Este guia é destinado a publishers interessados em adicionar anúncios complementares à implementação da IMA para iOS.
Pré-requisitos
- Aplicativo iOS com o SDK do IMA integrado.
- Uma tag de anúncio configurada para retornar um anúncio complementar.
- Se precisar de um exemplo, confira nossas perguntas frequentes.
Materiais de referência úteis
Se você ainda precisar implementar o SDK do IMA no seu app, confira nosso guia de primeiros passos.
Adicionar anúncios complementares ao seu app
Criar uma UIView para seu complementar
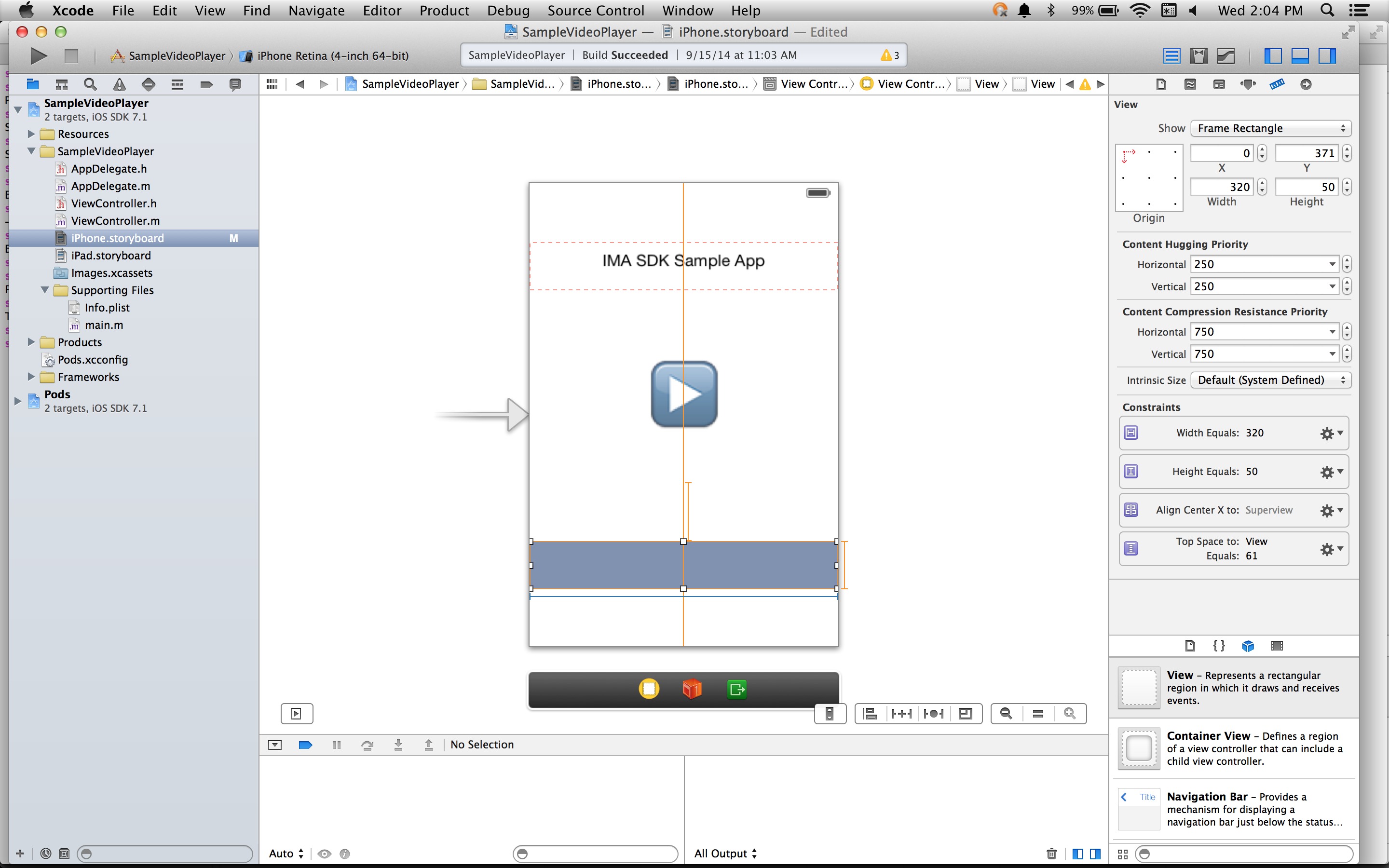
Antes de pedir um acompanhante, você precisa criar um espaço para ele no seu layout. No storyboard, arraste e solte uma visualização no seu ViewController e ajuste o tamanho para o anúncio complementar. Em seguida, verifique se o slot companion está vinculado a uma variável na sua implementação. Este exemplo usa uma variável chamada companionView. Na captura de tela abaixo, a visualização cinza-claro é a do anúncio complementar:

Criar um IMACompanionAdSlot
A próxima etapa é criar um objeto IMACompanionAdSlot na sua visualização. O SDK do IMA preenche o espaço de anúncio complementar com todos os complementares da resposta VAST que têm dimensões correspondentes à altura e à largura da visualização. O SDK do IMA também é compatível com o uso de complementares de tamanho flexível.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Transmitir o espaço do anúncio complementar ao contêiner de anúncios
Por fim, informe ao SDK que esse espaço complementar existe transmitindo uma matriz dos seus espaços complementares ao construtor IMAAdDisplayContainer:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
Isso é tudo! Seu aplicativo agora está mostrando anúncios complementares.
Mostrar anúncios complementares flexíveis de display
O SDK do IMA agora é compatível com anúncios complementares flexíveis. Esses anúncios complementares podem ser redimensionados para corresponder ao tamanho do espaço do anúncio. Elas preenchem 100% da largura da visualização principal e redimensionam a altura para ajustar o conteúdo
do complemento. Eles são definidos usando o tamanho complementar Fluid no Ad Manager.
Confira na imagem a seguir onde definir esse valor.

Atualizar apps iOS para complementos fluidos
Para declarar um slot complementar flexível, inicie o
IMACompanionAdSlot
com apenas o parâmetro view, excluindo width e
height.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
Perguntas frequentes
- Segui o guia, mas não estou vendo anúncios complementares. O que devo fazer?
- Primeiro, verifique se a tag está realmente retornando complementares. Para fazer isso, abra a tag em um navegador da Web e procure uma tag CompanionAds. Se isso acontecer, verifique se o tamanho do complemento retornado é o mesmo da UIView em que você está tentando mostrar o anúncio.
