ภาพรวมนี้อธิบายวิธีกําหนดค่าแผนที่ที่เพิ่มลงในแอป iOS โดยใช้ Maps SDK สําหรับ iOS
ภาพรวม
หลังจากเพิ่มแผนที่ลงในแอปแล้ว คุณจะกำหนดค่าตัวเลือกเริ่มต้นและการตั้งค่ารันไทม์ ของแผนที่ได้ โปรดดูรายละเอียดเกี่ยวกับการเพิ่มคอนเทนเนอร์แผนที่ที่หัวข้อเพิ่ม แผนที่
การตั้งค่าแผนที่เริ่มต้นมีดังนี้
- ตำแหน่งกล้อง ซึ่งรวมถึงตำแหน่ง การซูม แบริ่ง และการเอียง ดูรายละเอียดเกี่ยวกับการวางตำแหน่งกล้องได้ที่ กล้องและมุมมอง
- สีพื้นหลังของแผนที่
- ประเภทแผนที่
- คอมโพเนนต์ UI ที่จะแสดง เช่น ปุ่มซูมและ เข็มทิศ
- ท่าทางสัมผัสที่จะเปิดใช้
ในขณะรันไทม์ คุณสามารถกำหนดค่าการตั้งค่าเหล่านี้และการตั้งค่าเพิ่มเติมบางอย่างได้โดย
อัปเดตออบเจ็กต์
GMSMapView
ตัวเลือกแผนที่
เมื่อเริ่มต้นมุมมองแผนที่ ระบบจะตั้งค่าตัวเลือกการกำหนดค่าด้วย
GMSMapViewOptions
พร็อพเพอร์ตี้ของตัวเลือกประกอบด้วย frame, camera, mapID หรือ backgroundColor
| ตัวเลือกแผนที่ | |
|---|---|
| เฟรม | ค่า:
CGRectกรอบแผนที่ ค่าเริ่มต้นคือ CGRectZero
|
| กล้อง | ค่า:
GMSCameraPositionตำแหน่งกล้องเริ่มต้นของแผนที่
|
| mapID | ค่า:
GMSMapIDรหัสแผนที่ Google พารามิเตอร์ที่ไม่บังคับ
|
| backgroundColor | ค่า:
UIColorค่าเริ่มต้นคือ UIColor.lightGray
|
กำหนดค่าตัวเลือกแผนที่
คุณจะตั้งค่าพร็อพเพอร์ตี้ของตัวเลือกเอง หรือส่งอินสแตนซ์
GMSMapViewOptions
ที่มีค่าเริ่มต้นไปยัง GMSMapView โดยตรงก็ได้
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
ตัวอย่างการส่งออบเจ็กต์ GMSMapViewOptions
ที่มีค่าเริ่มต้นไปยัง GMSMapView โดยตรง
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
กำหนดค่าสีพื้นหลัง
เมื่อทำงานในโหมดมืดหรือสลับระหว่างมุมมองแผนที่ การลบล้างสีพื้นหลังของแผนที่เริ่มต้นอาจเป็นประโยชน์
คุณทําได้โดยการตั้งค่าพร็อพเพอร์ตี้
ตัวเลือกแผนที่ backgroundColor
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
