本概览介绍了如何使用 Maps SDK for iOS 来配置已添加到 iOS 应用的地图。
概览
将地图添加到应用后,您便可以配置地图的初始选项和运行时设置。如需详细了解如何添加地图容器,请参阅添加地图。
初始地图设置包括:
在运行时,您可以通过更新 GMSMapView 对象来配置这些设置和一些额外的设置。
地图选项
初始化地图视图时,可以使用 GMSMapViewOptions 设置配置选项。选项属性包括 frame、camera、mapID 或 backgroundColor。
| 地图选项 | |
|---|---|
| 帧 | 值:
CGRect地图框架。默认值为 CGRectZero。
|
| camera | 值:
GMSCameraPosition默认地图摄像头位置。
|
| mapID | 值:
GMSMapIDGoogle mapID。可选参数。
|
| backgroundColor | 值:
UIColor默认值为 UIColor.lightGray
|
配置地图选项
您可以设置自己的选项属性,也可以将具有默认值的实例化 GMSMapViewOptions 直接传递给 GMSMapView。
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
下面是一个示例,展示了如何将具有默认值的 GMSMapViewOptions 对象直接传递给 GMSMapView。
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
配置背景颜色
在深色模式下工作或在地图视图之间切换时,覆盖默认地图背景颜色可能很有用。为此,您可以设置地图选项的 backgroundColor 属性。
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
地图类型
您可以使用以下任意一种地图类型来自定义地图。地图的类型决定了地图的整体表现形式。例如,地图集通常包含侧重于显示边界的政治地图,而道路地图则会显示某个城市或地区的所有道路。Maps SDK for iOS 提供以下类型的地图:
| 地图类型 | |
|---|---|
| 正常 | 值:
kGMSTypeNormal典型的路线图。显示道路、人类建造的一些特征以及河流等重要的自然特征。此外,还会显示道路和地图项标签。支持将地图配色方案设置为深色、浅色或跟随系统设置。
|
| 混合 | 值:
kGMSTypeHybrid同时添加了卫星照片数据和路线图。此外,还会显示道路和地图项标签。 |
| 卫星 | 值:
kGMSTypeSatellite卫星照片数据。不显示道路和景观标签。
