توضّح هذه النظرة العامة كيفية ضبط خريطة تمت إضافتها إلى تطبيق iOS باستخدام حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS.
نظرة عامة
بعد إضافة خريطة إلى تطبيقك، يمكنك ضبط الخيارات الأولية وإعدادات وقت التشغيل الخاصة بالخريطة. لمعرفة التفاصيل عن إضافة حاوية خريطة، يُرجى الاطّلاع على إضافة خريطة.
تشمل إعدادات الخريطة الأولية ما يلي:
- موضع الكاميرا، بما في ذلك الموقع الجغرافي والتكبير والاتجاه والإمالة يمكنك الاطّلاع على الكاميرا والعرض لمعرفة تفاصيل حول موضع الكاميرا.
- لون خلفية الخريطة
- نوع الخريطة
- مكوّنات واجهة المستخدم التي سيتم عرضها، مثل أزرار التكبير/التصغير والبوصلة
- الإيماءات التي يجب تفعيلها
في وقت التشغيل، يمكنك ضبط هذه الإعدادات وبعض الإعدادات الإضافية من خلال تعديل العنصر GMSMapView.
خيارات الخريطة
عند تهيئة عرض الخريطة، يتم ضبط خيارات الإعداد باستخدام
GMSMapViewOptions.
تشمل سمات الخيار frame أو camera أو mapID أو backgroundColor.
| خيارات الخريطة | |
|---|---|
| إطار صورة | القيمة:
CGRectإطار الخريطة القيمة التلقائية هي CGRectZero.
|
| كاميرا | القيمة:
GMSCameraPositionموضع الكاميرا التلقائي على الخريطة
|
| mapID | القيمة:
GMSMapIDمعرّف خريطة Google مَعلمة اختيارية.
|
| backgroundColor | القيمة:
UIColorالقيمة التلقائية هي UIColor.lightGray
|
ضبط خيارات الخريطة
يمكنك ضبط خصائص الخيار بنفسك، أو تمرير GMSMapViewOptions
تم إنشاؤه باستخدام القيم التلقائية مباشرةً إلى GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
في ما يلي مثال على تمرير عنصر GMSMapViewOptions
بالقيم التلقائية مباشرةً إلى GMSMapView.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
ضبط لون الخلفية
عند العمل في الوضع الداكن أو التبديل بين طرق عرض الخريطة، قد يكون من المفيد تجاهل لون الخلفية التلقائي للخريطة. ويمكن تحقيق ذلك من خلال ضبط السمة backgroundColor لخيارات الخريطة.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
أنواع الخرائط
يمكنك تخصيص خريطتك باستخدام أحد أنواع الخرائط المتعدّدة. يتحكّم نوع الخريطة في التمثيل العام لها. على سبيل المثال، يحتوي الأطلس عادةً على خرائط سياسية تركز على عرض الحدود، وخرائط طرق تعرض جميع الطرق في مدينة أو منطقة. توفّر حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS الأنواع التالية من الخرائط:
| نوع الخريطة | |
|---|---|
| عادي | القيمة:
kGMSTypeNormalخريطة طريق نموذجية تعرض هذه الخريطة الطرق وبعض الميزات التي أنشأها البشر، بالإضافة إلى الميزات الطبيعية المهمة، مثل الأنهار. تظهر أيضًا تصنيفات الطرق والمعالم. يتيح ضبط ألوان الخريطة على داكنة أو فاتحة أو على إعدادات النظام.
|
| الوكلاء المختلطون | القيمة:
kGMSTypeHybridتمت إضافة بيانات صور الأقمار الصناعية مع خرائط الطرق. تظهر أيضًا تصنيفات الطرق والمعالم. |
| القمر الصناعي | القيمة:
kGMSTypeSatelliteبيانات صور الأقمار الصناعية لا تظهر تصنيفات الطرق والمعالم.
