Esta visão geral descreve como configurar um mapa que foi adicionado a um app iOS usando o SDK do Maps para iOS.
Visão geral
Depois de adicionar um mapa ao app, você poderá definir as opções iniciais e as configurações de tempo de execução dele. Para ver detalhes sobre como adicionar um contêiner de mapa, consulte Adicionar um mapa.
As configurações iniciais do mapa incluem o seguinte:
- A posição da câmera, incluindo localização, zoom, direção e inclinação. Consulte Câmera e visualização para mais detalhes sobre o posicionamento da câmera.
- A cor de fundo do mapa.
- O tipo de mapa.
- Os componentes da UI a serem exibidos, como os botões de zoom e a bússola.
- Os gestos de ativação.
No tempo de execução, é possível definir essas e outras configurações atualizando o objeto
GMSMapView.
Opções do mapa
Ao inicializar a visualização do mapa, as opções de configuração são definidas com
GMSMapViewOptions.
As propriedades de opção incluem frame, camera, mapID ou backgroundColor.
| Opções do mapa | |
|---|---|
| moldura | Valor:
CGRectO frame do mapa. O padrão é CGRectZero.
|
| câmera | Valor:
GMSCameraPositionA posição padrão da câmera do mapa.
|
| mapID | Valor:
GMSMapIDmapID do Google. Parâmetro opcional.
|
| backgroundColor | Valor:
UIColorO padrão é UIColor.lightGray
|
Configurar opções de mapa
É possível definir suas próprias propriedades de opção ou transmitir um
GMSMapViewOptions
instanciado com valores padrão diretamente para GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Confira um exemplo de transmissão de um objeto GMSMapViewOptions
com valores padrão diretamente para GMSMapView.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Configurar a cor do plano de fundo
Ao trabalhar no modo escuro ou alternar entre as visualizações de mapa, pode ser útil substituir a cor de plano de fundo padrão do mapa. Para isso, defina a propriedade backgroundColor das opções do mapa.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Tipos de mapa
É possível personalizar o mapa com um dos diversos tipos de mapa. Esse tipo controla a representação geral do mapa. Por exemplo, um atlas geralmente contém mapas políticos que mostram fronteiras e mapas rodoviários que mostram todas as vias de uma cidade ou região. O SDK do Maps para iOS oferece os seguintes tipos de mapas:
| Tipo de mapa | |
|---|---|
| Normal | Valor:
kGMSTypeNormalMapa rodoviário típíco. Mostra vias, alguns elementos criados pelo homem e recursos naturais importantes, como rios. Etiquetas de estradas e de elementos também são visíveis. Permite definir o esquema de cores do mapa como escuro, claro ou seguir as configurações do sistema.
|
| Híbrido | Valor:
kGMSTypeHybridDados de fotografia de satélite com mapas rodoviários incluído. Etiquetas de estradas e de elementos também são visíveis. |
| Satélite | Valor:
kGMSTypeSatelliteDados de fotografia de satélite. Marcadores de estradas e de elementos não são visíveis.
|
| Relevo | Valor:
kGMSTypeTerrainDados topográficos. O mapa inclui cores, curvas de nível e etiquetas, além de sombreamento de perspectiva. Algumas vias e etiquetas também são visíveis. Permite
definir o esquema de cores do mapa como escuro, claro ou seguir as configurações do sistema.
|
| Nenhum | Valor:
kGMSTypeNoneNão há blocos de mapa. Os blocos do mapa básico não serão renderizados. Esse modo é útil com camadas de
tiles. A exibição de dados de trânsito é desativada quando o tipo de mapa é definido como "Nenhum". |
Alterar o tipo de mapa
Para definir o tipo de um mapa, atribua um novo valor à propriedade GMSMapView.mapType. Por exemplo, para exibir um mapa do tipo satélite:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
O seletor abaixo mostra uma comparação entre mapas de terreno, normais e híbridos para o mesmo local:
Mapas internos
Em níveis altos de zoom, o SDK do Maps para iOS mostra plantas baixas de espaços internos, como aeroportos, shoppings, grandes lojas de varejo e estações de transporte público. As plantas internas são integradas aos blocos de mapa padrão para o tipo de mapa "Normal" (kGMSTypeNormal) e são ativadas automaticamente quando o usuário aumenta o zoom e desaparecem quando ele é reduzido.
Para desativar os mapas internos, defina a propriedade indoorEnabled de GMSMapView como NO.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
Se preferir, desative apenas o controle do seletor de piso.
Adicionar plantas baixas
As plantas baixas estão disponíveis em alguns locais. Se não houver dados de planta baixa para um edifício que você quer destacar no seu app, será possível:
- Adicionar plantas baixas diretamente ao Google Maps. Isso disponibiliza suas plantas para todos os usuários do Google Maps.
- Exibir uma planta baixa como uma sobreposição de solo. Assim, apenas os usuários do app poderão ver suas plantas baixas.