ประเภทแผนที่
คุณปรับแต่งแผนที่ได้ด้วยแผนที่ประเภทใดประเภทหนึ่ง ประเภทของแผนที่กำหนด การแสดงผลโดยรวมของแผนที่ เช่น ปกติแล้วแผนที่โลกจะมีแผนที่การเมืองที่เน้นการแสดงขอบเขต และแผนที่ถนนที่แสดงถนนทั้งหมดของเมืองหรือภูมิภาค Maps SDK สำหรับ iOS มีแผนที่ประเภทต่อไปนี้
| ประเภทแผนที่ | |
|---|---|
| ปกติ | ค่า:
kGMSTypeNormalแผนที่ถนนทั่วไป แสดงถนน ฟีเจอร์บางอย่างที่สร้างโดย
มนุษย์ และฟีเจอร์ทางธรรมชาติที่สำคัญ เช่น แม่น้ำ ป้ายกำกับถนนและสถานที่
ก็มองเห็นได้เช่นกัน รองรับการตั้งค่ารูปแบบสีของแผนที่เป็นมืด สว่าง
หรือให้เป็นไปตามการตั้งค่าระบบ
|
| ไฮบริด | ค่า:
kGMSTypeHybridเพิ่มข้อมูลภาพถ่ายจากดาวเทียมพร้อมแผนที่ถนน ป้ายกำกับถนนและฟีเจอร์
ก็มองเห็นได้เช่นกัน |
| ดาวเทียม | ค่า:
kGMSTypeSatelliteข้อมูลภาพถ่ายจากดาวเทียม ป้ายกำกับถนนและสถานที่จะไม่
ปรากฏ
|
| ภูมิประเทศ | ค่า:
kGMSTypeTerrainข้อมูลภูมิประเทศ แผนที่ประกอบด้วยสี เส้นชั้นความสูง และป้ายกำกับ
รวมถึงการแรเงาตามมุมมอง นอกจากนี้ คุณยังเห็นถนนและป้ายกำกับบางรายการด้วย รองรับ
การตั้งค่ารูปแบบสีของแผนที่เป็นสีเข้ม สีอ่อน หรือให้เป็นไปตามการตั้งค่าระบบ
|
| ไม่มี | ค่า:
kGMSTypeNoneไม่มีไทล์แผนที่ ระบบจะไม่แสดงผลไทล์แผนที่ฐาน โหมดนี้มีประโยชน์เมื่อใช้ร่วมกับเลเยอร์ไทล์ ระบบจะปิดใช้การแสดงข้อมูลการจราจรเมื่อตั้งค่าประเภทแผนที่เป็น "ไม่มี" |
เปลี่ยนประเภทแผนที่
หากต้องการตั้งค่าประเภทของแผนที่ ให้กำหนดค่าใหม่ให้กับพร็อพเพอร์ตี้ GMSMapView.mapType
เช่น หากต้องการแสดงประเภทแผนที่ดาวเทียม ให้ทำดังนี้
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
ตัวเลือกด้านล่างแสดงการเปรียบเทียบแผนที่ภูมิประเทศ แผนที่ปกติ และแผนที่ไฮบริดสำหรับ สถานที่เดียวกัน
แผนที่ในอาคาร
เมื่อซูมในระดับสูง Maps SDK สำหรับ iOS จะแสดงแปลนชั้นของ
พื้นที่ในอาคาร เช่น สนามบิน ห้างสรรพสินค้า ร้านค้าปลีกขนาดใหญ่ และสถานี
