คู่มือนี้มีไว้สำหรับผู้เผยแพร่โฆษณาที่สนใจเพิ่มโฆษณาที่แสดงร่วมใน IMA ของ iOS
ข้อกำหนดเบื้องต้น
- แอปพลิเคชัน iOS ที่ผสานรวมกับ IMA SDK
- แท็กโฆษณาที่กำหนดค่าให้แสดงโฆษณาที่แสดงร่วม
- หากต้องการตัวอย่าง โปรดดูคำถามที่พบบ่อย
ข้อมูลเบื้องต้นที่เป็นประโยชน์
หากยังคงต้องติดตั้งใช้งาน IMA SDK ในแอป โปรดดูคู่มือเริ่มต้นใช้งาน
เพิ่มโฆษณาที่แสดงร่วมในแอป
สร้าง UIView สำหรับแอปที่ใช้ร่วมกัน
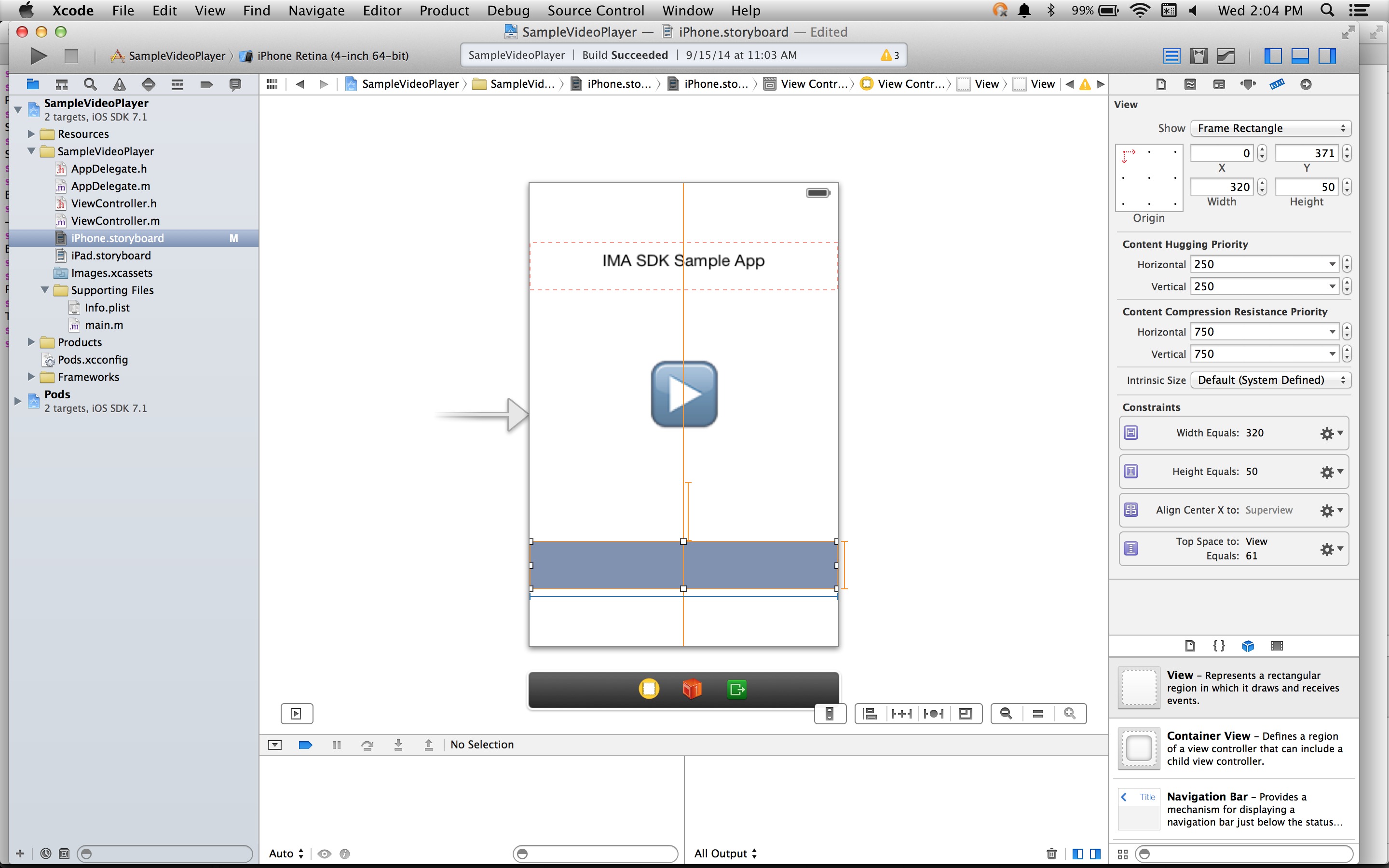
ก่อนขอโฆษณาที่แสดงร่วม คุณต้องสร้างพื้นที่สำหรับโฆษณาดังกล่าวในเลย์เอาต์ก่อน ในสตอรี่บอร์ด ให้ลากและวางมุมมองลงใน ViewController แล้วปรับขนาดให้เท่ากับโฆษณาที่แสดงร่วม จากนั้นตรวจสอบว่าช่องโฆษณาที่แสดงร่วมเชื่อมโยงกับตัวแปรในการติดตั้งใช้งาน (ตัวอย่างนี้ใช้ตัวแปรที่ชื่อว่า companionView) ในภาพหน้าจอด้านล่าง มุมมองสีเทาอ่อนคือมุมมองโฆษณาที่แสดงร่วม

สร้าง IMACompanionAdSlot
ขั้นตอนถัดไปคือการสร้างออบเจ็กต์ IMACompanionAdSlot จากมุมมอง IMA SDK จะแสดงโฆษณาที่แสดงร่วมในช่องโฆษณาที่แสดงร่วมจากคำตอบ VAST ที่มีขนาด ตรงกับความสูงและความกว้างของมุมมอง นอกจากนี้ IMA SDK ยังรองรับการใช้ โฆษณาที่แสดงร่วมขนาดแบบไหลด้วย
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
ส่งช่องโฆษณาที่แสดงร่วมไปยังคอนเทนเนอร์โฆษณา
