
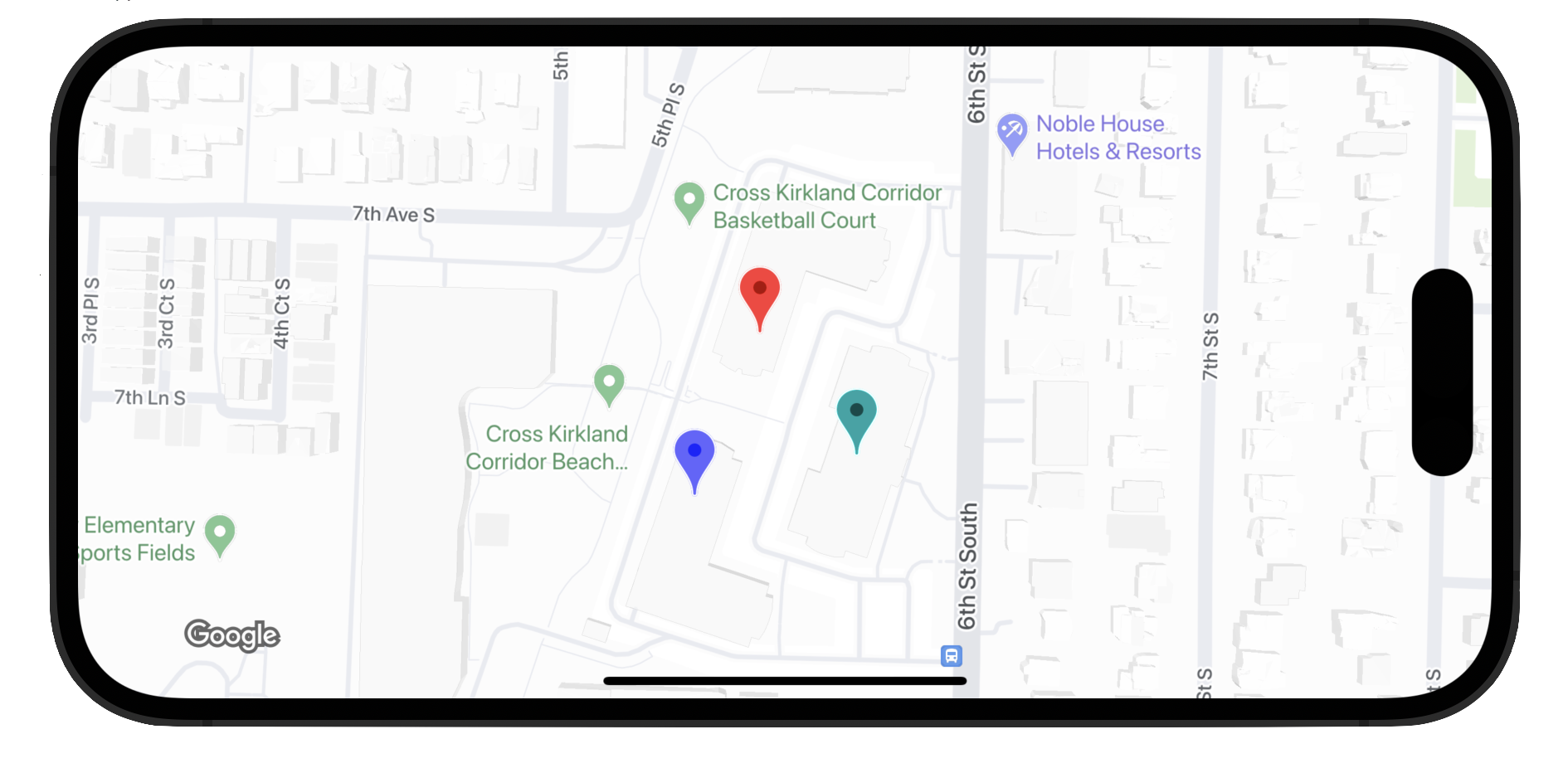
نشانگرهای پیشرفته از دو کلاس برای تعریف نشانگرها استفاده میکنند: کلاس GMSAdvancedMarker قابلیتهای نشانگر پیشفرض را ارائه میدهد و GMSPinImageOptions شامل گزینههایی برای سفارشیسازی بیشتر است. این صفحه نحوه سفارشیسازی نشانگرها را به روشهای زیر به شما نشان میدهد:
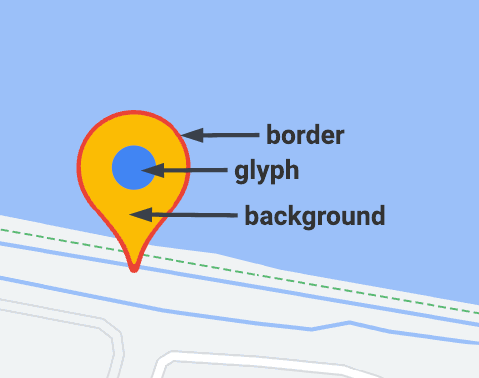
- رنگ پسزمینه را تغییر دهید
- تغییر رنگ حاشیه
- رنگ گلیف را تغییر دهید
- متن گلیف را تغییر دهید
- پشتیبانی از نماها و انیمیشنهای سفارشی با ویژگی iconView

رنگ پسزمینه را تغییر دهید
از گزینه GMSPinImageOptions.backgroundColor برای تغییر رنگ پسزمینه یک نشانگر استفاده کنید.
سویفت
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
هدف-سی
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
تغییر رنگ حاشیه
برای تغییر رنگ پسزمینهی یک نشانگر، از گزینهی GMSPinImageOptions.borderColor استفاده کنید.
سویفت
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
هدف-سی
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
رنگ گلیف را تغییر دهید
برای تغییر رنگ پسزمینهی یک نشانگر از GMSPinImageGlyph.glyphColor استفاده کنید.
سویفت
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
هدف-سی
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
متن گلیف را تغییر دهید
از GMSPinImageGlyph برای تغییر متن گلیف یک نشانگر استفاده کنید.
سویفت
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
هدف-سی
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
پشتیبانی از نماها و انیمیشنهای سفارشی با ویژگی iconView
مشابه GMSMarker ، GMSAdvancedMarker نیز از نشانگرهایی با iconView پشتیبانی میکند. ویژگی iconView از انیمیشن تمام ویژگیهای قابل انیمیشن UIView به جز frame و center پشتیبانی میکند. این ویژگی از نشانگرهایی با iconViews و icons نمایش داده شده در همان نقشه پشتیبانی نمیکند.
سویفت
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
هدف-سی
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
محدودیتهای طرحبندی
GMSAdvancedMarker مستقیماً از محدودیتهای طرحبندی برای iconView خود پشتیبانی نمیکند. با این حال، میتوانید محدودیتهای طرحبندی را برای عناصر رابط کاربری درون iconView تنظیم کنید. پس از ایجاد view، frame یا size شیء باید به marker منتقل شود.
سویفت
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
هدف-سی
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;

