בסקירה הכללית הזו מוסבר איך להגדיר מפה שנוספה לאפליקציית iOS באמצעות Maps SDK ל-iOS.
סקירה כללית
אחרי שמוסיפים מפה לאפליקציה, אפשר להגדיר את האפשרויות הראשוניות ואת ההגדרות של המפה בזמן הריצה. פרטים על הוספת מאגר מפות זמינים במאמר בנושא הוספת מפה.
הגדרות המפה הראשוניות כוללות את האפשרויות הבאות:
- מיקום המצלמה, כולל: מיקום, זום, כיוון והטיה. פרטים על מיקום המצלמה זמינים במאמר מצלמה ותצוגה.
- צבע הרקע של המפה.
- סוג המפה.
- רכיבי ממשק המשתמש שיוצגו, כמו כפתורי הזום והמצפן.
- התנועות שרוצים להפעיל.
בזמן הריצה אפשר להגדיר את ההגדרות האלה ועוד כמה הגדרות על ידי עדכון האובייקט GMSMapView.
אפשרויות במפה
כשמפעילים את תצוגת המפה, אפשרויות ההגדרה מוגדרות באמצעות GMSMapViewOptions.
מאפייני האפשרויות כוללים את frame, camera, mapID או backgroundColor.
| אפשרויות מפה | |
|---|---|
| מסגרת | ערך:
CGRectהמסגרת של המפה. ברירת המחדל היא CGRectZero.
|
| מצלמה | ערך:
GMSCameraPositionמיקום המצלמה במפה שמוגדר כברירת מחדל.
|
| mapID | ערך:
GMSMapIDמזהה מפה של Google. פרמטר אופציונלי.
|
| backgroundColor | ערך:
UIColorברירת המחדל היא UIColor.lightGray
|
הגדרת אפשרויות המפה
אתם יכולים להגדיר מאפיינים משלכם לאפשרויות, או להעביר מופע של GMSMapViewOptions עם ערכי ברירת מחדל ישירות אל GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
דוגמה להעברת אובייקט GMSMapViewOptions עם ערכי ברירת מחדל ישירות אל GMSMapView.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
הגדרת צבע הרקע
כשעובדים במצב כהה או כשעוברים בין תצוגות מפה, יכול להיות שיהיה שימושי לבטל את צבע הרקע שמוגדר כברירת מחדל במפה. אפשר לעשות זאת באמצעות הגדרת המאפיין backgroundColor של אפשרויות המפה.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
סוגי מפות
אתם יכולים להתאים אישית את המפה באמצעות אחד מכמה סוגי מפות. סוג המפה קובע את הייצוג הכולל שלה. לדוגמה, אטלס בדרך כלל מכיל מפות פוליטיות שמתמקדות בהצגת גבולות, ומפות דרכים שמוצגות בהן כל הדרכים בעיר או באזור מסוים. Maps SDK ל-iOS מציע את סוגי המפות הבאים:
| סוג מפה | |
|---|---|
| רגיל | ערך:
kGMSTypeNormalמפה אופיינית של כבישים. התצוגה כוללת כבישים, חלק מהמאפיינים שנבנו על ידי בני אדם ומאפיינים טבעיים חשובים כמו נהרות. אפשר לראות גם תוויות של כבישים ומאפיינים. יש תמיכה בהגדרת ערכת הצבעים של המפה לכהה, לבהירה או בהתאם להגדרות המערכת.
|
| היברידי | ערך:
kGMSTypeHybridנתונים של תמונות לוויין עם מפות דרכים. אפשר לראות גם תוויות של כבישים ומאפיינים. |
| לוויין | ערך:
kGMSTypeSatelliteנתונים של תמונות לוויין. התוויות של הכבישים והמאפיינים לא מוצגות.
|
| פני השטח | ערך:
kGMSTypeTerrainנתונים טופוגרפיים. המפה כוללת צבעים, קווי מתאר ותוויות,
והצללה פרספקטיבית. אפשר לראות גם חלק מהכבישים והתוויות. אפשר להגדיר את ערכת הצבעים של המפה לכהה, לבהירה או להגדרות המערכת.
