Ringkasan ini menjelaskan cara mengonfigurasi peta yang ditambahkan ke aplikasi iOS menggunakan Maps SDK for iOS.
Ringkasan
Setelah menambahkan peta ke aplikasi, Anda dapat mengonfigurasi opsi awal dan setelan runtime peta. Untuk mengetahui detail tentang menambahkan penampung peta, lihat artikel Menambahkan peta.
Setelan peta awal mencakup:
- Posisi kamera, termasuk: lokasi, zoom, arah, dan kemiringan. Lihat Kamera dan Tampilan untuk mengetahui detail tentang pemosisian kamera.
- Warna latar belakang peta.
- Jenis peta.
- Komponen UI yang akan ditampilkan, seperti tombol zoom dan kompas.
- Gestur yang akan diaktifkan.
Pada saat runtime, Anda dapat mengonfigurasi setelan ini dan beberapa setelan tambahan dengan memperbarui objek
GMSMapView.
Opsi peta
Saat menginisialisasi tampilan peta, opsi konfigurasi ditetapkan dengan
GMSMapViewOptions.
Properti opsi mencakup frame, camera, mapID, atau backgroundColor.
| Opsi Peta | |
|---|---|
| bingkai | Nilai:
CGRectBingkai peta. Nilai defaultnya adalah CGRectZero.
|
| kamera | Nilai:
GMSCameraPositionPosisi kamera peta default.
|
| mapID | Nilai:
GMSMapIDID peta Google. Parameter opsional.
|
| backgroundColor | Nilai:
UIColorDefaultnya adalah UIColor.lightGray
|
Mengonfigurasi opsi peta
Anda dapat menetapkan properti opsi sendiri, atau meneruskan
GMSMapViewOptions
yang di-instance dengan nilai default langsung ke GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Berikut adalah contoh meneruskan objek GMSMapViewOptions dengan nilai default langsung ke GMSMapView.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
Mengonfigurasi warna latar belakang
Saat bekerja dalam mode gelap atau beralih antara tampilan peta, Anda mungkin perlu mengganti warna latar belakang peta default. Hal ini dapat dilakukan dengan menetapkan properti backgroundColor opsi peta.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Jenis peta
Anda bisa menyesuaikan peta Anda dengan salah satu dari beberapa tipe peta. Jenis peta mengatur representasi peta secara keseluruhan. Misalnya, atlas biasanya berisi peta politik yang berfokus untuk menampilkan batas, dan peta jalan yang menampilkan semua jalan untuk kota atau wilayah. Maps SDK for iOS menawarkan jenis peta berikut:
| Jenis Peta | |
|---|---|
| Normal | Nilai:
kGMSTypeNormalPeta jalan umum. Menampilkan jalan, beberapa fitur yang dibuat manusia, dan fitur alami penting, seperti sungai. Label jalan dan fitur juga terlihat. Mendukung penyetelan skema warna peta ke gelap, terang,
atau mengikuti setelan sistem.
|
| Hybrid | Nilai:
kGMSTypeHybridData foto satelit dengan tambahan peta jalan. Label jalan dan fitur juga terlihat. |
| Satelit | Nilai:
kGMSTypeSatelliteData foto satelit. Label jalan dan fitur tidak terlihat.
|
| Medan | Nilai:
kGMSTypeTerrainData topografi. Peta ini menyertakan warna, garis kontur, dan label, serta bayangan perspektif. Beberapa jalan dan label juga terlihat. Mendukung
penyetelan skema warna peta ke gelap, terang, atau mengikuti setelan sistem.
|
| Tidak ada | Nilai:
kGMSTypeNoneTidak ada petak peta. Petak peta dasar tidak akan dirender. Mode ini berguna
bersama dengan lapisan
petak. Tampilan data lalu lintas dinonaktifkan jika jenis peta
disetel ke tidak ada. |
Mengubah jenis peta
Untuk menetapkan jenis peta, tetapkan nilai baru ke properti GMSMapView.mapType. Misalnya, untuk menampilkan tipe peta satelit:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
Pemilih di bawah menunjukkan perbandingan peta medan, normal, dan campuran untuk lokasi yang sama:
Peta lantai
Pada tingkat zoom tinggi, Maps SDK for iOS akan menampilkan denah lantai untuk ruang dalam ruangan seperti bandara, pusat perbelanjaan, toko retail besar, dan stasiun transportasi umum. Denah lantai dalam ruangan diintegrasikan ke dalam ubin peta default untuk jenis peta 'normal' (kGMSTypeNormal), dan diaktifkan secara otomatis saat pengguna memperbesar, dan memudar saat peta diperkecil.
