이 가이드는 iOS IMA 구현에 컴패니언 광고를 추가하는 데 관심이 있는 게시자를 대상으로 합니다.
기본 요건
- IMA SDK가 통합된 iOS 애플리케이션
- 컴패니언 광고를 반환하도록 구성된 광고 태그
- 샘플이 필요한 경우 FAQ를 확인하세요.
유용한 사전 참고 자료
앱에 IMA SDK를 아직 구현하지 않은 경우 시작 가이드를 확인하세요.
앱에 동반 광고 추가
컴패니언의 UIView 만들기
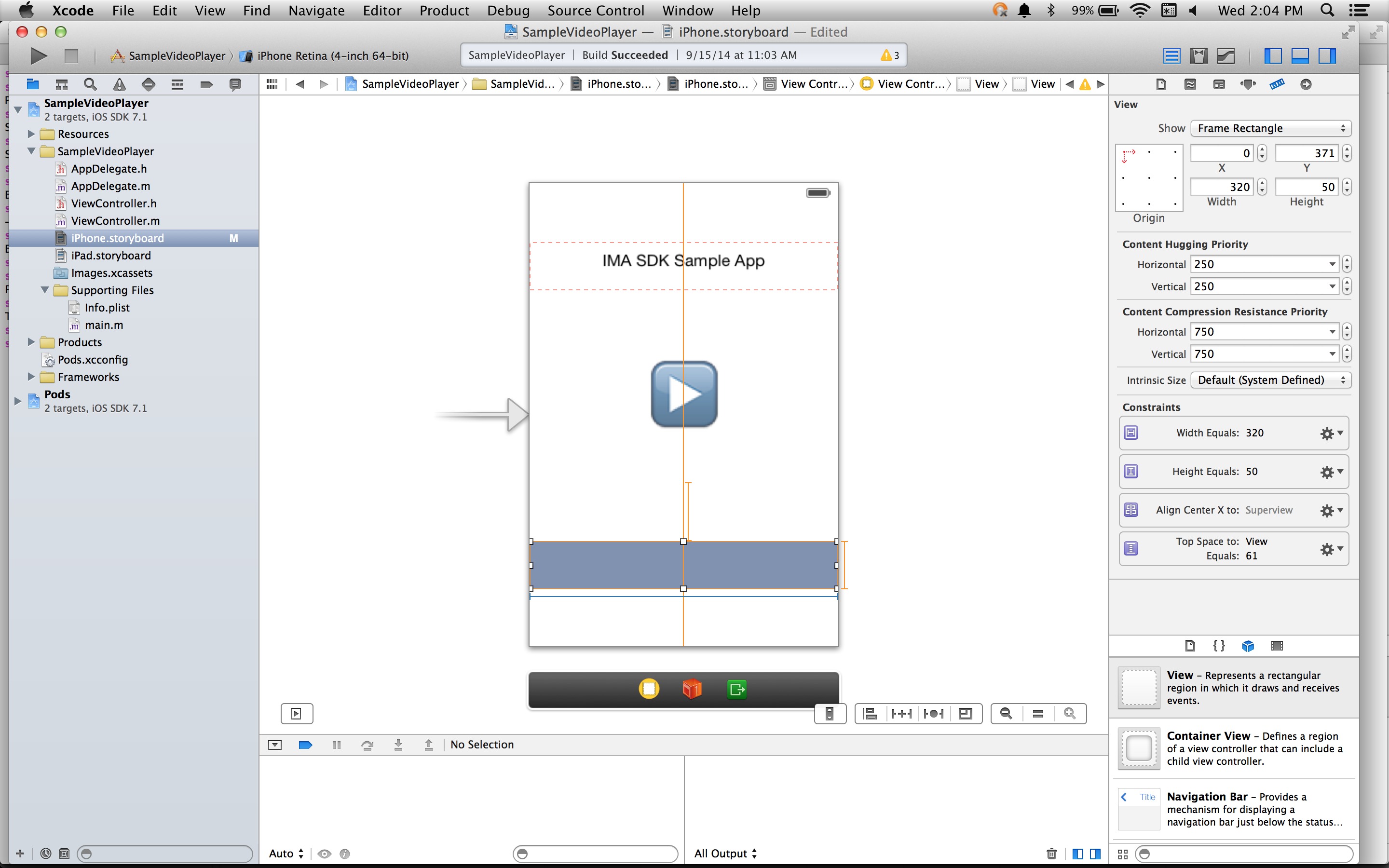
컴패니언을 요청하기 전에 레이아웃에 컴패니언을 위한 공간을 만들어야 합니다. 스토리보드에서 뷰를 ViewController로 드래그 앤 드롭하고 컴패니언 광고에 맞게 크기를 조정합니다. 그런 다음 컴패니언 슬롯이 구현의 변수에 연결되어 있는지 확인합니다 (이 예에서는 companionView라는 변수를 사용함). 아래 스크린샷에서 밝은 회색 뷰는 컴패니언 광고 뷰입니다.

IMACompanionAdSlot 만들기
다음 단계는 뷰에서 IMACompanionAdSlot 객체를 빌드하는 것입니다. IMA SDK는 뷰의 높이와 너비에 일치하는 크기를 가진 VAST 응답의 컴패니언으로 컴패니언 광고 슬롯을 채웁니다. IMA SDK는 유동 크기 컴패니언 사용도 지원합니다.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
컴패니언 광고 슬롯을 광고 컨테이너에 전달
마지막으로 컴패니언 슬롯 배열을 IMAAdDisplayContainer 생성자에 전달하여 이 컴패니언 슬롯이 존재함을 SDK에 알려야 합니다.
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
다음은 이제 애플리케이션에 컴패니언 광고가 표시됩니다.
유동형 컴패니언 광고 표시
이제 IMA에서 유동 컴패니언 광고를 지원합니다. 이러한 동반 광고는 광고 슬롯의 크기에 맞게 크기를 조절할 수 있습니다. 상위 뷰의 너비를 100% 채운 다음, 동반자의 콘텐츠에 맞게 높이를 조정합니다. Ad Manager에서 Fluid 컴패니언 크기를 사용하여 설정됩니다.
이 값을 설정할 위치는 다음 이미지를 참고하세요.

유연한 호환 기기를 위해 iOS 앱 업데이트
width 및 height를 제외하고 view 매개변수만 사용하여 IMACompanionAdSlot를 시작하여 유동형 컴패니언 슬롯을 선언할 수 있습니다.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
FAQ
- 가이드를 따랐는데 컴패니언 광고가 표시되지 않습니다. 어떻게 해야 하나요?
- 먼저 태그가 실제로 동반자를 반환하는지 확인합니다. 이렇게 하려면 웹브라우저에서 태그를 열고 CompanionAds 태그를 찾습니다. 이 경우 반환되는 컴패니언의 크기가 컴패니언을 표시하려는 UIView의 크기와 동일한지 확인하세요.
