このガイドは、iOS IMA 実装にコンパニオン広告を追加することに関心をお持ちのパブリッシャー様を対象としています。
前提条件
- IMA SDK が統合された iOS アプリケーション。
- コンパニオン広告を返すように設定された広告タグ。
- サンプルが必要な場合は、よくある質問をご覧ください。
役立つ入門ガイド
アプリに IMA SDK を実装する必要がある場合は、スタートガイドをご覧ください。
コンパニオン広告をアプリに追加する
コンパニオンの UIView を作成する
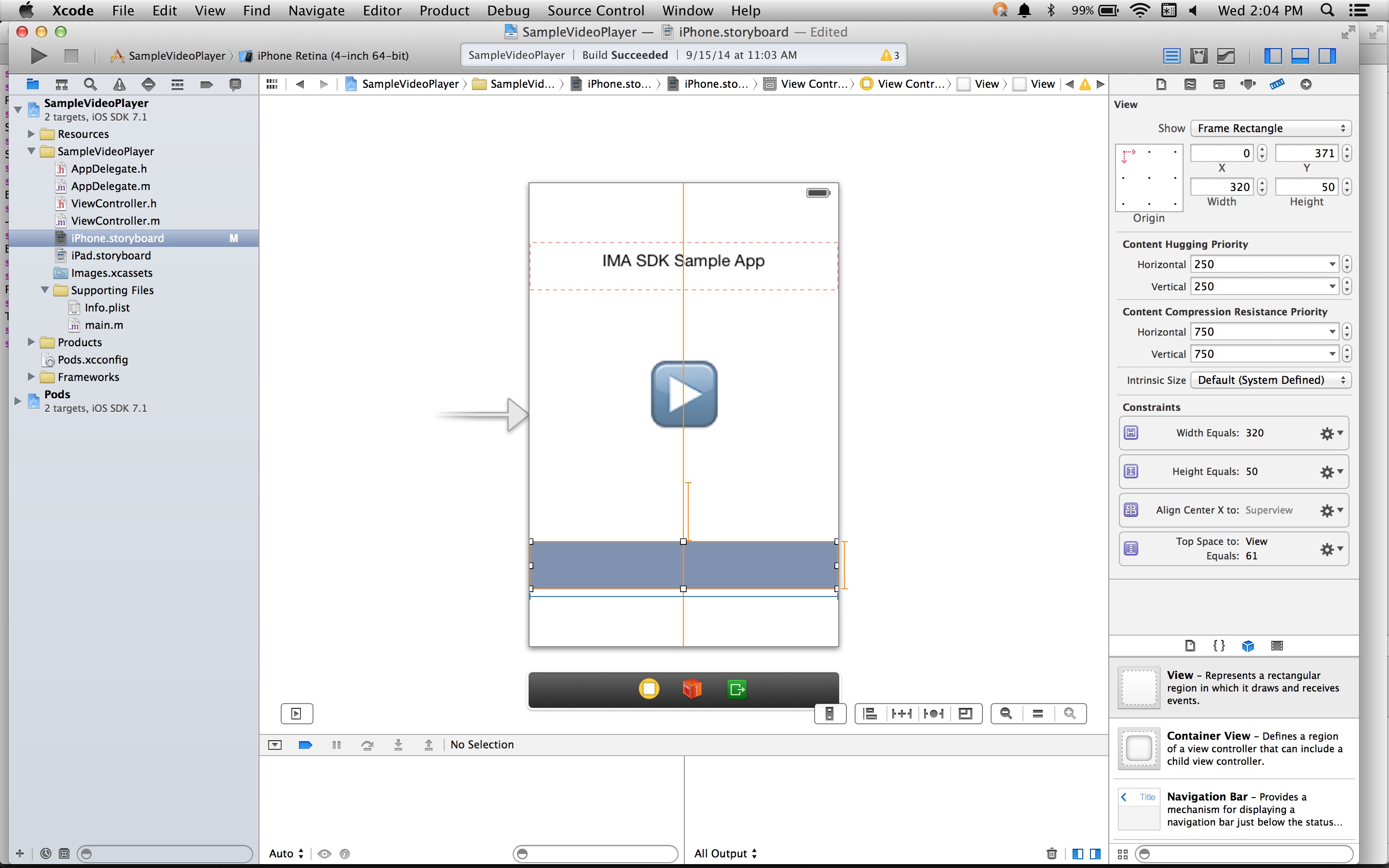
コンパニオンをリクエストする前に、レイアウト内にコンパニオン用のスペースを作成する必要があります。ストーリーボードで、ビューを ViewController にドラッグ&ドロップし、コンパニオン広告のサイズに合わせます。次に、コンパニオン スロットが実装内の変数に関連付けられていることを確認します(この例では companionView という変数を使用しています)。次のスクリーンショットでは、薄いグレーのビューがコンパニオン広告ビューです。

IMACompanionAdSlot を作成する
次のステップでは、ビューから IMACompanionAdSlot オブジェクトをビルドします。IMA SDK は、ビューの高さと幅に一致するディメンションを持つ VAST レスポンスのコンパニオンをコンパニオン広告スロットに設定します。IMA SDK は、Fluid サイズのコンパニオンの使用にも対応しています。
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
コンパニオン広告スロットを広告コンテナに渡す
最後に、コンパニオン スロットの配列を IMAAdDisplayContainer コンストラクタに渡して、このコンパニオン スロットが存在することを SDK に知らせる必要があります。
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
これで操作は完了です。これで、コンパニオン広告が表示されるようになりました。
Fluid コンパニオン広告を表示する
IMA で、Fluid サイズのコンパニオン広告がサポートされるようになりました。これらのコンパニオン広告は、広告スロットのサイズに合わせてサイズ変更できます。親ビューの幅いっぱいに広がり、コンパニオンのコンテンツに合わせて高さを調整します。コンパニオン広告のサイズは、アド マネージャーの Fluid コンパニオン広告のサイズを使用して設定します。この値を設定する場所については、次の画像をご覧ください。

流動的なコンパニオンに対応するように iOS アプリを更新する
view パラメータのみを使用して IMACompanionAdSlot を初期化することで、流動的なコンパニオン スロットを宣言できます。width と height は除外します。
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
よくある質問
- ガイドに沿って設定しましたが、コンパニオン広告が表示されません。必要な対策
- まず、タグがコンパニオンを返していることを確認します。これを行うには、ウェブブラウザでタグを開き、CompanionAds タグを探します。この場合は、返されるコンパニオンのサイズが、表示しようとしている UIView のサイズと同じであることを確認してください。