Anda dapat menonaktifkan peta dalam ruangan dengan menyetel properti indoorEnabled dari
GMSMapView ke NO.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
Atau, Anda dapat menonaktifkan kontrol Pemilih Lantai saja.
Menambahkan denah lantai
Denah lantai tersedia di lokasi tertentu. Jika data denah lantai tidak tersedia untuk bangunan yang ingin Anda tandai dalam aplikasi, Anda dapat:
- Menambahkan denah lantai ke Google Maps secara langsung. Tindakan ini membuat rencana Anda tersedia bagi semua pengguna Google Maps.
- Menampilkan denah lantai sebagai Overlay Bumi. Tindakan ini hanya memungkinkan pengguna aplikasi Anda melihat denah lantai Anda.
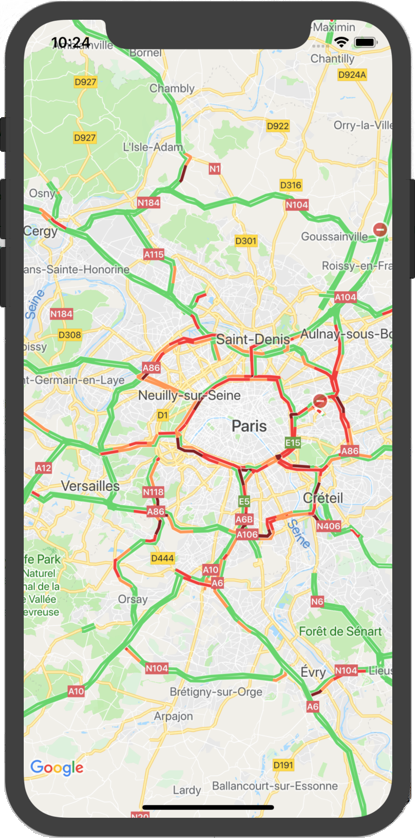
Lapisan lalu lintas
Anda dapat memberi pengguna kemampuan untuk melihat peta dengan informasi kepadatan lalu lintas yang tumpang-tindih di atasnya. Hal ini memberikan ringkasan visual tentang situasi lalu lintas lokal mereka. Anda dapat mengaktifkan dan menonaktifkan lapisan lalu lintas dengan memanggil metode
trafficEnabled. Contoh berikut menunjukkan bagaimana lapisan lalu lintas mungkin muncul pada peta.

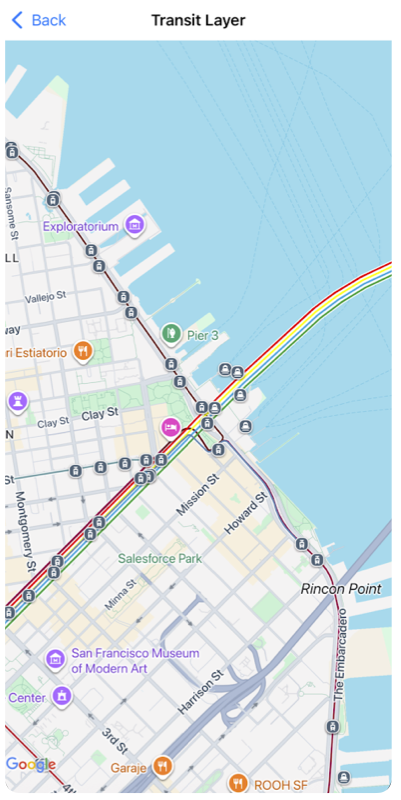
Lapisan transportasi umum
Maps SDK for iOS memungkinkan Anda menampilkan jaringan transportasi umum kota di peta menggunakan metode transitEnabled. Jika lapisan lalu lintas diaktifkan, dan peta diposisikan di tengah kota yang mendukung informasi transportasi umum, peta akan menampilkan jalur transportasi umum utama sebagai garis tebal yang berwarna. Warna garis ditetapkan berdasarkan informasi dari operator jalur transportasi umum. Mengaktifkan lapisan transportasi umum akan mengubah gaya peta dasar menjadi lebih menekankan rute transportasi umum.