|
| التضاريس | القيمة:
kGMSTypeTerrainالبيانات الطبوغرافية تتضمّن الخريطة ألوانًا وخطوطًا كنتورية وتصنيفات وتظليلاً حسب المنظور. تظهر أيضًا بعض الطرق والتصنيفات. يتيح ضبط ألوان الخريطة على داكنة أو فاتحة أو ضبطها على الوضع التلقائي حسب إعدادات النظام.
|
| بدون | القيمة:
kGMSTypeNoneلا توجد مربّعات خرائط. لن يتم عرض مربّعات الخريطة الأساسية. يكون هذا الوضع مفيدًا عند استخدامه مع طبقات
المربّعات. يتم إيقاف عرض بيانات الزيارات عندما يكون نوع الخريطة مضبوطًا على "بلا". |
تغيير نوع الخريطة
لضبط نوع الخريطة، عليك تعيين قيمة جديدة للسمة GMSMapView.mapType. على سبيل المثال، لعرض نوع خريطة القمر الصناعي:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
يعرض أداة الاختيار أدناه مقارنة بين خرائط التضاريس والخرائط العادية والخرائط المختلطة للموقع الجغرافي نفسه:
خرائط داخلية
عند مستويات تكبير عالية، ستعرض حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS مخططات طوابق للأماكن الداخلية، مثل المطارات ومراكز التسوق ومتاجر البيع بالتجزئة الكبيرة ومحطات النقل العام. يتم دمج المخططات الأرضية للأماكن المغلقة في مربّعات الخرائط التلقائية لنوع الخريطة "عادي" (kGMSTypeNormal)، ويتم تفعيلها تلقائيًا عندما يكبّر المستخدم الخريطة، وتتلاشى عندما يصغّرها.
يمكنك إيقاف الخرائط الداخلية من خلال ضبط السمة indoorEnabled الخاصة بـ GMSMapView على NO.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
يمكنك بدلاً من ذلك إيقاف عنصر التحكّم في اختيار الطابق فقط.
إضافة مخططات الطوابق
تتوفّر مخططات الطوابق في مواقع جغرافية محدّدة. إذا لم تتوفّر بيانات المخططات الأرضية لمبنى تريد تمييزه في تطبيقك، يمكنك اتّخاذ أحد الإجراءات التالية:
- إضافة مخططات الطوابق إلى "خرائط Google" مباشرةً ويتيح ذلك لجميع مستخدمي "خرائط Google" الاطّلاع على خططك.
- عرض مخطط طابق على شكل تراكب أرضي يتيح ذلك فقط لمستخدمي تطبيقك الاطّلاع على مخططاتك الأرضية.
طبقة حركة المرور
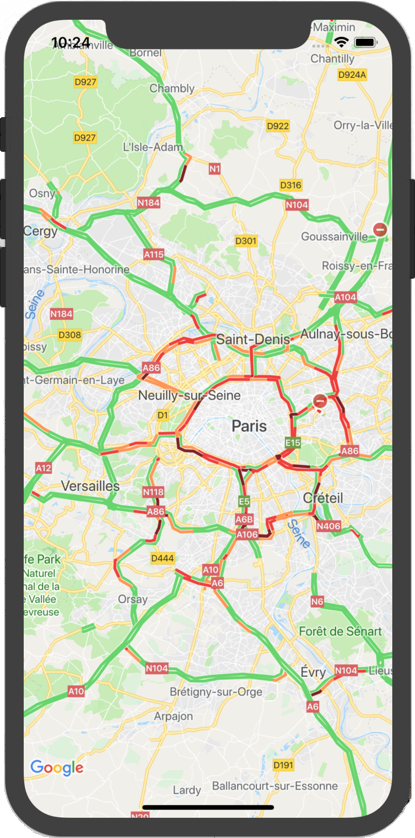
يمكنك منح المستخدمين إمكانية عرض الخريطة مع معلومات حول كثافة حركة المرور
موضوعة فوقها. ويقدّم ذلك ملخّصًا مرئيًا لحالة حركة المرور المحلية. يمكنك تفعيل طبقة حركة المرور وإيقافها من خلال استدعاء الطريقة trafficEnabled. يوضّح المثال التالي كيف يمكن أن تظهر طبقة حركة المرور على الخريطة.