สุดท้าย คุณต้องแจ้งให้ SDK ทราบว่ามีช่องร่วมนี้อยู่โดยส่งอาร์เรย์ของช่องร่วมไปยังตัวสร้าง IMAAdDisplayContainer ดังนี้
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
เท่านี้ก็เรียบร้อย ตอนนี้แอปพลิเคชันของคุณแสดงโฆษณาที่แสดงร่วมแล้ว
แสดงโฆษณาที่แสดงร่วมแบบยืดหยุ่น
ตอนนี้ IMA รองรับโฆษณาที่แสดงร่วมแบบไหลแล้ว โฆษณาที่แสดงร่วมเหล่านี้สามารถปรับขนาดให้ตรงกับขนาดของ
ช่องโฆษณาได้ โดยจะใช้ความกว้างของมุมมองระดับบนสุด 100% จากนั้นจะปรับขนาดความสูงให้พอดีกับเนื้อหาของโฆษณาที่แสดงร่วม โดยตั้งค่าได้โดยใช้Fluidขนาดโฆษณาที่แสดงร่วมใน Ad Manager
ดูตำแหน่งที่จะตั้งค่านี้ได้ในรูปภาพต่อไปนี้

อัปเดตแอป iOS เพื่อให้ทำงานร่วมกันได้อย่างราบรื่น
คุณประกาศช่องโฆษณาคั่นกลางแบบลื่นไหลได้โดยเริ่มต้น
IMACompanionAdSlot
ด้วยพารามิเตอร์ view เท่านั้น โดยไม่รวม width และ
height
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
คำถามที่พบบ่อย
- ฉันทำตามคำแนะนำแล้ว แต่ไม่เห็นโฆษณาที่แสดงร่วม ฉันควรทำอย่างไร
- ก่อนอื่น ให้ตรวจสอบว่าแท็กแสดงโฆษณาที่แสดงร่วมจริงๆ โดยเปิดแท็กในเว็บเบราว์เซอร์แล้วมองหาแท็ก CompanionAds หากเห็นข้อความดังกล่าว ให้ตรวจสอบว่าขนาดของโฆษณาที่แสดงร่วมกันที่แสดงผลมีขนาดเท่ากับ UIView ที่คุณพยายามแสดงหรือไม่
