Это руководство предназначено для издателей, заинтересованных в добавлении сопутствующих объявлений в свою реализацию iOS IMA.
Предпосылки
- Приложение iOS с интегрированным IMA SDK.
- Рекламный тег, настроенный на возврат сопутствующего объявления.
- Если вам нужен образец, ознакомьтесь с нашими часто задаваемыми вопросами .
Полезные учебники
Если вам все еще необходимо внедрить IMA SDK в свое приложение, ознакомьтесь с нашим руководством по началу работы .
Добавьте сопутствующие объявления в свое приложение
Создайте UIView для вашего компаньона
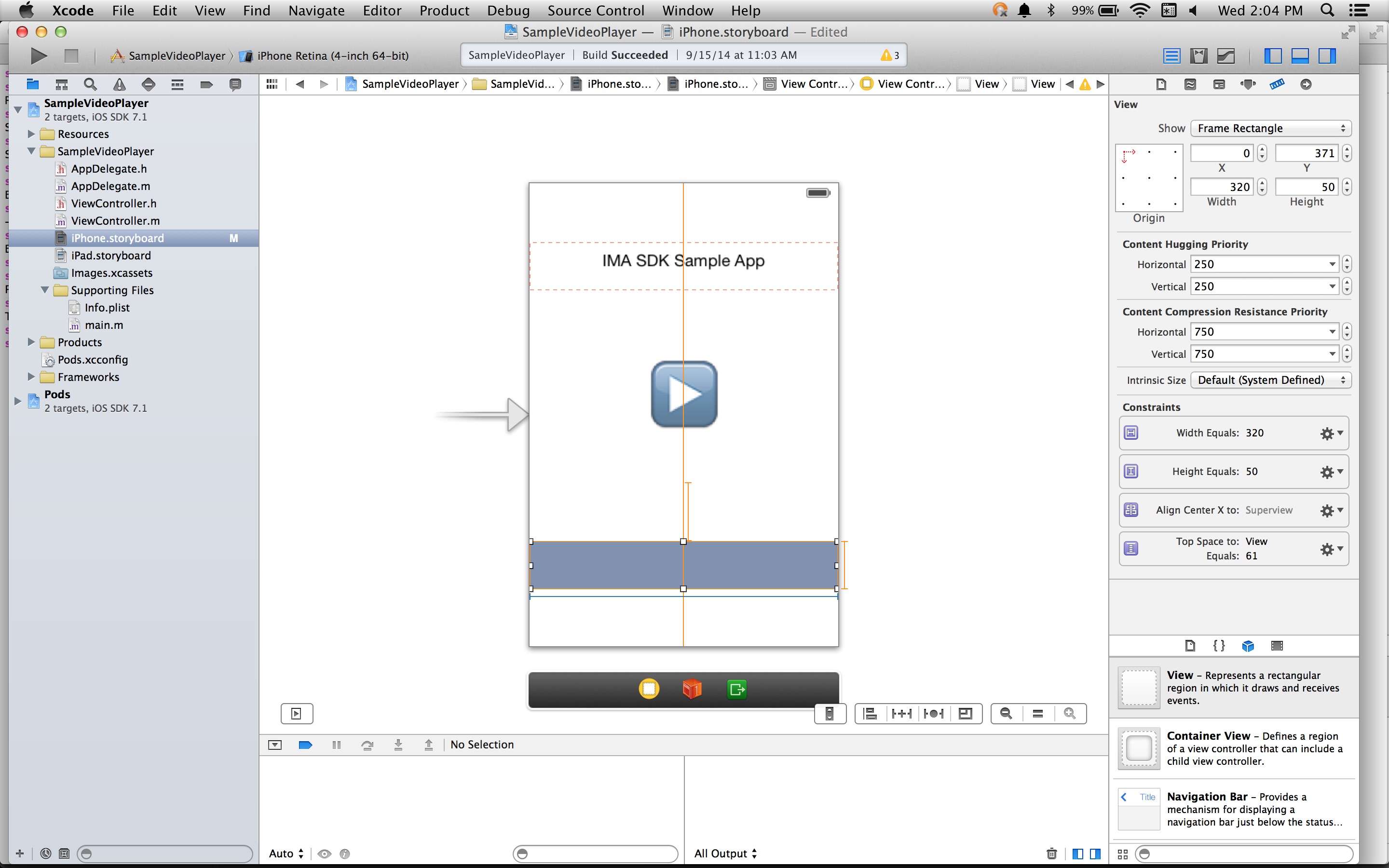
Прежде чем запрашивать сопутствующее объявление, необходимо создать для него место в макете. В раскадровке перетащите View на ViewController и измените его размер в соответствии с размером вашего сопутствующего объявления. Затем убедитесь, что слот для сопутствующего объявления привязан к переменной в вашей реализации (в этом примере используется переменная companionView). На снимке экрана ниже светло-серое представление — это представление сопутствующего объявления:

Создайте IMACompanionAdSlot
Следующий шаг — создание объекта IMACompanionAdSlot на основе вашего представления. IMA SDK заполняет слот сопутствующего объявления всеми сопутствующими объявлениями из ответа VAST, размеры которых соответствуют высоте и ширине представления. IMA SDK также поддерживает использование компаньонов с изменяемым размером .
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Передайте слот сопутствующей рекламы в ваш рекламный контейнер.
Наконец, вам нужно сообщить SDK о существовании этого слота-компаньона, передав массив слотов-компаньонов в конструктор IMAAdDisplayContainer :
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
Вот и всё! Теперь в вашем приложении отображаются сопутствующие объявления.
Показывать гибкие сопутствующие объявления
IMA теперь поддерживает гибкие сопутствующие объявления. Размер этих сопутствующих объявлений может изменяться в соответствии с размером рекламного места. Они занимают 100% ширины родительского окна, а затем меняют высоту в соответствии с содержимым сопутствующего объявления. Они задаются с помощью параметра «Размер Fluid сопутствующих объявлений» в Менеджере рекламы. См. следующее изображение, чтобы узнать, как задать это значение.

Обновите приложения iOS для новых платформ
Вы можете объявить гибкий слот-компаньон, инициировав IMACompanionAdSlot только с параметром view , исключая width и height .
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
Часто задаваемые вопросы
- Я следовал инструкциям, но не вижу сопутствующих объявлений. Что делать?
- Сначала убедитесь, что ваш тег действительно возвращает сопутствующие элементы. Для этого откройте тег в веб-браузере и найдите тег CompanionAds. Если вы его видите, убедитесь, что размер возвращаемого сопутствующего элемента совпадает с размером UIView, в котором вы пытаетесь его отобразить.
