Bu kılavuz, iOS IMA uygulamalarına eşlik eden reklamlar eklemek isteyen yayıncılar için hazırlanmıştır.
Ön koşullar
- IMA SDK'nın entegre edildiği iOS uygulaması.
- Tamamlayıcı reklam döndürecek şekilde yapılandırılmış bir reklam etiketi.
- Örnek istiyorsanız SSS sayfamıza göz atın.
Faydalı başlangıç kılavuzları
IMA SDK'yı uygulamanıza henüz eklemediyseniz Başlangıç kılavuzumuza göz atın.
Uygulamanıza eşlik eden reklamlar ekleme
Tamamlayıcınız için bir UIView oluşturun
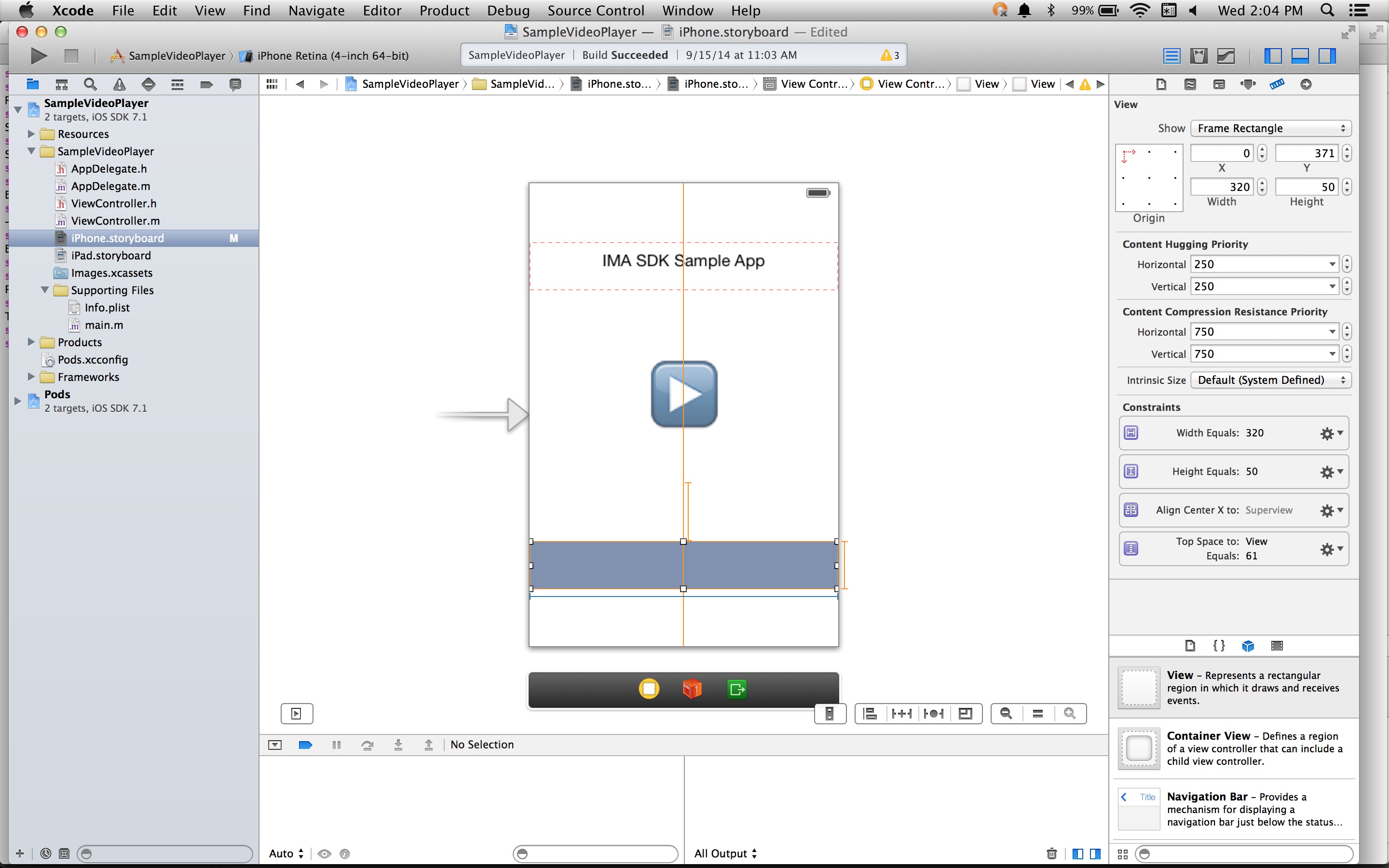
Yardımcı isteğinde bulunmadan önce düzeninizde yardımcı için bir alan oluşturmanız gerekir. Görünümü storyboard'unuza sürükleyip bırakın ViewController ve tamamlayıcı reklamınızın boyutuna göre ayarlayın. Ardından, tamamlayıcı alanınızın uygulamanızdaki bir değişkene bağlı olduğundan emin olun (bu örnekte companionView adlı bir değişken kullanılmaktadır). Aşağıdaki ekran görüntüsünde açık gri görünüm, tamamlayıcı reklam görünümüdür:

IMACompanionAdSlot oluşturma
Bir sonraki adım, görünümünüzden bir IMACompanionAdSlot nesnesi oluşturmaktır. IMA SDK, VAST yanıtındaki, görünümün yüksekliği ve genişliğiyle eşleşen boyutlara sahip tüm tamamlayıcılarla tamamlayıcı reklam alanını doldurur. IMA SDK, değişken boyutlu tamamlayıcıların kullanılmasını da destekler.
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
Arkadaş reklam alanını reklam kapsayıcınıza iletme
Son olarak, IMAAdDisplayContainer oluşturucusuna yardımcı alanlarınızın bir dizisini ileterek SDK'ya bu yardımcı alanın varlığını bildirmeniz gerekir:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
Hepsi bu kadar. Uygulamanız artık tamamlayıcı reklamlar gösteriyor.
Akışkan tamamlayıcı görüntülü reklamlar yayınlama
IMA artık değişken tamamlayıcı reklamları destekliyor. Bu yardımcı reklamlar, reklam alanının boyutuna uyacak şekilde yeniden boyutlandırılabilir. Üst görünümün genişliğinin% 100'ünü doldurur, ardından yüksekliğini yardımcı reklamın içeriğine uyacak şekilde yeniden boyutlandırır. Ad Manager'da Fluid tamamlayıcı boyutu kullanılarak ayarlanır.
Bu değeri nerede ayarlayacağınızı görmek için aşağıdaki resme bakın.

iOS uygulamalarını akıcı eşlikçi deneyimi için güncelleme
Yalnızca view parametresiyle IMACompanionAdSlot başlatarak akışkan bir tamamlayıcı yuvası bildirebilirsiniz. width ve height parametreleri hariç tutulur.
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
SSS
- Kılavuzu uyguladım ancak tamamlayıcı reklamlar görünmüyor. Ne yapmalıyım?
- Öncelikle, etiketinizin gerçekten eşlik eden reklamlar döndürdüğünden emin olun. Bunu yapmak için etiketi bir web tarayıcısında açın ve CompanionAds etiketini bulun. Bunu görürseniz döndürülen tamamlayıcının boyutunun, göstermeye çalıştığınız UIView ile aynı boyutta olduğundan emin olun.