ขนส่ง ผังพื้นภายในอาคารจะผสานรวมเข้ากับไทล์แผนที่เริ่มต้นสำหรับประเภทแผนที่ "ปกติ" (kGMSTypeNormal) และจะเปิดใช้โดยอัตโนมัติเมื่อผู้ใช้ซูมเข้า และจะจางหายไปเมื่อซูมแผนที่ออก
คุณปิดใช้แผนที่ในอาคารได้โดยตั้งค่าพร็อพเพอร์ตี้ indoorEnabled ของ
GMSMapView เป็น NO
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
หรือจะปิดใช้เฉพาะการควบคุมเครื่องมือเลือกชั้นก็ได้
เพิ่มแปลนพื้น
แปลนอาคารพร้อมให้บริการในบางสถานที่ หากไม่มีข้อมูลแปลนพื้นของอาคารที่คุณต้องการไฮไลต์ในแอปพลิเคชัน คุณสามารถทำสิ่งต่อไปนี้
- เพิ่มแปลน พื้น ลงใน Google Maps โดยตรง ซึ่งจะทำให้แผนของคุณพร้อมให้บริการแก่ผู้ใช้ Google Maps ทุกคน
- แสดงแปลนอาคารเป็นการวางซ้อนพื้นที่ ซึ่งจะช่วยให้มีเพียงผู้ใช้แอปพลิเคชันของคุณเท่านั้นที่ดูแปลนพื้นได้
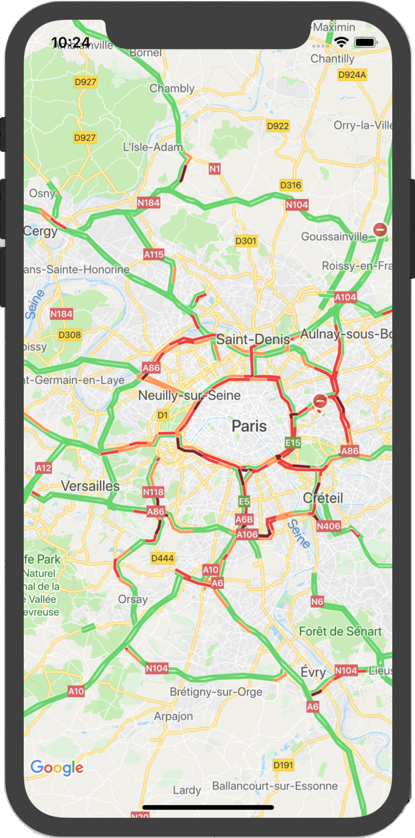
เลเยอร์การจราจร
คุณสามารถให้สิทธิ์ผู้ใช้ในการดูแผนที่ที่มีข้อมูลความหนาแน่นของการจราจร
ซ้อนทับอยู่ด้านบน ซึ่งจะแสดงข้อมูลสรุปเกี่ยวกับ
สถานการณ์การจราจรในพื้นที่ คุณเปิดและปิดเลเยอร์การจราจรได้โดยเรียกใช้เมธอด
trafficEnabled
ตัวอย่างต่อไปนี้แสดงลักษณะของเลเยอร์การจราจรบนแผนที่

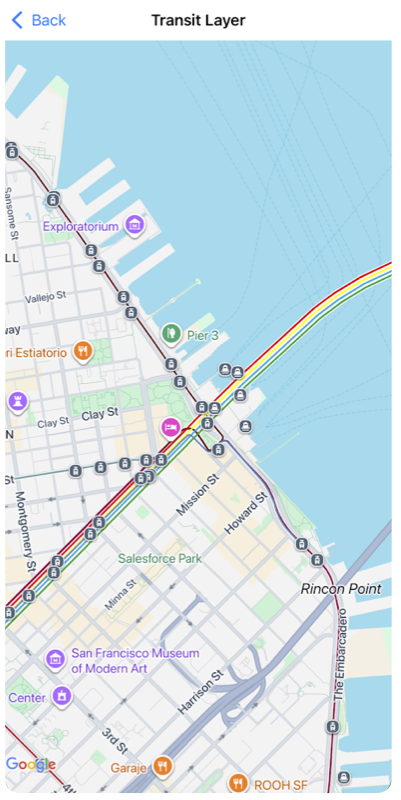
เลเยอร์ขนส่งสาธารณะ
Maps SDK สำหรับ iOS ช่วยให้คุณแสดงเครือข่ายขนส่งมวลชนของเมืองในแผนที่ได้โดยใช้เมธอด
transitEnabled
เมื่อเปิดใช้เลเยอร์การจราจรและแผนที่อยู่ตรงกลางเมืองที่รองรับข้อมูลขนส่งสาธารณะ แผนที่จะแสดงเส้นทางขนส่งสาธารณะหลักเป็นเส้นหนาสี สีของเส้นจะกำหนดตามข้อมูลจาก
ผู้ให้บริการขนส่ง การเปิดใช้เลเยอร์ขนส่งสาธารณะจะเปลี่ยนรูปแบบของ
แผนที่ฐานเพื่อให้เน้นเส้นทางขนส่งสาธารณะได้ดียิ่งขึ้น
หากคุณเป็นหน่วยงานภาครัฐที่กำกับดูแลการขนส่งสาธารณะในเมืองและต้องการให้ระบบรวมข้อมูลของคุณ โปรดไปที่เว็บไซต์โปรแกรมพาร์ทเนอร์ Google ขนส่งสาธารณะเพื่อดูข้อมูลเพิ่มเติม
ตัวอย่างต่อไปนี้แสดงลักษณะของเลเยอร์การขนส่งที่อาจปรากฏบนแผนที่

