本總覽說明如何使用 Maps SDK for iOS,設定已加進 iOS 應用程式的地圖。
總覽
在應用程式中加入地圖後,您可以進行地圖的初始選項和執行階段設定。如要進一步瞭解如何加入地圖容器,請參閱「新增地圖」一文。
初始地圖設定包括下列項目:
- The camera position, including: location, zoom, bearing and tilt. 如要進一步瞭解攝影機位置,請參閱「攝影機和檢視畫面」。
- 地圖背景顏色。
- 地圖類型。
- 要顯示的 UI 元件,例如縮放按鈕和指南針。
- 要啟用的手勢。
您可以藉由更新 GMSMapView 物件,在執行階段調整這些設定和一些其他設定。
地圖選項
初始化地圖檢視畫面時,請使用 GMSMapViewOptions 設定配置選項。
選項屬性包括 frame、camera、mapID 或 backgroundColor。
| 地圖選項 | |
|---|---|
| 相框 | 值:
CGRect地圖影格。預設值為 CGRectZero。
|
| 攝影機 | 值:
GMSCameraPosition地圖攝影機的預設位置。
|
| mapID | 值:
GMSMapIDGoogle 地圖 ID。選用參數。
|
| backgroundColor | 值:
UIColor預設值為 UIColor.lightGray
|
設定地圖選項
您可以自行設定選項屬性,也可以將具現化的 GMSMapViewOptions 傳遞至 GMSMapView。
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
以下範例會將含有預設值的 GMSMapViewOptions 物件直接傳遞至 GMSMapView。
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
設定背景顏色
在深色模式下工作或切換地圖檢視畫面時,覆寫預設地圖背景顏色可能很有用。如要達成這個目標,請設定地圖選項的 backgroundColor 屬性。
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
地圖類型
你可以用幾種地圖類型中的一種自定義地圖。地圖的類型決定了地圖整體的表示方式。舉例來說,地圖集通常含有以顯示行政區界線為主的行政區地圖,以及顯示特定城市或地區所有道路的道路地圖。Maps SDK for iOS 提供下列類型的地圖:
| 地圖類型 | |
|---|---|
| 一般 | 值:
kGMSTypeNormal典型的路線圖。顯示道路、部分人造設施,以及河流等重要自然景觀,也顯示道路和地圖項目標籤。支援將地圖色彩配置設為深色、淺色或與系統設定一致。
|
| 混合 | 值:
kGMSTypeHybrid與道路地圖衛星照片數據添加。也顯示道路和地圖項目標籤。 |
| 衛星 | 值:
kGMSTypeSatellite衛星照片數據。不顯示道路和地圖項目標籤。
|
| 地形 | 值:
kGMSTypeTerrain地形數據。這種地圖包含顏色、等高線和標籤以及透視陰影,也顯示部分道路和地圖項目標籤。支援將地圖色彩配置設為深色、淺色或與系統設定一致。