|
| ללא | ערך:
kGMSTypeNoneאין אריחי מפה. משבצות המפה הבסיסית לא יעברו עיבוד. המצב הזה שימושי בשילוב עם שכבות של משבצות. הצגת נתוני התנועה מושבתת כשסוג המפה מוגדר ל'ללא'. |
שינוי סוג המפה
כדי להגדיר את סוג המפה, מקצים ערך חדש למאפיין GMSMapView.mapType. לדוגמה, כדי להציג מפת לוויין:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
בתמונה הבאה מוצגת השוואה בין מפות של פני השטח, מפות רגילות ומפות היברידיות של אותו מיקום:
מפות פנים
ברמות זום גבוהות, SDK של מפות ל-iOS יציג תוכניות קומה של מרחבים פנימיים כמו שדות תעופה, קניונים, חנויות קמעונאיות גדולות ותחנות תחבורה. תוכניות קומה של מבנים משולבות במשבצות המפה שמוגדרות כברירת מחדל בסוג המפה 'רגילה' (kGMSTypeNormal), והן מופעלות אוטומטית כשהמשתמש מגדיל את התצוגה, ונעלמות כשהוא מקטין אותה.
כדי להשבית את המפות הפנימיות, צריך להגדיר את המאפיין indoorEnabled של GMSMapView ל-NO.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
אפשרות אחרת היא להשבית רק את הכלי לבחירת קומה.
הוספת תוכניות קומה
תוכניות קומה זמינות במיקומים נבחרים. אם נתוני תוכנית הקומה לא זמינים לבניין שרוצים להדגיש באפליקציה, אפשר:
- הוספת תוכניות קומה ישירות למפות Google. כך התוכניות שלכם יהיו זמינות לכל המשתמשים במפות Google.
- הצגת תוכנית קומה כשכבת-על של קרקע. ההגדרה הזו מאפשרת רק למשתמשים באפליקציה שלכם לראות את תוכניות הקומה.
שכבת עומסי התנועה
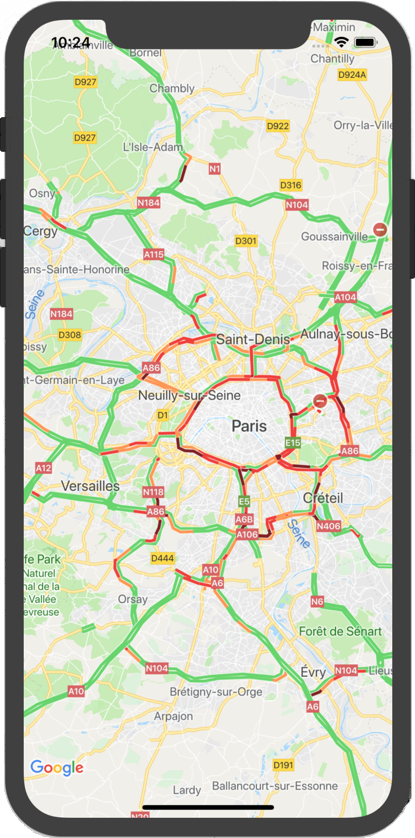
אתם יכולים לאפשר למשתמשים שלכם לראות את המפה עם מידע על צפיפות התנועה שמוצג מעליה. כך תוכלו לראות סיכום ויזואלי של מצב התנועה באזור. כדי להפעיל ולכבות את שכבת התנועה, קוראים לשיטה trafficEnabled. בדוגמה הבאה אפשר לראות איך שכבת התנועה יכולה להופיע במפה.

שכבת התחבורה הציבורית
חבילת SDK של מפות ל-iOS מאפשרת להציג את רשת התחבורה הציבורית של עיר במפה באמצעות השיטה transitEnabled. כשהשכבה 'תנועה' מופעלת והמפה ממוקדת בעיר שבה יש תמיכה במידע על תחבורה ציבורית, קווי התחבורה הציבורית העיקריים מוצגים במפה כקווים עבים וצבעוניים. הצבע של הקו מוגדר על סמך מידע ממפעיל קו התחבורה הציבורית. הפעלת שכבת התחבורה הציבורית תשנה את הסגנון של המפה הבסיסית כדי להדגיש טוב יותר את מסלולי התחבורה הציבורית.
אם אתם נציגים של סוכנות ציבורית שמפקחת על התחבורה הציבורית בעיר שלכם ואתם רוצים שהנתונים שלכם ייכללו ב-Google Transit, אתם יכולים להיכנס לאתר של תוכנית השותפים של Google Transit כדי לקבל מידע נוסף.
בדוגמה הבאה אפשר לראות איך שכבת התנועה עשויה להופיע במפה.