Jika Anda bekerja di lembaga pemerintah yang mengawasi transportasi umum untuk kota Anda dan ingin data Anda disertakan, kunjungi situs Program Partner Google Transit untuk mempelajari lebih lanjut.
Contoh berikut menunjukkan bagaimana lapisan transportasi umum mungkin muncul di peta.

Aksesibilitas
Secara default, elemen aksesibilitas pada peta disembunyikan. Anda dapat mengaktifkan aksesibilitas dengan menyetel properti accessibilityElementsHidden dari GMSMapView ke NO. Hal ini menyebabkan elemen aksesibilitas dibuat untuk
objek overlay (seperti GMSMarker dan jendela info, GMSPolyline, dll.).
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
Properti ini sesuai dengan protokol UIAccessibility informal, kecuali nilai default di Maps SDK for iOS adalah YES.
Lokasi saya
Secara default, tidak ada data lokasi yang ditampilkan pada peta. Anda dapat mengaktifkan titik "Lokasi Saya" biru dan arah kompas dengan menyetel myLocationEnabled ke GMSMapView.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
Mengaktifkan fitur ini akan memberikan lokasi pengguna saat ini melalui properti myLocation. Properti ini mungkin tidak langsung tersedia - misalnya, jika pengguna diminta oleh iOS untuk mengizinkan akses ke data ini. Dalam hal ini, nilainya adalah
nil.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
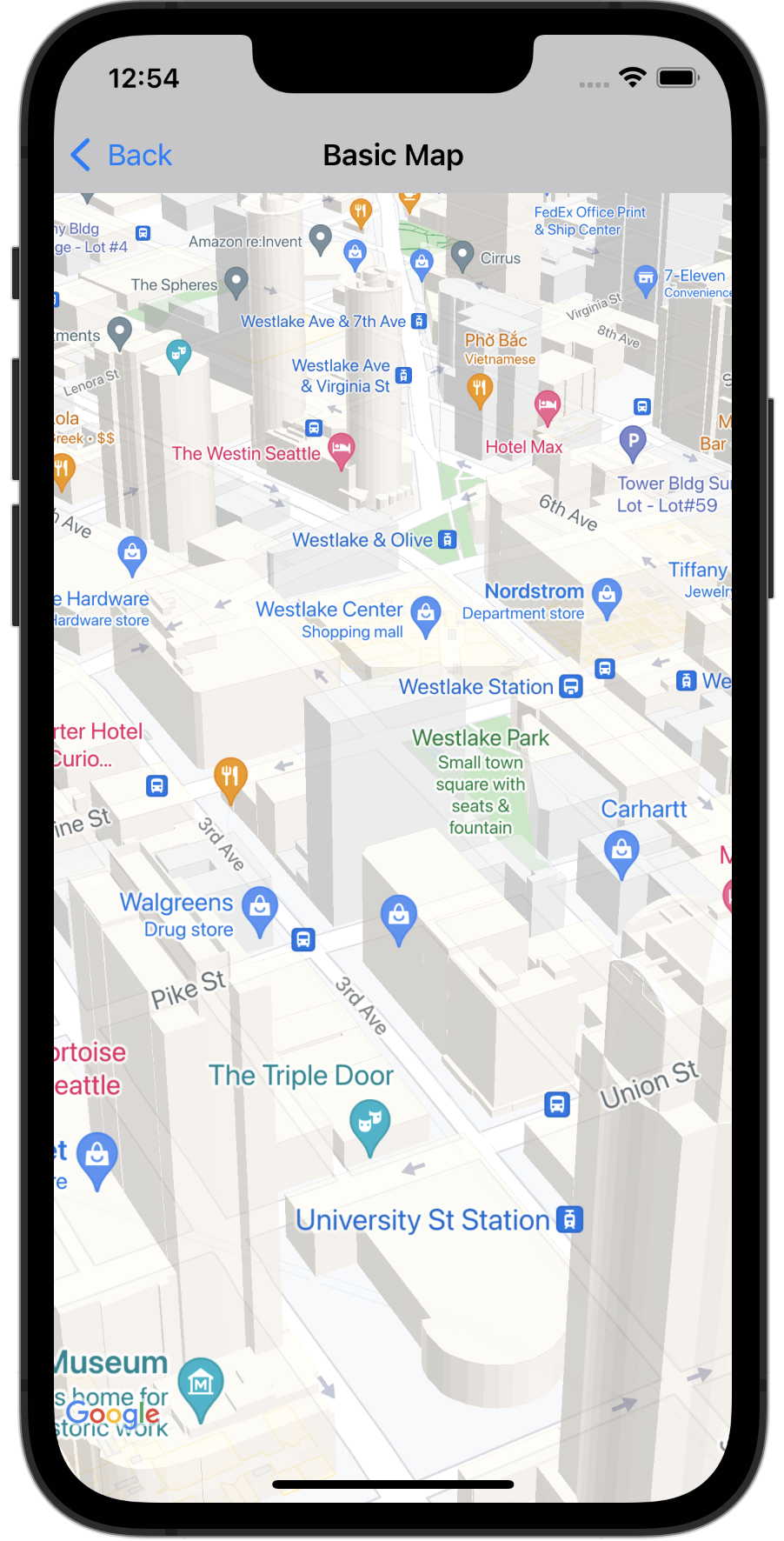
Bangunan 3D
Banyak kota, yang jika dilihat dari dekat, akan terlihat memiliki bangunan 3D, seperti yang terlihat pada gambar Seattle, Washington di bawah ini.