طبقة النقل العام
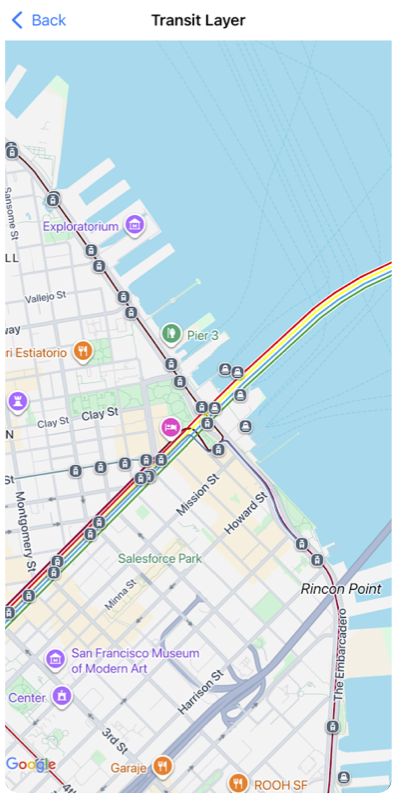
تتيح لك حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS عرض شبكة النقل العام في مدينة معيّنة على خريطتك باستخدام طريقة transitEnabled. عند تفعيل طبقة حركة المرور وتوسيط الخريطة على مدينة تتوفّر فيها معلومات النقل العام، ستعرض الخريطة خطوط النقل العام الرئيسية على شكل خطوط سميكة وملوّنة. يتم ضبط لون الخط استنادًا إلى المعلومات المقدَّمة من مشغّل خط النقل العام. سيؤدي تفعيل طبقة النقل العام إلى تغيير نمط الخريطة الأساسية لإبراز مسارات النقل العام بشكل أفضل.
إذا كنت تعمل في وكالة عامة تشرف على وسائل النقل العام في مدينتك وتريد تضمين بياناتك، يمكنك الانتقال إلى موقع برنامج شركاء Google Transit لمعرفة المزيد.
يوضّح المثال التالي كيف يمكن أن تظهر طبقة النقل العام على الخريطة.

تسهيل الاستخدام
يتم تلقائيًا إخفاء عناصر تسهيل الاستخدام على الخريطة. يمكنك تفعيل ميزة تسهيل الاستخدام من خلال ضبط السمة accessibilityElementsHidden الخاصة بالعنصر GMSMapView على NO. يؤدي ذلك إلى إنشاء عناصر تسهيل الاستخدام لكائنات التراكب (مثل GMSMarker ونوافذ المعلومات وGMSPolyline وما إلى ذلك).
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
تتوافق هذه السمة مع بروتوكول UIAccessibility غير الرسمي، باستثناء أنّ القيمة التلقائية في "حزمة تطوير البرامج بالاستناد إلى بيانات خرائط Google" لأجهزة iOS هي YES.