נגישות
כברירת מחדל, רכיבי הנגישות במפה מוסתרים. כדי להפעיל את הנגישות, צריך להגדיר את המאפיין accessibilityElementsHidden של GMSMapView לערך NO. הפעולה הזו גורמת ליצירת רכיבי נגישות לאובייקטים של שכבות-על (כמו GMSMarker וחלונות מידע, GMSPolyline וכו').
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
הנכס הזה מוגדר לפי פרוטוקול UIAccessibility הלא רשמי, אלא שערך ברירת המחדל ב-Maps SDK ל-iOS הוא YES.
המיקום שלי
כברירת מחדל, לא מוצגים במפה נתוני מיקום. אפשר להפעיל את הנקודה הכחולה 'המיקום שלי' ואת כיוון המצפן על ידי הגדרת myLocationEnabled לערך GMSMapView.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
הפעלת התכונה הזו מספקת את המיקום הנוכחי של המשתמש דרך המאפיין myLocation. יכול להיות שהמאפיין הזה לא יהיה זמין באופן מיידי – למשל, אם מערכת iOS מבקשת מהמשתמש לאשר גישה לנתונים האלה. במקרה הזה, הוא nil.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
בניינים בתלת ממד
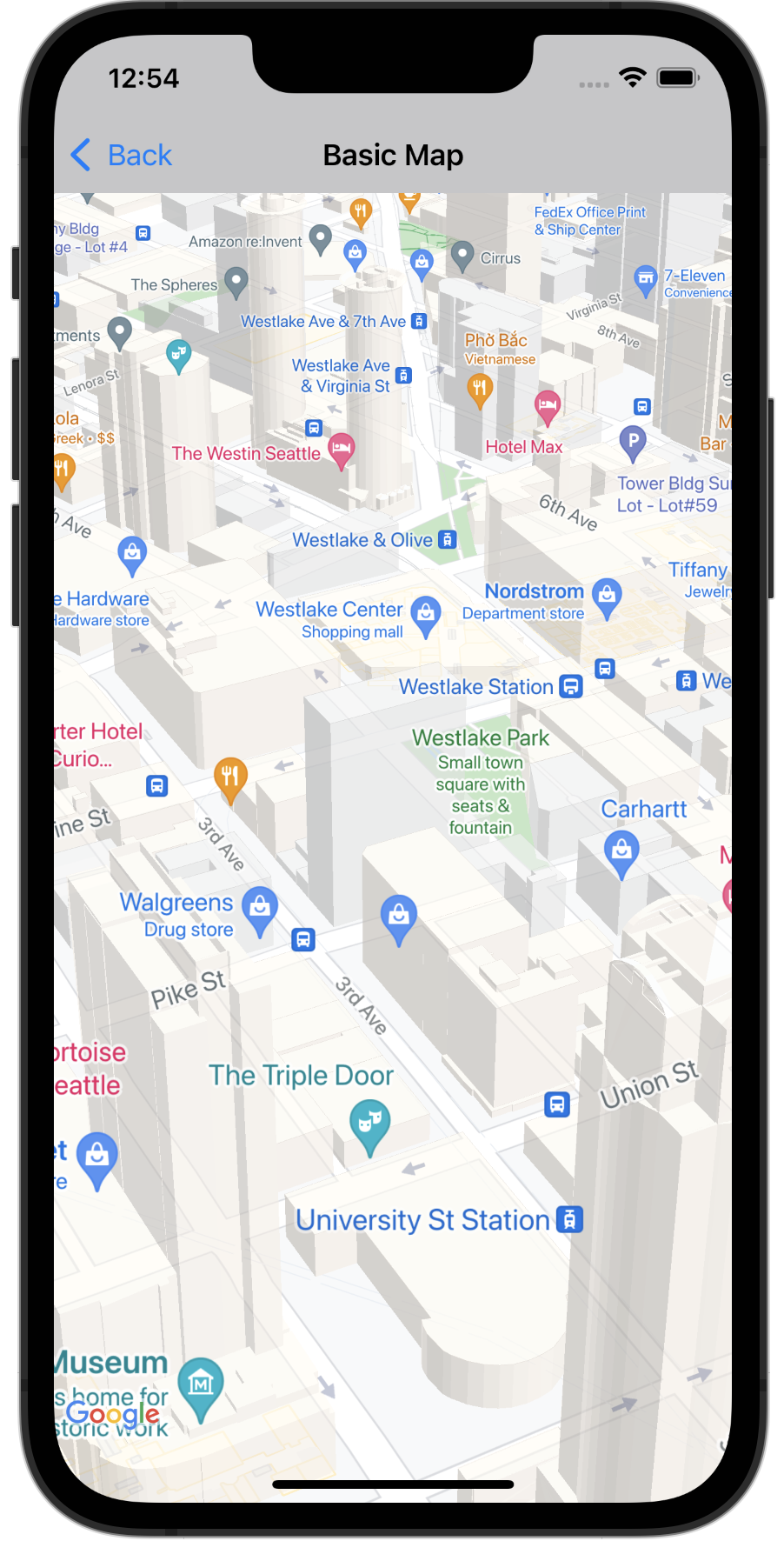
במבט מקרוב על ערים רבות אפשר לראות בניינים בתלת-ממד, כמו בתמונה של סיאטל, וושינגטון, שמופיעה למטה.

