本指南適用於有意在 iOS IMA 導入作業中加入隨播廣告的發布商。
必要條件
- 已整合 IMA SDK 的 iOS 應用程式。
- 設定為傳回隨播廣告的廣告代碼。
- 如需範例,請參閱常見問題。
實用入門資訊
如果您仍需在應用程式中導入 IMA SDK,請參閱「開始使用」指南。
在應用程式中加入隨播廣告
為隨播廣告素材建立 UIView
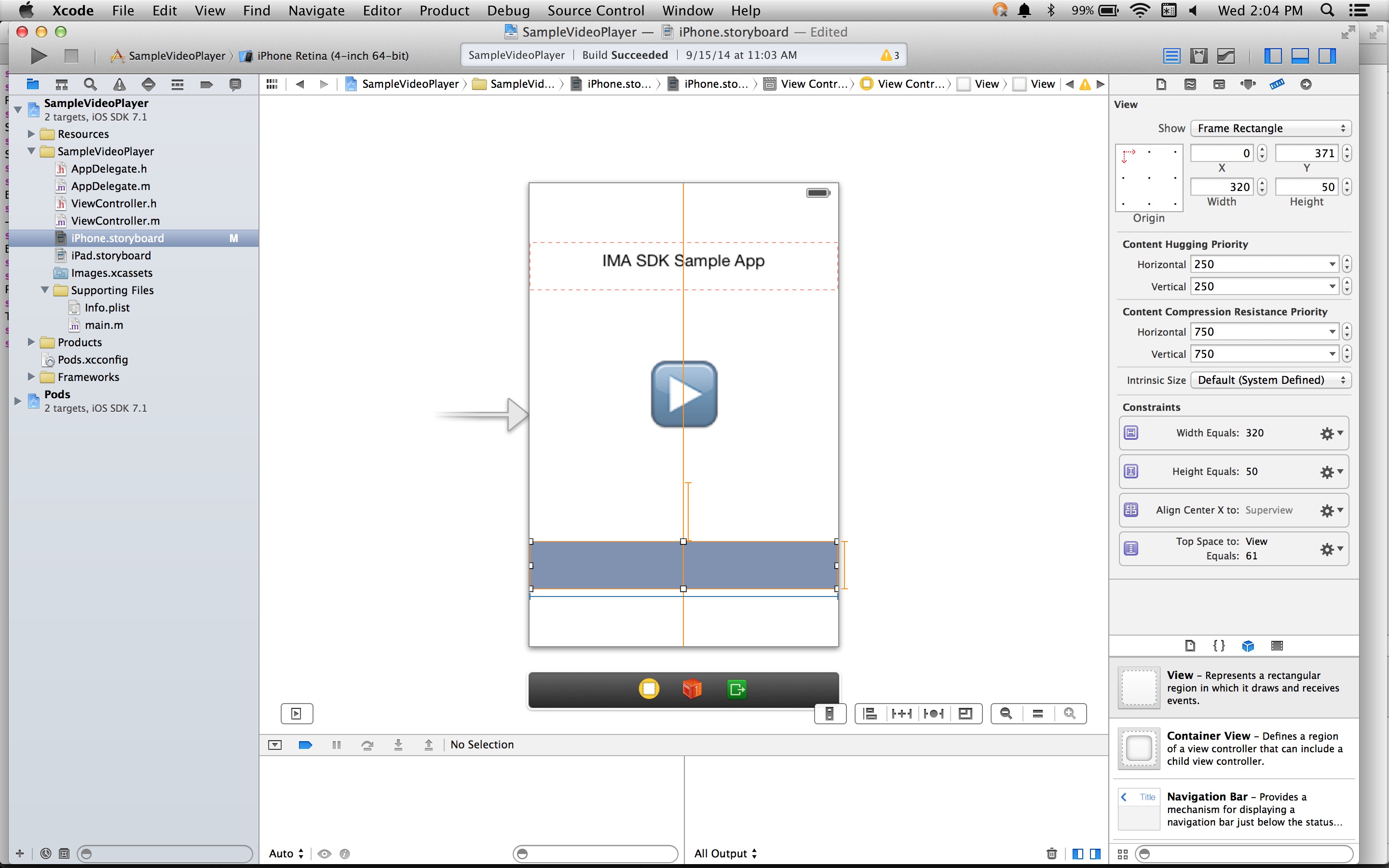
要求使用智慧助理前,請先在版面配置中建立智慧助理專屬空間。在腳本中,將「View」拖曳到 ViewController 上,並調整大小以符合隨播廣告。接著,請確認隨播廣告空間已繫結至實作中的變數 (本範例使用名為 companionView 的變數)。在下方的螢幕截圖中,淺灰色檢視區塊是隨播廣告檢視區塊:

建立 IMACompanionAdSlot
下一步是從檢視區塊建構 IMACompanionAdSlot 物件。IMA SDK 會從 VAST 回應中找出符合檢視區塊高度和寬度的隨播廣告,並填入隨播廣告版位。IMA SDK 也支援使用自動調整大小的隨播廣告。
ViewController.h@property(nonatomic, weak) IBOutlet UIView *companionView;
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView width:self.companionView.frame.size.width height:self.companionView.frame.size.height];
將隨播廣告版位傳遞至廣告容器
最後,您需要將隨播廣告版位陣列傳遞至 IMAAdDisplayContainer 建構函式,讓 SDK 知道有這個隨播廣告版位:
return [[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView viewController:self companionSlots:@[ self.companionSlot ]];
這就是所有訣竅了!應用程式現在會顯示隨播廣告。
顯示自動調整隨播廣告
IMA 現在支援自動調整大小的隨播廣告。這些隨播廣告可調整大小,以符合廣告版位大小。這些範本會填滿上層檢視區塊的寬度,然後調整高度以配合隨播廣告的內容。在 Ad Manager 中使用Fluid隨播廣告大小設定。請參閱下圖,瞭解如何設定這個值。

更新 iOS 應用程式,支援流暢的隨機存取功能
如要宣告隨播廣告的彈性版位,請只使用 view 參數啟動 IMACompanionAdSlot,並排除 width 和 height。
self.companionSlot = [[IMACompanionAdSlot alloc] initWithView:self.companionView];
常見問題
- 我按照指南操作,但沒有看到隨播廣告。該怎麼辦?
- 首先,請檢查代碼是否確實傳回隨播廣告。如要這麼做,請在網路瀏覽器中開啟代碼,然後尋找 CompanionAds 代碼。如果看到這項訊息,請檢查傳回的隨播廣告大小是否與您要顯示廣告的 UIView 大小相同。
