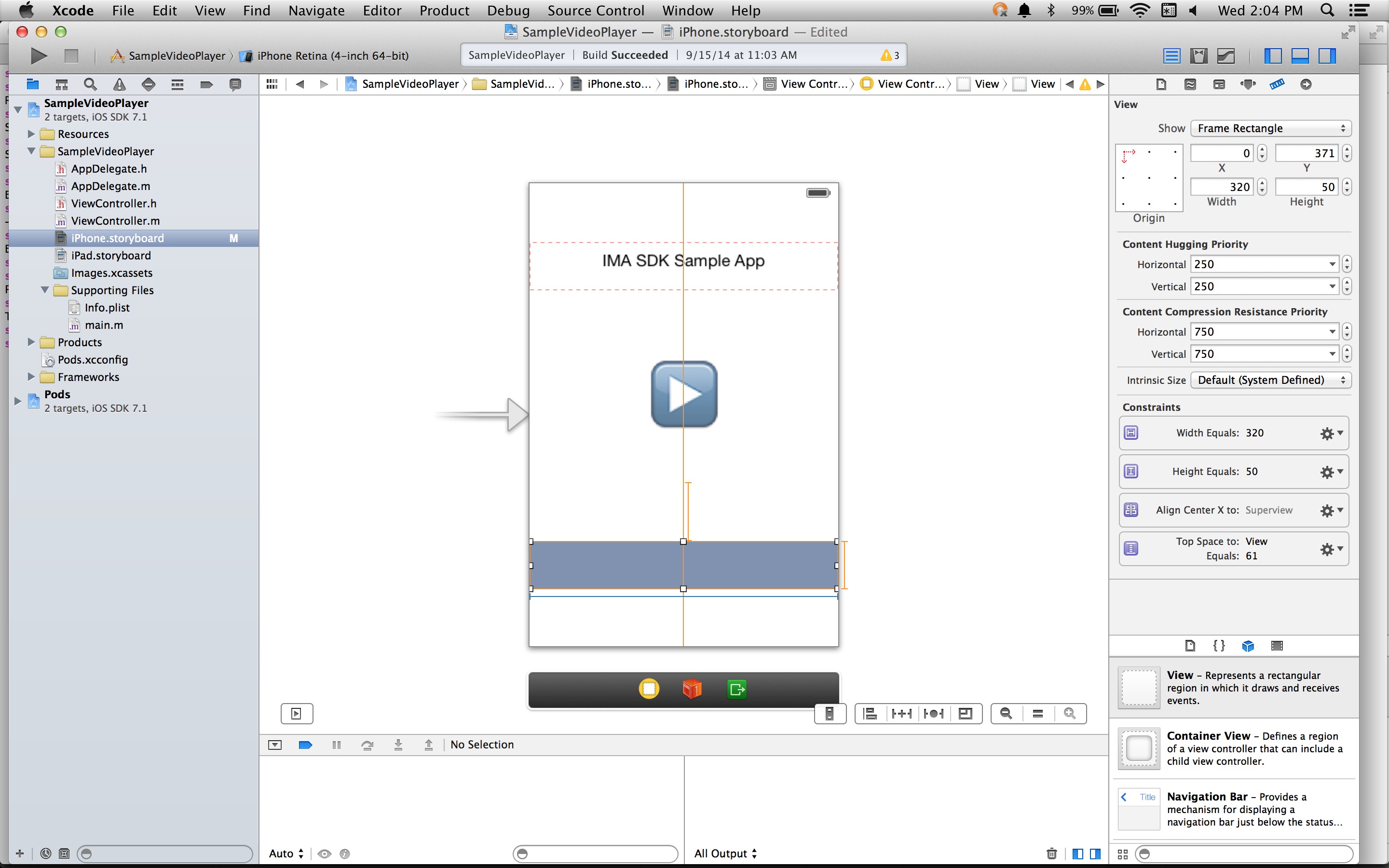
Prima di richiedere un compagno, devi creare uno spazio per lui nel layout. Nello storyboard, trascina una visualizzazione sul ViewController e ridimensionala in base all'annuncio companion. Poi, assicurati che lo spazio complementare sia associato a una variabile nell'implementazione (questo esempio utilizza una variabile chiamata companionView). Nello screenshot riportato di seguito, la visualizzazione in grigio chiaro è la visualizzazione dell'annuncio companion:

Crea un IMACompanionAdSlot
Il passaggio successivo consiste nel creare un oggetto IMACompanionAdSlot dalla visualizzazione. L'SDK IMA inserisce nell'area annuncio companion tutti gli annunci companion della risposta VAST che hanno dimensioni corrispondenti all'altezza e alla larghezza della visualizzazione. L'SDK IMA supporta anche l'utilizzo di creatività companion con dimensioni flessibili.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Trasferisci l'area annuncio companion al contenitore dell'annuncio
Infine, devi comunicare all'SDK che esiste questo spazio companion passando un array degli spazi companion al costruttore IMAAdDisplayContainer:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
E con questo è tutto! La tua applicazione ora mostra gli annunci companion.
Visualizzare annunci companion fluidi
IMA ora supporta gli annunci companion flessibili. Questi annunci companion possono essere ridimensionati in base alle dimensioni dell'area annuncio. Occupano il 100% della larghezza della visualizzazione principale, quindi ridimensionano la propria altezza per adattarsi ai contenuti
della companion. Vengono impostate utilizzando le dimensioni dell'annuncio companion Fluid in Ad Manager.
Vedi l'immagine seguente per sapere dove impostare questo valore.

Aggiornare le app per iOS per i compagni fluidi
Puoi dichiarare uno spazio companion fluido avviando
IMACompanionAdSlot
solo con il parametro view, escludendo width e
height.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
Domande frequenti
- Ho seguito la guida, ma non vedo gli annunci companion. Che cosa devo fare?
- Innanzitutto, verifica che il tag restituisca effettivamente i contenuti complementari. Per farlo, apri il tag in un browser web e cerca un tag CompanionAds. Se lo vedi, controlla che le dimensioni del companion restituito siano le stesse di UIView in cui stai cercando di visualizzarlo.