אפשר להשבית את בנייני התלת-ממד על ידי הגדרת המאפיין המתאים GMSMapView ב-Swift או ב-Objective-C, כמו שמוצג בהמשך:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
שוליים של המפה
מפת Google מיועדת למילוי האזור כולו שמוגדר על ידי התג GMSMapView.
המאפיינים של התצוגה מגדירים כמה היבטים של המפה, כמו איך היא נראית ואיך היא מתנהגת:
- היעד של המצלמה משקף את מרכז האזור המרופד.
- המיקום של הכלים לעריכת המפה הוא ביחס לקצוות המפה.
- מידע משפטי, כמו הצהרות על זכויות יוצרים או הלוגו של Google, מופיע לאורך הקצה התחתון של המפה.
אפשר להוסיף ריווח מסביב לקצוות של המפה באמצעות הסמל GMSMapView.נכס padding. המפה ממשיכה למלא את כל המסגרת, אבל מיקום הטקסט והפקדים, תנועות המפה ותנועות המצלמה מתנהגים כאילו המפה הוצבה במרחב קטן יותר. התוצאה היא השינויים הבאים:
- תנועות המצלמה באמצעות קריאות API או לחיצות על לחצנים (למשל, מצפן, המיקום שלי) הן יחסיות לאזור המרופד.
-
GMSMapView.projectionמחזירה הקרנה שכוללת רק את האזור עם הריפוד. - המרחק של רכיבי ה-UI מהקצה של הקונטיינר נקבע לפי מספר הנקודות שצוין.
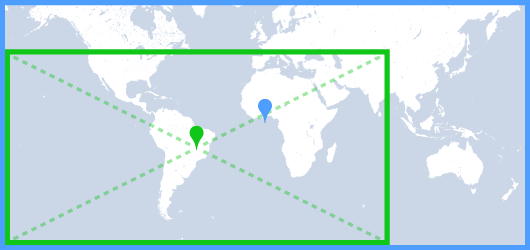
הוספת מרווחים יכולה לעזור כשמעצבים ממשקי משתמש שחלק מהם חופפים למפה. לדוגמה, בתמונה, המפה מרופדת לאורך הקצוות העליון והימני. פקדי המפה הגלויים והטקסט המשפטי מוצגים לאורך הקצוות של האזור המרופד, שמוצג בירוק, בזמן שהמפה ממשיכה למלא את כל הקונטיינר, שמוצג בכחול. בדוגמה הזו, אפשר להציף תפריט מעל הצד השמאלי של המפה בלי להסתיר את אמצעי הבקרה של המפה.

כדי להוסיף מרווחים פנימיים למפה, יוצרים אובייקט UIEdgeInsets ומעבירים אותו אל GMSMapView.padding נכס.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
ערכת הצבעים של המפה
במפות מסוג רגיל ובמפות טופוגרפיות, אפשר להגדיר את ערכת הצבעים של המפה כהה, בהירה או לפי ההגדרות הנוכחיות של המערכת. לדוגמה, אפשר להכהות או להבהיר את ערכת הצבעים של המפה בהתאם לשעה ביום או לשימוש במכשיר בתוך מבנה או מחוצה לו.
כדי להגדיר ולעדכן את ערכת הצבעים של המפה, משתמשים ב-GMSMapView
overrideUserInterfaceStyle:.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
כדי ליצור סגנונות בהירים וסגנונות כהים בהתאמה אישית למפות, משתמשים בעיצוב מפות מבוסס-ענן.