موقعي الجغرافي
لا يتم عرض أي بيانات موقع جغرافي على الخريطة تلقائيًا. يمكنك تفعيل النقطة الزرقاء "موقعي الجغرافي" واتجاه البوصلة من خلال ضبط myLocationEnabled على GMSMapView.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
يؤدي تفعيل هذه الميزة إلى توفير الموقع الجغرافي الحالي للمستخدم من خلال السمة myLocation. قد لا تكون هذه السمة متاحة على الفور، مثلاً إذا طلب نظام التشغيل iOS من المستخدم السماح بالوصول إلى هذه البيانات. وهي
nil في هذه الحالة.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
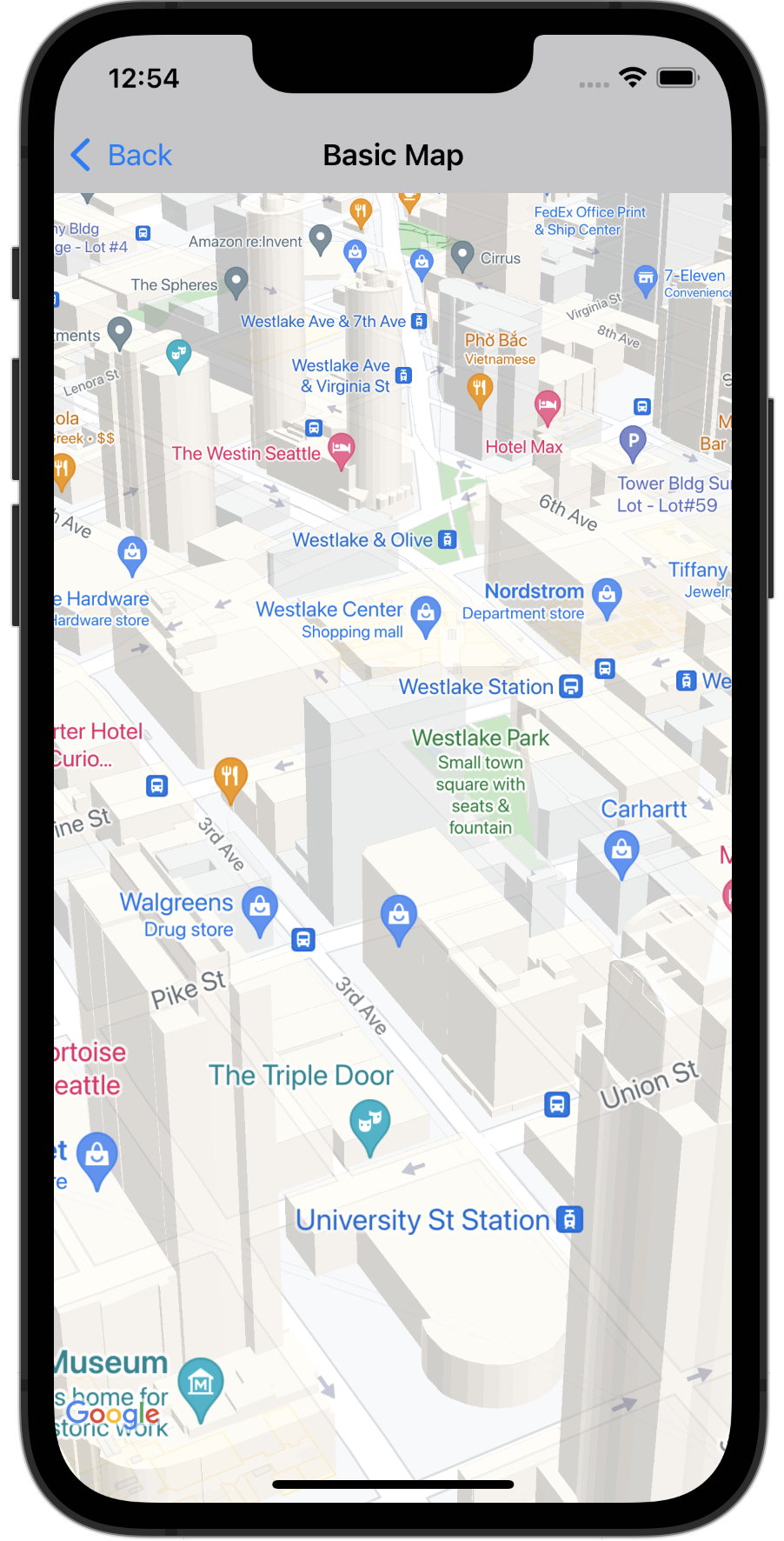
مبانٍ ثلاثية الأبعاد
عند عرض العديد من المدن عن قرب، ستظهر المباني ثلاثية الأبعاد، كما هو موضح في صورة سياتل، واشنطن أدناه.

