
Marcadores avanzados usa dos clases para definir marcadores: la clase GMSAdvancedMarker proporciona capacidades predeterminadas del marcador y GMSPinImageOptions contiene opciones para una mayor personalización. En esta página, te indicamos los pasos para aplicar las siguientes personalizaciones:
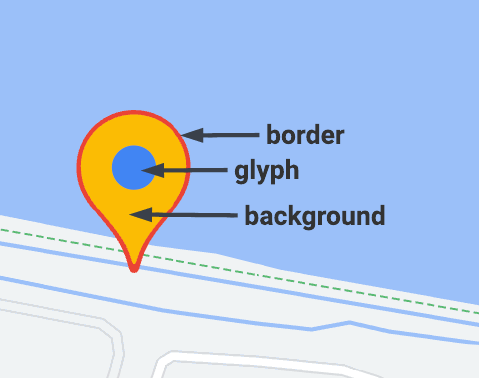
- Cómo cambiar el color del fondo
- Cómo cambiar el color del borde
- Cómo cambiar el color del glifo
- Cómo cambiar el texto del glifo
- Admite vistas y animaciones personalizadas con la propiedad iconView

Cómo cambiar el color del fondo
Usa la opción GMSPinImageOptions.backgroundColor para cambiar el color de fondo de un marcador.
Swift
//... let options = GMSPinImageOptions() options.backgroundColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Cómo cambiar el color del borde
Usa la opción GMSPinImageOptions.borderColor para cambiar el color de fondo de un marcador.
Swift
//... let options = GMSPinImageOptions() options.borderColor = .blue let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.backgroundColor = [UIColor blueColor]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = pin; advancedMarker.map = mapView;
Cómo cambiar el color del glifo
Usa GMSPinImageGlyph.glyphColor para cambiar el color de fondo de un marcador.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(glyphColor: .yellow) options.glyph = glyph let glyphColor = GMSPinImage(options: options) advancedMarker.icon = glyphColor advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithGlyphColor:[UIColor yellowColor]]; GMSPinImage *glyphColor = [GMSPinImage pinImageWithOptions:options]; advancedMarker.icon = glyphColor; advancedMarker.map = mapView;
Cómo cambiar el texto del glifo
Usa GMSPinImageGlyph para cambiar el texto del glifo de un marcador.
Swift
//... let options = GMSPinImageOptions() let glyph = GMSPinImageGlyph(text: "ABC", textColor: .white) options.glyph = glyph let pinImage = GMSPinImage(options: options) advancedMarker.icon = pinImage advancedMarker.map = mapView
Objective-C
//... GMSPinImageOptions *options = [[GMSPinImageOptions alloc] init]; options.glyph = [[GMSPinImageGlyph alloc] initWithText:@"ABC" textColor:[UIColor whiteColor]]; GMSPinImage *pin = [GMSPinImage pinImageWithOptions:options]; customTextMarker.icon = pin; customTextMarker.map = mapView;
Admite vistas y animaciones personalizadas con la propiedad iconView
Al igual que GMSMarker, GMSAdvancedMarker también admite marcadores con un iconView.
La propiedad iconView admite la animación de todas las propiedades animables de UIView, excepto el fotograma y el centro. No admite marcadores con iconViews y icons que se muestran en el mismo mapa.
Swift
//... let advancedMarker = GMSAdvancedMarker(position: coordinate) advancedMarker.iconView = customView() advancedMarker.map = mapView func customView() -> UIView { // return your custom UIView. }
Objective-C
//... GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; advancedMarker.iconView = [self customView]; advancedMarker.map = self.mapView; - (UIView *)customView { // return custom view }
Restricciones de diseño
GMSAdvancedMarker no admite directamente restricciones de diseño para su iconView. Sin embargo, puedes establecer restricciones de diseño para los elementos de la interfaz de usuario dentro de iconView. Cuando crees tu vista, el objeto frame o size se debe pasar al marcador.
Swift
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = false let advancedMarker = GMSAdvancedMarker(position: coordinate) let customView = customView() //set frame customView.frame = CGRect(0, 0, width, height) advancedMarker.iconView = customView
Objective-C
//do not set advancedMarker.iconView.translatesAutoresizingMaskIntoConstraints = NO; GMSAdvancedMarker *advancedMarker = [GMSAdvancedMarker markerWithPosition:kCoordinate]; CustomView *customView = [self customView]; //set frame customView.frame = CGRectMake(0, 0, width, height); advancedMarker.iconView = customView;
