इस दस्तावेज़ में, आपको Air Quality API का इस्तेमाल करके, जगह के हिसाब से खोज के बेहतर अनुभव बनाने का तरीका बताया जाएगा. हम यह दिखाएंगे कि एयर क्वालिटी, फ़नल की शुरुआत से लेकर आखिर तक उपयोगकर्ताओं के लिए कैसे एक अहम सिग्नल हो सकती है. साथ ही, यह भी दिखाएंगे कि एयर क्वालिटी एपीआई के डेटा को मौजूदा अनुभवों में कैसे एम्बेड किया जा सकता है.

इस्तेमाल के उदाहरण और जोड़ी गई नई जानकारी
Air Quality API के सिग्नल, खोज के अलग-अलग अनुभवों में काम आ सकते हैं. जैसे, जब लोग घूमने के लिए कोई जगह खोज रहे हों. Air Quality API की मदद से ये काम किए जा सकते हैं:
- रीयल टाइम * और पुराना डेटा - नया और सटीक डेटा, जो मौजूदा स्थिति के साथ-साथ पिछले 30 दिनों के डेटा को दिखाता है. यह डेटा, हर घंटे के हिसाब से उपलब्ध होता है. (* घर के बाहर हवा की क्वालिटी की हर घंटे की जानकारी)
- ग्लोबल और स्थानीय डेटा - Air Quality API, 100 से ज़्यादा देशों के सभी इलाकों को कवर करता है. साथ ही, यह बहुत स्थानीय (500 मीटर तक) होता है. यह उपयोगकर्ताओं को अहम सिग्नल देता है, ताकि वे तुलना करके सबसे सही जगह के बारे में फ़ैसले ले सकें.

आस-पास की जगहों की एयर क्वालिटी में भी काफ़ी अंतर हो सकता है
सैंपल के तौर पर उपलब्ध सिलसिलेवार तरीके से दिए गए निर्देश
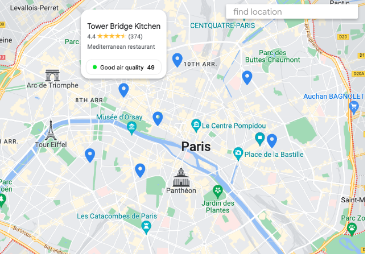
उपयोगकर्ता को शुरुआत में ही हवा की क्वालिटी का डेटा दिखाना
Air Quality API का डेटा दिखाने के दो मुख्य तरीके हैं:
मौजूदा मौसम की स्थिति / हर घंटे: हर जगह के लिए अलग-अलग वैल्यू पाएं.
(इस सेक्शन पर जाएं: जगह के पिन पर एयर क्वालिटी एपीआई का डेटा दिखाना)हीटमैप टाइलें: अपने मैप के ऊपर, रंगीन लेयर को ओवरले करें. यह लेयर, घर के बाहर की हवा की क्वालिटी की मौजूदा स्थिति को दिखाती है. देश के हिसाब से लेयर इंडेक्स उपलब्ध हैं.
(इस सेक्शन पर जाएं: मैप पर Air Quality API की हीटमैप लेयर दिखाना)
जगह के पिन पर Air Quality API का डेटा दिखाना
- अपनी जगह का इंडेक्स चुनें: यूनिवर्सल एक्यूआई या स्थानीय एक्यूआई. 70 अलग-अलग एयर क्वालिटी इंडेक्स (एक्यूआई) उपलब्ध हैं. एयर क्वालिटी इंडेक्स (एक्यूआई) एक ऐसा स्केल होता है जिससे कोई देश, जैसे कि U.S. EPA, एयर क्वालिटी के अलग-अलग लेवल को कैटगरी में बांटता है. यह अलग-अलग तरीकों से कैलकुलेट किया जाता है. इसके लिए, अलग-अलग डेटा सोर्स और तय किए गए मकसद का इस्तेमाल किया जाता है.
- जगह के हिसाब से खोज के नतीजों में ही, Air Quality API की मुख्य वैल्यू और कलर कोड देखना शुरू करें.

डिफ़ॉल्ट डिसप्ले में सिर्फ़ रंग का कोड शामिल हो सकता है.
पिन चुनने पर, Air Quality API की ज़्यादा जानकारी दिखाएं:
- यूनिवर्सल एक्यूआई / लोकल एक्यूआई का मतलब.
- प्रदूषण फैलाने वाले कारकों का लेवल, जो हवा में मौजूद कणों और गैसों को मेज़र करता है: प्रदूषण फैलाने वाला मुख्य कारक, उसकी मात्रा, स्रोत, और असर.
- सेहत से जुड़े सुझाव. ये सुझाव, एयर क्वालिटी की मौजूदा स्थितियों के हिसाब से सुझाई गई कार्रवाइयां होती हैं.
- अपनी ज़रूरतों के हिसाब से, डिफ़ॉल्ट रूप से दिखने वाली जानकारी के लेवल को अडजस्ट किया जा सकता है. ध्यान रखें कि किसी जगह के डेटा पॉइंट, अक्सर दूसरी जगहों के मुकाबले ज़्यादा काम के होते हैं.

एयर क्वालिटी सेक्शन दिखाने का उदाहरण
{
"dateTime": "2023-08-09T10:00:00Z",
"regionCode": "fr",
"indexes": [
{
"code": "uaqi",
"displayName": "Universal AQI",
"aqi": 76,
"aqiDisplay": "76",
"color": {
"red": 0.4117647,
"green": 0.77254903,
"blue": 0.20392157
},
"category": "Good air quality",
"dominantPollutant": "pm10"
},
…
],
"pollutants": [
{
"code": "co",
"displayName": "CO",
"fullName": "Carbon monoxide",
"concentration": {
"value": 95.18,
"units": "PARTS_PER_BILLION"
}...
},
…
],
"healthRecommendations": -{
"generalPopulation": "With this level of air quality, you have no limitations. Enjoy the outdoors!",
"elderly": "If you start to feel respiratory discomfort such as coughing or breathing difficulties, consider red ...",
"lungDiseasePopulation": …
}
}
- इसके अलावा, किसी जगह के साथ इंटरैक्ट करने पर ही, एयर क्वालिटी के डेटा के बारे में क्वेरी की जा सकती है.