Camada de trânsito
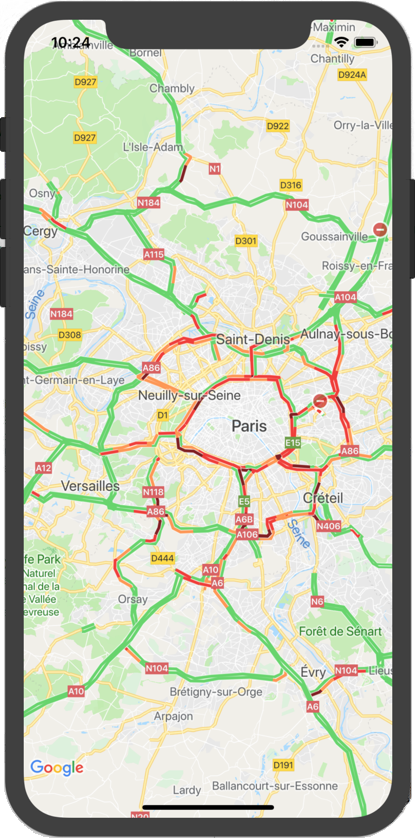
Você pode permitir que os usuários visualizem o mapa com informações de densidade de trânsito sobrepostas. Com isso, eles terão acesso a um resumo visual da situação do trânsito local. É possível ativar ou desativar a camada de trânsito chamando o método trafficEnabled. O exemplo a seguir mostra como a camada de tráfego pode aparecer em um mapa.

A camada de transporte público
Com o SDK do Maps para iOS, você pode mostrar a rede de transporte público de uma cidade no seu mapa usando o método transitEnabled. Quando a camada de trânsito é ativada e o mapa está centralizado em uma cidade que oferece informações desse tipo, o mapa mostra as principais linhas como traços grossos e coloridos. A cor do traço é definida com base nas informações do operador da linha de transporte público. Ativar essa camada muda o estilo do Mapa de base para destacar melhor os trajetos de transporte público.
Se você trabalha em um órgão público que supervisiona o transporte público na sua cidade e quer incluir dados, acesse o site do Programa de parceiros para informações de transporte público.
O exemplo a seguir mostra como a camada de transporte público pode aparecer em um mapa.

Acessibilidade
Por padrão, os elementos de acessibilidade do mapa estão ocultos. Para ativar a acessibilidade, defina a propriedade accessibilityElementsHidden de GMSMapView como NO. Isso faz com que elementos de acessibilidade sejam gerados para objetos de sobreposição (como GMSMarker e janelas de informações, GMSPolyline etc.).
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Essa propriedade está de acordo com o protocolo informal UIAccessibility, exceto que o valor padrão no SDK do Maps para iOS é YES.
Meu local
Por padrão, nenhum dado de localização é mostrado no mapa. Você pode ativar o ponto azul "Minha
localização" e a direção da bússola definindo myLocationEnabled em
GMSMapView.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
Ao ativar esse recurso, a localização atual do usuário é fornecida pela propriedade
myLocation. Essa propriedade pode não estar disponível imediatamente, por exemplo, se o iOS pedir que o usuário permita o acesso a esses dados. Neste caso, é nil.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
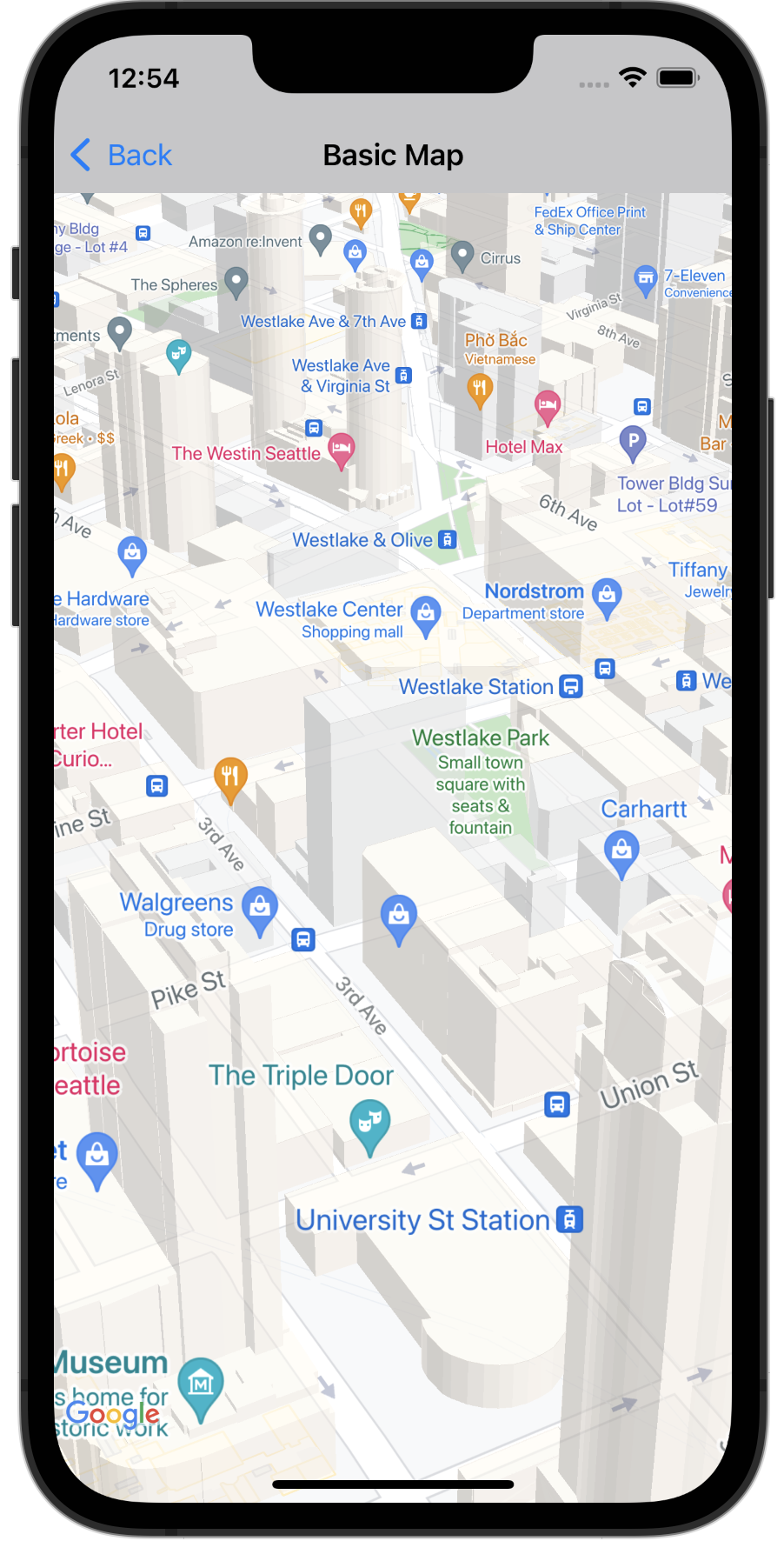
Construções em 3D
Quando vistas de perto, diversas cidades têm construções visíveis em 3D, como na imagem abaixo de Seattle, Washington.