يمكنك إيقاف المباني الثلاثية الأبعاد من خلال ضبط السمة
GMSMapView
المقابلة في Swift أو Objective-C، كما هو موضّح أدناه:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
تحجيم الخريطة
تم تصميم "خريطة Google" لملء المنطقة بأكملها المحدّدة بواسطة GMSMapView.
يتم تحديد العديد من جوانب طريقة ظهور الخريطة وسلوكها من خلال أبعاد العرض:
- يعكس هدف الكاميرا مركز المنطقة المضمّنة.
- يتم وضع عناصر التحكّم في الخريطة بالنسبة إلى حواف الخريطة.
- تظهر المعلومات القانونية، مثل بيانات حقوق الطبع والنشر أو شعار Google، على الحافة السفلية من الخريطة.
يمكنك إضافة مساحة متروكة حول حواف الخريطة باستخدام
GMSMapView.موقع padding. تستمر الخريطة في ملء الحاوية بأكملها، ولكن يتم التعامل مع موضع النص وعناصر التحكّم وإيماءات الخريطة وحركات الكاميرا كما لو كانت موضوعة في مساحة أصغر. ويؤدي ذلك إلى التغييرات التالية:
- تكون حركات الكاميرا التي يتم إجراؤها باستخدام طلبات البيانات من واجهة برمجة التطبيقات أو الضغط على الأزرار (مثل البوصلة أو موقعي الجغرافي) مرتبطة بالمنطقة المضافة.
- تعرض
GMSMapView.projectionإسقاطًا يتضمّن المنطقة المعبّأة فقط. - يتم إزاحة عناصر التحكّم في واجهة المستخدم عن حافة الحاوية بمقدار عدد النقاط المحدّد.
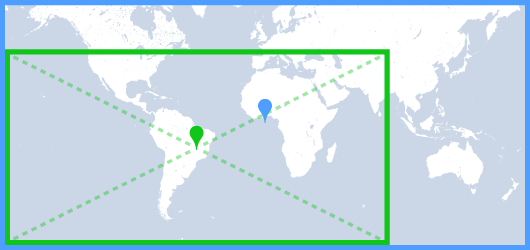
يمكن أن يكون التعبئة مفيدًا عند تصميم واجهات مستخدم تتداخل مع جزء من الخريطة. على سبيل المثال، في الصورة، تمّت إضافة مساحة فارغة على طول الحافتين العلوية واليسرى من الخريطة. تظهر عناصر التحكّم المرئية في الخريطة والنص القانوني على طول حواف المنطقة المضمّنة، والتي تظهر باللون الأخضر، بينما تواصل الخريطة ملء الحاوية بأكملها، والتي تظهر باللون الأزرق. في هذا المثال، يمكنك عرض قائمة عائمة على الجانب الأيسر من الخريطة بدون حجب عناصر التحكّم في الخريطة.

لإضافة مساحة متروكة إلى الخريطة، أنشئ عنصر UIEdgeInsets ومرِّره إلى GMSMapView.موقع padding
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
ألوان الخريطة
بالنسبة إلى الخرائط العادية وخرائط التضاريس، يمكنك ضبط نظام ألوان الخريطة على الوضع الداكن أو الفاتح أو استخدام إعدادات النظام الحالية. على سبيل المثال، يمكنك تعتيم نظام ألوان الخريطة أو تفتيحه استنادًا إلى وقت اليوم أو ما إذا كان الجهاز يُستخدم في مكان مغلق أو مفتوح.
استخدِم GMSMapView
overrideUserInterfaceStyle:
لضبط نظام ألوان الخريطة وتعديله.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
لإنشاء أنماط فاتحة وداكنة مخصّصة لخرائطك، استخدِم ميزة تصميم الخرائط باستخدام السحابة الإلكترونية.