|
| 地形 | 值:
kGMSTypeTerrain地形数据。地图包含颜色、轮廓线和标签以及透视阴影。此外,还会显示一些道路和标签。支持将地图配色方案设置为深色、浅色或跟随系统设置。
|
| 无 | 值:
kGMSTypeNone没有地图图块。系统不会渲染基本地图图块。此模式与图块层搭配使用时非常有用。当地图类型设置为“无”时,系统会停用流量数据显示。 |
更改地图类型
如需设置地图的类型,请为 GMSMapView.mapType 属性分配一个新值。例如,如需显示卫星地图类型:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
下面的选择器显示的是同一位置的地形地图、普通地图和混合地图之间的对比情况:
室内地图
在较高的缩放级别下,Maps SDK for iOS 会显示机场、购物中心、大型零售商店和公交站点等室内场所的楼层平面图。室内楼层平面图已集成到“普通”地图类型 (kGMSTypeNormal) 的默认地图图块中,当用户放大地图时会自动启用,当用户缩小地图时会逐渐消失。
您可以通过将 GMSMapView 的 indoorEnabled 属性设置为 NO 来停用室内地图。
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
或者,您也可以仅停用楼层选择器控件。
添加楼层平面图
楼层平面图仅在部分位置提供。 如果您想在应用中突出显示的建筑物没有楼层平面图数据,则您可以执行以下操作:
- 直接向 Google 地图添加楼层平面图。这样一来,Google 地图的所有用户均可看到您添加的楼层平面图。
- 以地面叠加层的形式显示楼层平面图。如果采用这种方式,只有您应用的用户才能查看您的楼层平面图。
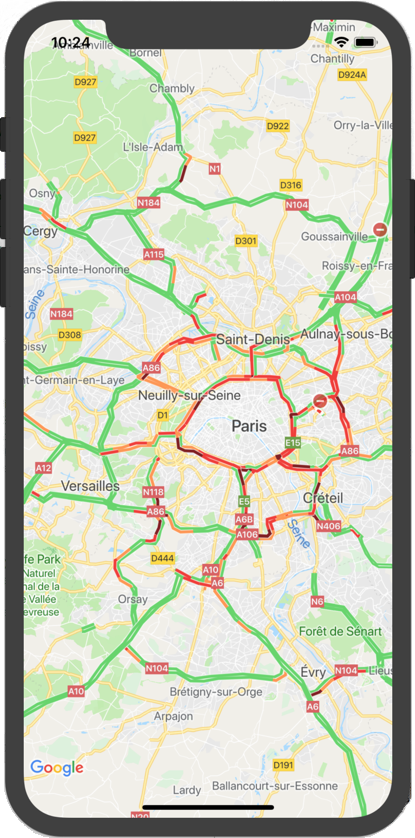
路况图层
您可以授权用户查看在顶部叠加了交通密度信息的地图。这样可让用户直观了解本地的交通状况。您可以通过调用 trafficEnabled 方法启用和停用路况图层。以下示例展示了路况图层在地图上的可能显示方式。

公交图层
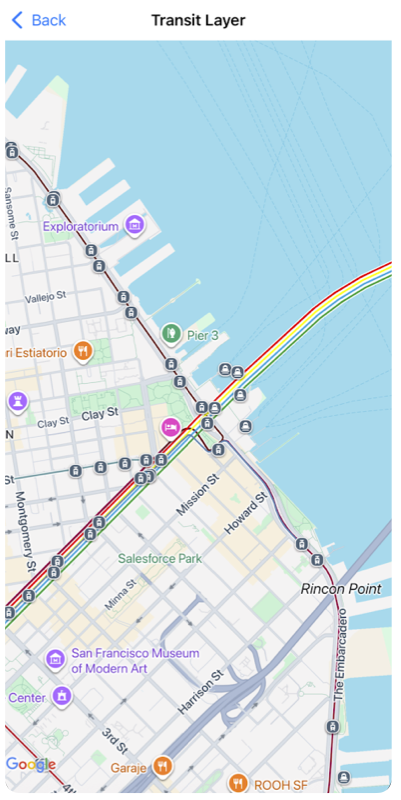
借助 Maps SDK for iOS,您可以使用 transitEnabled 方法在地图上显示城市的公交网络。启用路况图层后,如果地图的中心位置是一个支持公交信息的城市,地图将以彩色粗线显示主要公交线路。线的颜色根据公交线路运营商提供的信息设置。启用公交图层将改变基本地图的样式,以重点突出公交路线。
