Ten przewodnik jest przeznaczony dla wydawców, którzy chcą dodać reklamy towarzyszące do implementacji IMA na iOS.
Wymagania wstępne
- Aplikacja na iOS z zintegrowanym pakietem IMA SDK.
- Tag reklamy skonfigurowany tak, aby zwracał reklamę towarzyszącą.
- Jeśli potrzebujesz przykładu, zapoznaj się z najczęstszymi pytaniami.
Przydatne wprowadzenia
Jeśli musisz jeszcze zaimplementować pakiet IMA SDK w aplikacji, zapoznaj się z naszym przewodnikiem dla początkujących.
Dodawanie reklam towarzyszących do aplikacji
Tworzenie widoku UIView dla kreacji towarzyszącej
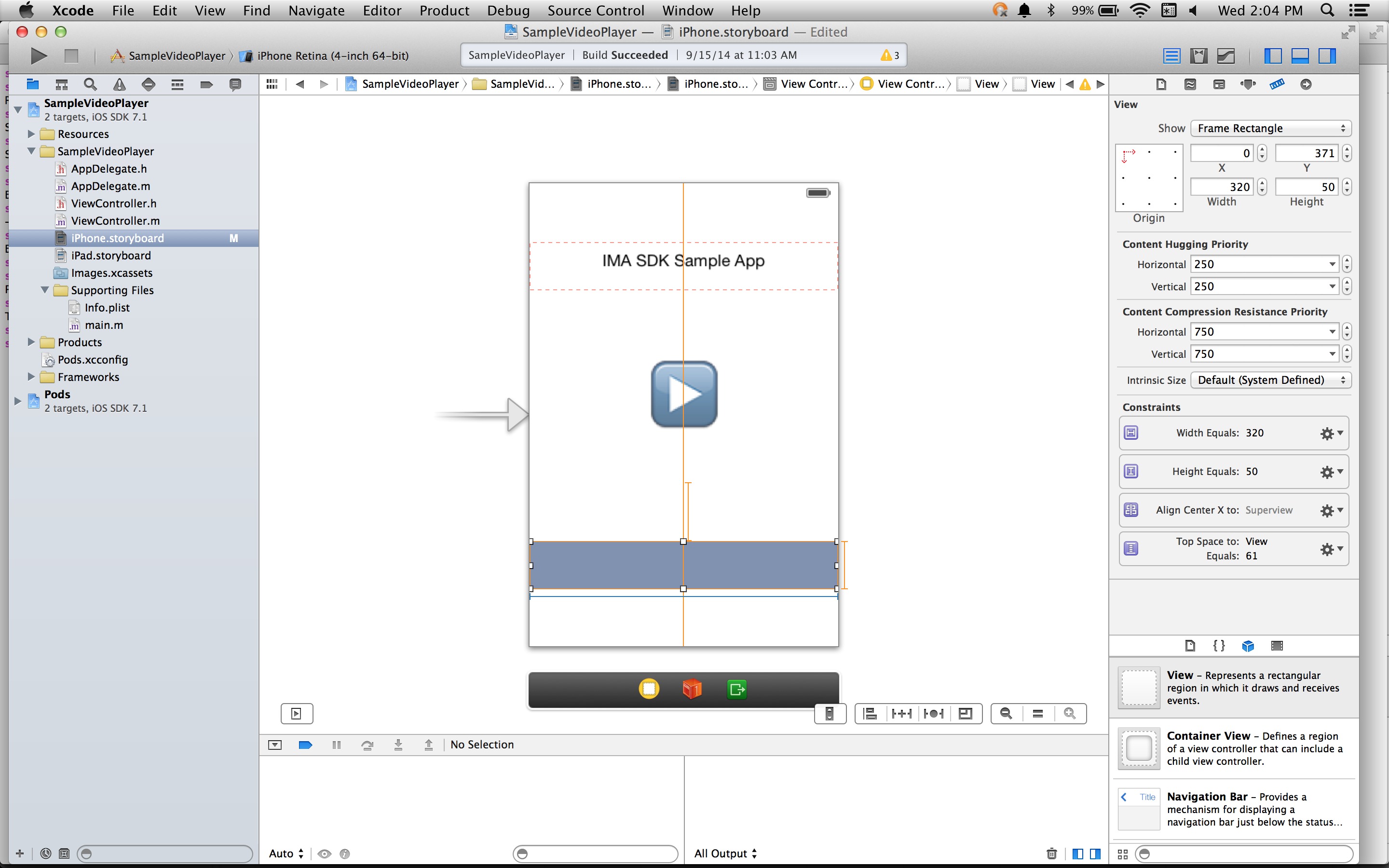
Zanim poprosisz o reklamę towarzyszącą, musisz utworzyć dla niej miejsce w układzie. W scenorysie przeciągnij i upuść widok na element ViewController i dopasuj jego rozmiar do reklamy towarzyszącej. Następnie upewnij się, że miejsce na reklamę towarzyszącą jest powiązane ze zmienną w Twojej implementacji (w tym przykładzie używamy zmiennej o nazwie companionView). Na zrzucie ekranu poniżej jasnoszary widok to widok reklamy towarzyszącej:

Tworzenie obiektu IMACompanionAdSlot
Następnym krokiem jest utworzenie obiektu IMACompanionAdSlot na podstawie widoku. Pakiet IMA SDK wypełnia boks reklamy towarzyszącej dowolnymi reklamami towarzyszącymi z odpowiedzi VAST, które mają wymiary pasujące do wysokości i szerokości widoku. Pakiet IMA SDK obsługuje też reklamy towarzyszące o rozmiarze elastycznym.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Przekazywanie boksu reklamy towarzyszącej do kontenera reklamy
Na koniec musisz poinformować pakiet SDK o istnieniu tego boksu towarzyszącego, przekazując tablicę boksów towarzyszących do konstruktora IMAAdDisplayContainer:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
To już wszystko. Twoja aplikacja wyświetla teraz reklamy towarzyszące.
Wyświetlanie elastycznych reklam towarzyszących
Pakiet IMA obsługuje teraz elastyczne reklamy towarzyszące. Reklamy towarzyszące mogą zmieniać rozmiar, aby dopasować się do rozmiaru boksu reklamowego. Zajmują 100% szerokości widoku nadrzędnego, a następnie zmieniają rozmiar wysokości, aby dopasować się do treści reklamy towarzyszącej. Są one ustawiane za pomocą Fluidrozmiaru reklamy towarzyszącej w usłudze Ad Manager.
Na ilustracji poniżej pokazujemy, gdzie ustawić tę wartość.

Aktualizowanie aplikacji na iOS pod kątem elastycznych reklam towarzyszących
Aby zadeklarować elastyczny slot na kreację towarzyszącą, zainicjuj element IMACompanionAdSlot, podając tylko parametr view, bez parametrów width i height.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
Najczęstsze pytania
- Postępuję zgodnie z instrukcjami, ale nie widzę reklam towarzyszących. Co mam zrobić?
- Najpierw sprawdź, czy tag rzeczywiście zwraca reklamy towarzyszące. Aby to zrobić, otwórz tag w przeglądarce i poszukaj tagu CompanionAds. Jeśli tak jest, sprawdź, czy rozmiar zwracanego banera towarzyszącego jest taki sam jak rozmiar obiektu UIView, w którym próbujesz go wyświetlić.