- आस-पास की जगहों को फ़िल्टर करने के लिए, एयर क्वालिटी एपीआई इंडेक्स का इस्तेमाल किया जा सकता है. जैसे: अगर आपको अपने इलाके में पार्क ढूंढने हैं, तो आपको सिर्फ़ वे पार्क दिखेंगे जहां की एयर क्वालिटी अच्छी है.
एयर क्वालिटी की जानकारी देने वाली सुविधा
... "color":{ "red": 0.9490196, "green": 0.98039216, "blue": 0.019607844 } ...
var red = parseInt(colorResponse.red*255)|| 1; var green = parseInt(colorResponse.green*255)|| 1; var blue = parseInt(colorResponse.blue*255)|| 1; // --> output rgb(241,250,5)
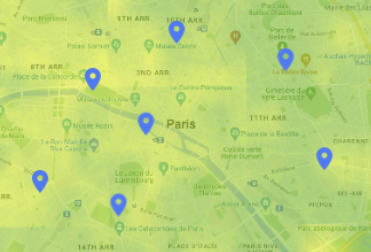
मैप पर Air Quality API की हीटमैप लेयर दिखाना
रंग वाली हीटमैप टाइलें, इन कामों के लिए बहुत अच्छी होती हैं:
- ज़्यादा बड़े इलाके की खास जानकारी देने के लिए.
- ताकि उस इलाके की बारीकियां तुरंत दिखाई जा सकें.

अपने Google मैप के पूरे व्यूपोर्ट को कवर करने के लिए ज़रूरी अलग-अलग टाइल दिखाने के लिए, ImateMapType के साथ Maps JavaScript API का इस्तेमाल करें. उपयोगकर्ता के मैप पर पैन करने, ज़ूम करने या जगह बदलने पर, हीटमैप टाइलें रीफ़्रेश हो जाएंगी.

ध्यान रखें कि ज़ूम लेवल की वैल्यू 16 तक हो सकती है.
आस-पास की जगहों के लिए की गई खोज में, Air Quality API का हीटमैप टाइल लेयर गायब हो सकता है.

एयर क्वालिटी इंडेक्स के सीमित सेट में, हीटमैप मैप टाइप चुने जा सकते हैं:
पक्का करें कि आपने उपयोगकर्ताओं के लिए कलर स्केल दिया हो, ताकि वे वैल्यू और उसकी कलर रैंकिंग को समझ सकें:
- ग्रेडिएंट स्केल यूएक्यूआई (0-100):
खराब / बहुत अच्छा

कलर पैलेट का सीएसएस कोड स्निपेट:
.gradient-scale { background: linear-gradient(to right, rgb(99, 20, 161) 0%, /* purple */ rgb(149, 0, 25) 20%, /* red */ rgb(248, 47, 21) 40%, /* orange */ rgb(255, 248, 35) 60%, /* yellow */ rgb(34,163,120) 80%, /* steelblue */ rgb(255,255,255) 100% /* white */ ); }
- यूएक्यूआई (0-100) स्केल में मुख्य पॉइंट दिखाने के लिए, गहरे रंगों का इस्तेमाल किया जाता है:
खराब / बहुत अच्छा

क्वेरी की संख्या और उससे जुड़ा खर्च
- Maps JavaScript API: अनुभव लोड होने पर एक मैप.
- Air Quality API:
- हर जगह के लिए एक क्वेरी (मैप लोड होने पर सभी या सिर्फ़ उपयोगकर्ता के चुने जाने पर).
- हीटमैप टाइल लेयर: हर टाइल इमेज 256*256 पिक्सल की होती है. मोबाइल डिवाइस या वेब पर दिखाए गए स्टैंडर्ड मैप को कवर करने के लिए, आपको 12 से 14 टाइल की ज़रूरत होती है. पुल की गई हर टाइल को एक एसकेयू यूनिट के तौर पर गिना जाता है.
- आस-पास की जगहें खोजने की सुविधा (नया) देने वाला एपीआई: दिखाई गई हर 20 जगहों के लिए 1 क्वेरी. क्वेरी के जवाब में शामिल जगह की जानकारी के हिसाब से अलग-अलग बिलिंग.
नतीजा
हमने दिखाया कि Air Quality API, उपयोगकर्ताओं के लिए एक अहम डेटा पॉइंट हो सकता है. इससे वे यह तय कर सकते हैं कि उन्हें कहां जाना है. इसलिए, एयर क्वालिटी का डेटा, खोज के नतीजों में जल्द से जल्द दिखना चाहिए. साथ ही, यह ध्यान रखना चाहिए कि एक बार में कितनी जानकारी दिखाई जा रही है और उसे कैसे दिखाया जा रहा है.
अगली कार्रवाइयां
इसके बारे में और पढ़ें:
- Nearby Search (नया) API की मदद से, स्थानीय खोज के नतीजों को बेहतर बनाना
- डेटा के हिसाब से स्टाइल तय करने की सुविधा का इस्तेमाल करके, रीयल टाइम में अपना डेटा देखना
योगदानकर्ता
Google इस लेख को मैनेज करता है. इस लेख को इन लोगों ने लिखा है.
मुख्य लेखक:
थॉमस ऐंगलारे | सलूशन इंजीनियर