Para desativar as construções em 3D, defina a propriedade GMSMapView correspondente no Swift ou no Objective-C, conforme mostrado abaixo:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
Padding do mapa
Um mapa do Google é projetado para preencher toda a região definida pelo GMSMapView.
Vários aspectos da exibição e do comportamento de um mapa são definidos pelas dimensões da visualização:
- O alvo da câmera reflete o centro da região preenchida.
- Os controles do mapa são posicionados em relação às margens dele.
- Informações legais, como declarações de direitos autorais ou o logotipo do Google, aparecem na margem inferior.
Para adicionar padding ao redor das margens do mapa, use o método GMSMapView.padding. O mapa continua preenchendo todo o contêiner, mas o posicionamento do texto e dos controles, os gestos do mapa e os movimentos da câmera respondem como se estivessem em um espaço menor. Isso resulta nas seguintes mudanças:
- Os movimentos da câmera usando chamadas de API ou pressionamento de botões (por exemplo, bússola, meu local) são relativos à região preenchida.
GMSMapView.projectionretorna uma projeção que inclui apenas a região preenchida.- Os controles de interface são deslocados da margem do contêiner pelo número especificado de pontos.
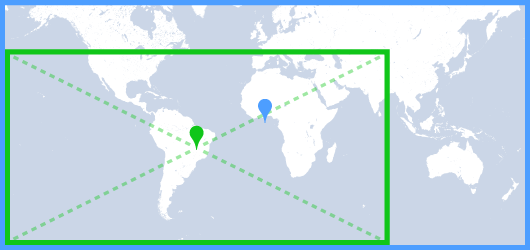
O preenchimento pode ser útil ao projetar interfaces de usuário que se sobrepõem a uma parte do mapa. Por exemplo, na imagem, o mapa é preenchido nas margens superior e direita. Controles de mapa visíveis e texto legal são exibidos nas margens da região preenchida, em verde, enquanto o mapa continua preenchendo o contêiner inteiro, mostrado em azul. Nesse exemplo, você poderia exibir um menu flutuante no lado direito do mapa sem ocultar os controles.

Para adicionar padding ao mapa, crie um objeto UIEdgeInsets e transmita-o para GMSMapView.padding.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Esquema de cores do mapa
Para mapas do tipo normal e terreno, é possível definir o esquema de cores como escuro, claro ou usar as configurações atuais do sistema. Por exemplo, você pode escurecer ou clarear o esquema de cores do mapa com base na hora do dia ou no uso interno ou externo do dispositivo.
Use GMSMapView
overrideUserInterfaceStyle:
para definir e atualizar o esquema de cores do mapa.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Para criar estilos claros e escuros personalizados para seus mapas, use a Estilização de mapas baseada na nuvem.