|
| 無 | 值:
kGMSTypeNone沒有地圖圖塊。系統不會算繪基本地圖圖塊。這個模式可與圖塊圖層搭配使用。如果地圖類型設為「無」,系統會停用顯示交通資訊的功能。 |
變更地圖類型
如要設定地圖類型,請為 GMSMapView.mapType 屬性指派新值。例如,要顯示的衛星地圖類型:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
下方的選擇器顯示同個位置的地形、一般和混合地圖比較:
室內地圖
高倍縮放時,Maps SDK for iOS 會顯示室內空間 (例如機場、購物中心、大型百貨商場和轉運站) 的平面圖。室內樓層平面圖會整合到「一般」地圖類型 (kGMSTypeNormal) 的預設地圖圖塊中,並在使用者放大地圖時自動啟用,縮小時則會逐漸消失。
如要停用室內地圖,請將 GMSMapView 的 indoorEnabled 屬性設為 NO。
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
或者,您也可以只停用樓層挑選器控制項。
新增樓層平面圖
樓層平面圖僅適用於特定地點。如果無法取得您想要在應用程式中突顯的建築物平面圖資料,您可以:
- 直接在 Google 地圖中新增樓層平面圖。這樣一來,Google 地圖的所有使用者都能使用你的樓層平面圖。
- 顯示一個平面圖作為地面覆蓋 。如採用這種方式,則只有您應用程式的使用者才能查看您的樓層平面圖。
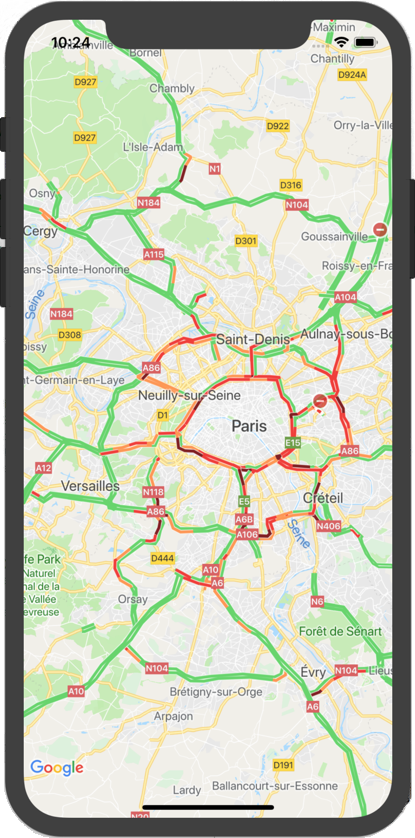
路況圖層
您可以讓使用者查看疊加在地圖上的車流量資訊,清楚呈現當地的路況。您可以呼叫 trafficEnabled 方法來開啟或關閉路況圖層。以下範例顯示路況圖層在地圖上的可能顯示方式。

大眾運輸圖層
您可以使用 Maps SDK for iOS 的 transitEnabled 方法,在地圖上顯示城市的大眾運輸網路。如果啟用交通資訊圖層,且地圖的中心位於支援顯示大眾運輸資訊的城市,地圖上的主要大眾運輸路線就會以彩色的粗線顯示。系統會根據大眾運輸路線業者提供的資訊,設定路線顏色。啟用大眾運輸圖層會修改基本地圖的樣式,以便突顯大眾運輸路線。
如果您是負責監督所在城市大眾運輸系統的公家機關,且希望地圖能納入您的資料,請前往 Google Transit 夥伴計畫網站瞭解詳情。
以下範例顯示大眾運輸圖層在地圖上的可能顯示方式。

無障礙設定
默認情況下,在地圖上可訪問的元素是隱藏的。如要啟用無障礙功能,請將 GMSMapView 的 accessibilityElementsHidden 屬性設為 NO。這會為疊加物件 (例如 GMSMarker 和資訊視窗、GMSPolyline 等) 生成無障礙元素。
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
這個屬性符合非正式的 UIAccessibility 通訊協定,但 Maps SDK for iOS 中的預設值為 YES。
我的位置