การช่วยเหลือพิเศษ
โดยค่าเริ่มต้น ระบบจะซ่อนองค์ประกอบการช่วยเหลือพิเศษบนแผนที่ คุณอาจเปิดใช้
การช่วยเหลือพิเศษโดยตั้งค่าพร็อพเพอร์ตี้ accessibilityElementsHidden ของ
GMSMapView เป็น NO ซึ่งจะทำให้ระบบสร้างองค์ประกอบการช่วยเหลือพิเศษสำหรับ
ออบเจ็กต์ซ้อนทับ (เช่น GMSMarker และหน้าต่างข้อมูล GMSPolyline เป็นต้น)
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
พร็อพเพอร์ตี้นี้เป็นไปตามโปรโตคอล UIAccessibility อย่างไม่เป็นทางการ ยกเว้นว่าค่าเริ่มต้นใน Maps SDK สำหรับ iOS คือ YES
ตำแหน่งของฉัน
โดยค่าเริ่มต้น ระบบจะไม่แสดงข้อมูลตำแหน่งบนแผนที่ คุณเปิดใช้จุดสีน้ำเงิน "ตำแหน่งของฉัน" และทิศทางเข็มทิศได้โดยตั้งค่า myLocationEnabled เป็นเปิด
GMSMapView
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
การเปิดใช้ฟีเจอร์นี้จะระบุตำแหน่งปัจจุบันของผู้ใช้ผ่านพร็อพเพอร์ตี้
myLocation พร็อพเพอร์ตี้นี้อาจไม่พร้อมใช้งานในทันที เช่น
หาก iOS แจ้งให้ผู้ใช้อนุญาตการเข้าถึงข้อมูลนี้ ในกรณีนี้คือ
nil
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
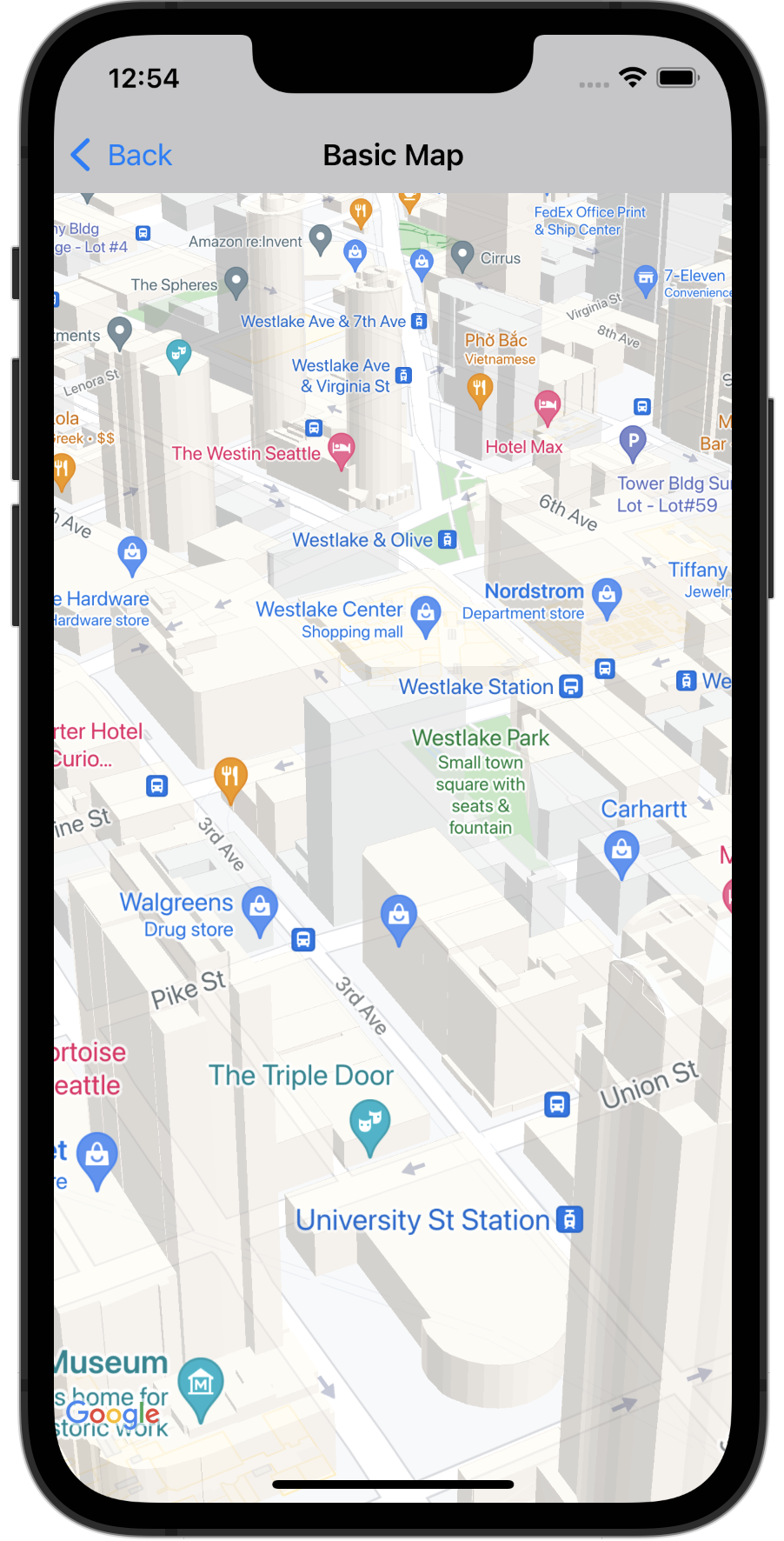
สิ่งปลูกสร้าง 3 มิติ
เมื่อดูในระยะใกล้ เมืองหลายแห่งจะมีสิ่งปลูกสร้าง 3 มิติให้เห็น ดังที่ดูได้ ในรูปภาพของซีแอตเทิล รัฐวอชิงตันด้านล่าง

คุณปิดใช้สิ่งปลูกสร้าง 3 มิติได้โดยการตั้งค่าพร็อพเพอร์ตี้
GMSMapView
ที่เกี่ยวข้องใน Swift หรือ Objective-C ดังที่แสดงด้านล่าง
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
การเสริมพื้นที่ในแผนที่
Google Map ออกแบบมาให้ครอบคลุมทั้งภูมิภาคที่กำหนดโดย GMSMapView
มิติข้อมูลของมุมมองจะกำหนดลักษณะการทำงานและลักษณะที่ปรากฏของแผนที่ในหลายๆ ด้าน ดังนี้
- เป้าหมายของกล้องจะแสดงถึงกึ่งกลางของภูมิภาคที่มีการเพิ่มระยะขอบ
- การควบคุมแผนที่จะอยู่เทียบกับขอบของแผนที่