Anda dapat menonaktifkan bangunan 3D dengan menyetel properti
GMSMapView
yang sesuai di Swift atau Objective-C, seperti yang ditunjukkan di bawah:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
Padding peta
Peta Google didesain untuk mengisi seluruh wilayah yang ditentukan oleh GMSMapView.
Beberapa aspek tampilan dan perilaku peta ditentukan oleh dimensi
tampilan:
- Target kamera mencerminkan pusat wilayah dengan padding.
- Kontrol peta diposisikan sesuai dengan tepi peta.
- Informasi hukum, seperti pernyataan hak cipta atau logo Google muncul di sepanjang tepi bawah peta.
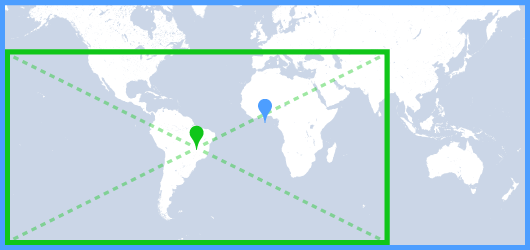
Anda dapat menambahkan padding di sekitar tepi peta menggunakan GMSMapView.Properti padding. Peta terus mengisi seluruh penampung, tetapi posisi teks dan kontrol, gestur peta, dan gerakan kamera berperilaku seolah-olah ditempatkan di ruang yang lebih kecil. Hal ini menghasilkan
perubahan berikut:
- Gerakan kamera menggunakan panggilan API atau penekanan tombol (misalnya, kompas, lokasi saya) akan sesuai dengan wilayah dengan padding.
GMSMapView.projectionmenampilkan proyeksi yang hanya menyertakan wilayah dengan padding.- Kontrol UI di-offset dari tepi penampung berdasarkan jumlah titik yang ditetapkan.
Padding dapat berguna saat mendesain UI yang tumpang-tindih di beberapa bagian peta. Misalnya, dalam gambar, peta diberi padding di sepanjang tepi atas dan kanan. Kontrol peta yang terlihat dan teks hukum ditampilkan di sepanjang tepi wilayah dengan padding, yang ditampilkan dengan warna hijau, sementara peta terus mengisi seluruh penampung, yang ditampilkan dengan warna biru. Dalam contoh ini, Anda dapat mengambangkan menu di atas sisi kanan peta tanpa mengaburkan kontrol peta.

Untuk menambahkan padding ke peta, buat objek UIEdgeInsets dan teruskan ke
GMSMapView.Properti padding.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
Skema warna peta
Untuk peta berjenis normal dan medan, Anda dapat menyetel skema warna peta ke gelap, terang, atau menggunakan setelan sistem saat ini. Misalnya, Anda dapat menggelapkan atau mencerahkan skema warna peta berdasarkan waktu atau penggunaan perangkat di dalam atau di luar ruangan.
Gunakan GMSMapView
overrideUserInterfaceStyle:
untuk menyetel dan memperbarui skema warna peta.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
Untuk membuat gaya visual terang dan gaya visual gelap kustom untuk peta Anda, gunakan gaya visual peta berbasis cloud.