地圖預設不會顯示任何位置資料。您可以在 GMSMapView 上設定 myLocationEnabled,啟用藍色的「我的位置」點和羅盤方向。
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
啟用這項功能後,系統會透過 myLocation 屬性提供使用者目前的位置。這項屬性可能無法立即使用,例如使用者必須先在 iOS 提示中允許存取這項資料。在本例中為 nil。
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
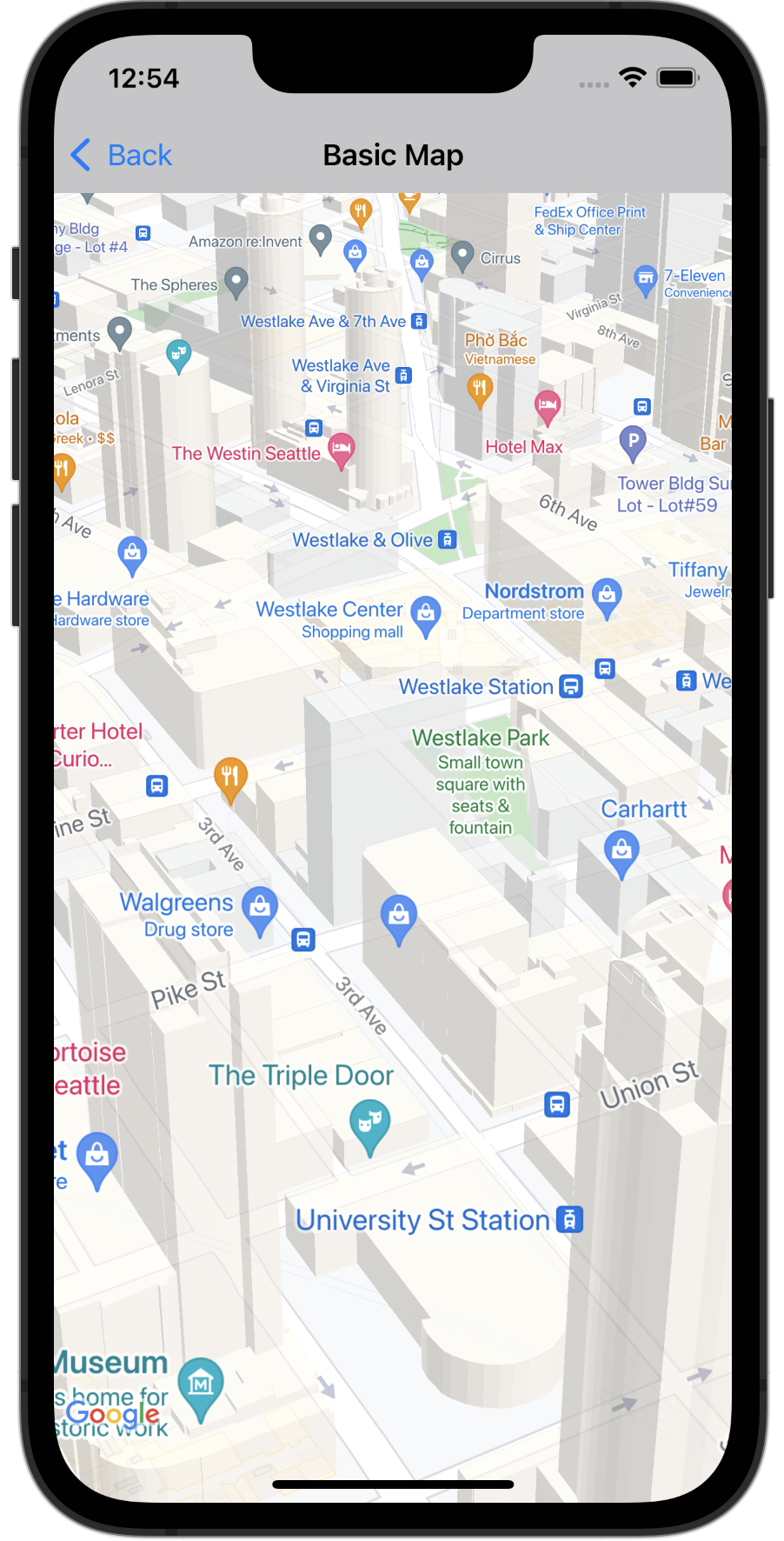
3D 建築物
許多城市的地圖在近距離查看時,會顯示 3D 建築物,如下方華盛頓州西雅圖的圖片所示。

如要停用 3D 建築物,請在 Swift 或 Objective-C 中設定對應的 GMSMapView 屬性,如下所示:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
地圖邊框間距
Google 地圖的設計會填滿由 GMSMapView 定義的整個區域。地圖的顯示方式和行為模式取決於檢視區塊的維度:
- 攝影機的目標會反映設有邊框間距的區域中心。
- 地圖控制項是依地圖邊緣決定其相對位置。
- 著作權聲明或 Google 標誌等法律資訊,沿著地圖的底部邊緣顯示。
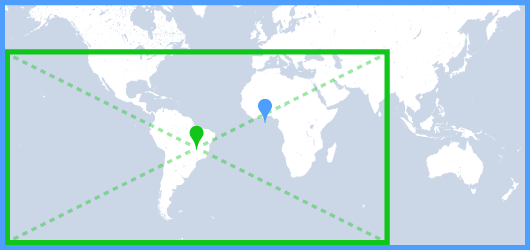
您可以使用 GMSMapView.padding 屬性。地圖會繼續填滿整個容器,但文字和控制項位置、地圖手勢及攝影機動作會順應改變行為,有如地圖放在較小的空間中。這將導致以下變化:
- 透過 API 呼叫或按下按鈕 (例如「指南針」、「我的位置」) 產生的攝影機動作,會以相對於設有邊框間距區域的方式進行。
GMSMapView.projection會傳回只包含設有邊框間距區域的投影。- UI 控制項會從容器的邊緣偏移,偏移距離為指定的點數。
設計與地圖中特定部分重疊的使用者介面時,邊框間距是頗為實用的功能。舉例來說,在圖片中,地圖的頂部和右側邊緣都設有邊框間距。可見地圖控制項和法律文字會沿著設有邊框間距區域的邊緣顯示,以綠色表示;地圖將繼續填滿整個容器,以藍色表示。在這個範例中,您可以讓選單浮動在地圖右側,且不對地圖控制項做模糊處理。

如要在地圖中新增邊框間距,請建立 UIEdgeInsets 物件並傳遞至 GMSMapView。padding 屬性。
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
地圖色彩配置
對於一般和地形類型的地圖,您可以將地圖配色主題設為深色、淺色,或使用目前的系統設定。舉例來說,你可以根據一天中的時間,或裝置是在室內或室外使用,調暗或調亮地圖色彩配置。
使用 GMSMapView
overrideUserInterfaceStyle: 設定及更新地圖配色。
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
如要為地圖建立自訂淺色和深色樣式,請使用雲端式地圖樣式設定。