- ข้อมูลทางกฎหมาย เช่น ข้อความลิขสิทธิ์หรือโลโก้ Google จะปรากฏ ตามขอบด้านล่างของแผนที่
คุณเพิ่มระยะขอบรอบขอบของแผนที่ได้โดยใช้
GMSMapViewpadding พร็อพเพอร์ตี้ แผนที่จะยังคงแสดงเต็มคอนเทนเนอร์ แต่การวางตำแหน่งข้อความและการควบคุม ท่าทางสัมผัสของแผนที่ และการเคลื่อนไหวของกล้อง
จะทำงานราวกับว่าวางอยู่ในพื้นที่ขนาดเล็กกว่า ซึ่งจะส่งผลให้เกิดการเปลี่ยนแปลงต่อไปนี้
- การเคลื่อนไหวของกล้องโดยใช้การเรียก API หรือการกดปุ่ม (เช่น เข็มทิศ ตำแหน่งของฉัน) จะสัมพันธ์กับภูมิภาคที่มีการเพิ่มพื้นที่
GMSMapViewprojectionแสดงผลการฉายภาพที่มีเฉพาะภูมิภาคที่มีการเพิ่มระยะขอบ- การควบคุม UI จะออฟเซ็ตจากขอบของคอนเทนเนอร์ตาม จำนวนจุดที่ระบุ
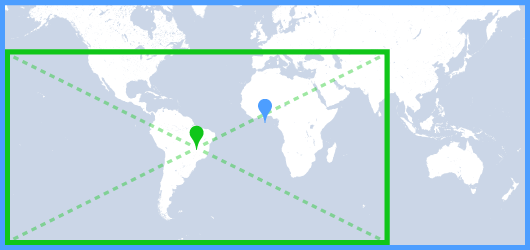
ระยะขอบอาจมีประโยชน์เมื่อออกแบบ UI ที่ทับซ้อนกับส่วนใดส่วนหนึ่งของแผนที่ ตัวอย่างเช่น ในรูปภาพ แผนที่มีการเว้นขอบด้านบนและด้านขวา ตัวควบคุมแผนที่และข้อความทางกฎหมายที่มองเห็นได้จะแสดงตามขอบของภูมิภาคที่มีการเพิ่มพื้นที่ว่าง ซึ่งแสดงเป็นสีเขียว ขณะที่แผนที่จะยังคงเติมเต็มคอนเทนเนอร์ทั้งหมด ซึ่งแสดงเป็นสีน้ำเงิน ในตัวอย่างนี้ คุณสามารถลอยเมนูไว้เหนือด้านขวาของแผนที่ได้โดยไม่บดบังตัวควบคุมแผนที่

หากต้องการเพิ่มระยะห่างจากขอบในแผนที่ ให้สร้างออบเจ็กต์ UIEdgeInsets แล้วส่งไปยัง
GMSMapViewpadding พร็อพเพอร์ตี้
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
รูปแบบสีของแผนที่
สำหรับแผนที่ประเภทปกติและภูมิประเทศ คุณสามารถตั้งค่ารูปแบบสีของแผนที่เป็นสีเข้ม สีอ่อน หรือใช้การตั้งค่าระบบปัจจุบันได้ เช่น คุณสามารถทำให้รูปแบบสีของแผนที่เข้มขึ้นหรืออ่อนลงตามเวลาของวัน หรือการใช้งานอุปกรณ์ในอาคารหรือกลางแจ้ง
ใช้ GMSMapView
overrideUserInterfaceStyle:
เพื่อตั้งค่าและอัปเดตรูปแบบสีของแผนที่
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
หากต้องการสร้างรูปแบบสว่างและรูปแบบมืดที่กำหนดเองสำหรับแผนที่ ให้ใช้การจัดรูปแบบแผนที่ในระบบคลาวด์