如果您是一家负责监管所在城市公共交通的公共机构,并且想要将您的数据添加到地图中,请访问 Google 公交合作计划网站,了解详情。
以下示例展示了公交图层在地图上的可能显示方式。

无障碍
默认情况下,地图上的辅助功能元素是隐藏的。您可以通过将 GMSMapView 的 accessibilityElementsHidden 属性设置为 NO 来启用无障碍功能。这会导致为叠加对象(例如 GMSMarker 和信息窗口、GMSPolyline 等)生成无障碍元素。
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
此属性符合非正式的 UIAccessibility 协议,但 Maps SDK for iOS 中的默认值为 YES。
我的位置
默认情况下,地图上不显示任何位置数据。您可以通过在 GMSMapView 上设置 myLocationEnabled 来启用蓝色“我的位置”圆点和指南针方向。
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
启用此功能后,系统会通过 myLocation 属性提供用户的当前位置。此属性可能不会立即提供,例如,如果 iOS 提示用户允许访问此数据。在本例中,它是 nil。
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
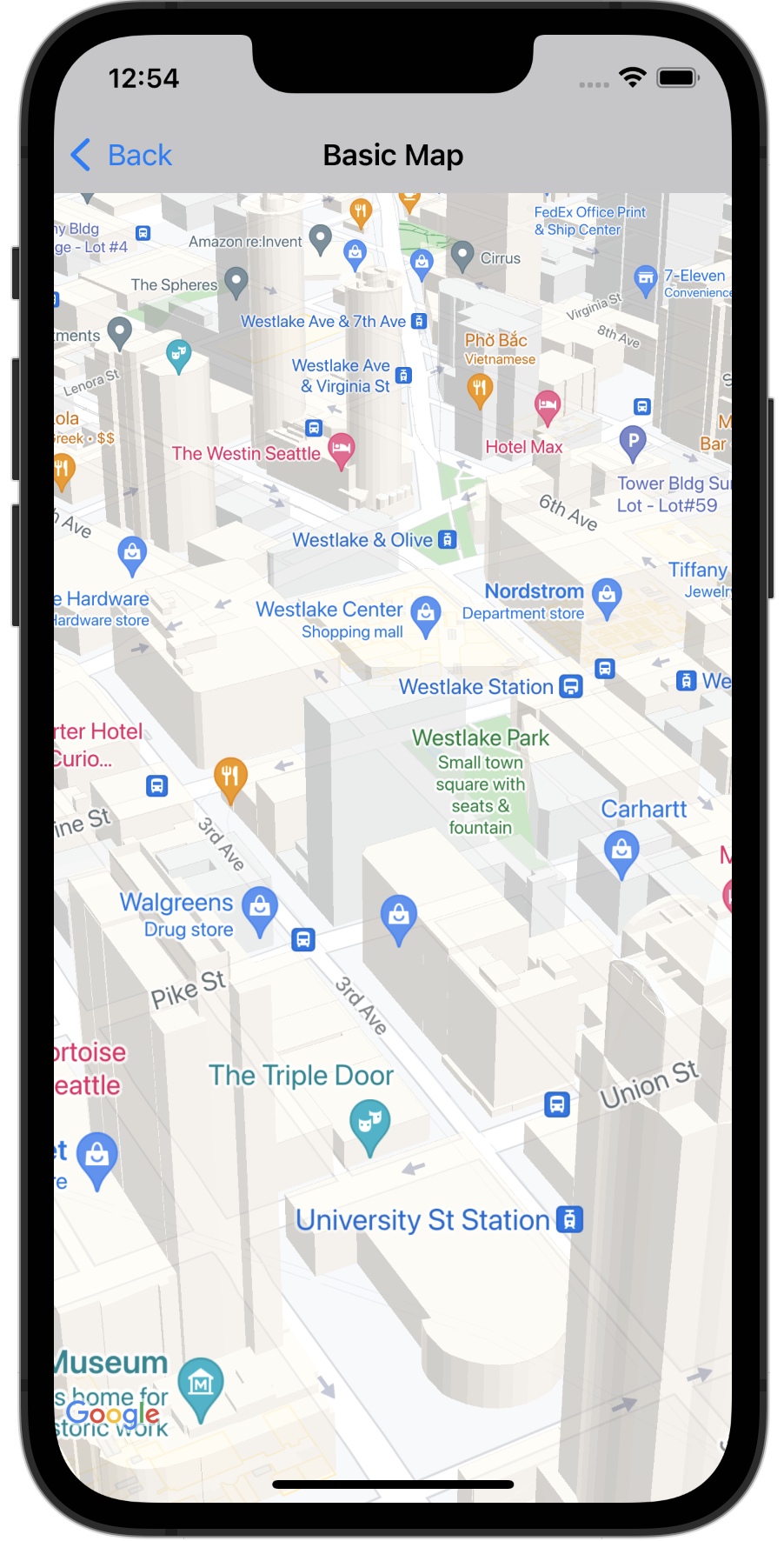
3D 建筑
近距离观看时,很多城市会显示 3D 建筑,如以下华盛顿州西雅图的图片所示。

您可以在 Swift 或 Objective-C 中设置相应的 GMSMapView 属性来停用 3D 建筑,如下所示:
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
地图内边距
Google 地图采用的设计方式是,让地图填充 GMSMapView 定义的整个区域。地图的外观和行为的若干方面都由视图的尺寸定义:
- 镜头的目标反映了含内边距的区域的中心。
- 地图控件以地图边缘为参照物进行定位。
- 版权声明或 Google 徽标等法律信息沿地图底部边缘显示。
您可以利用 GMSMapView.padding 属性。地图将继续填充整个容器,但文本和控件定位、地图手势以及相机移动将呈现出将地图置于较小空间时的行为。这会导致出现以下变化:
- 通过 API 调用或按下按钮(例如罗盘按钮、“我的位置”按钮)进行的镜头移动会变成相对于内边距区域的移动。
GMSMapView.projection返回仅包含含内边距区域的投影。- 界面控件会按指定的点数从容器边缘偏移。
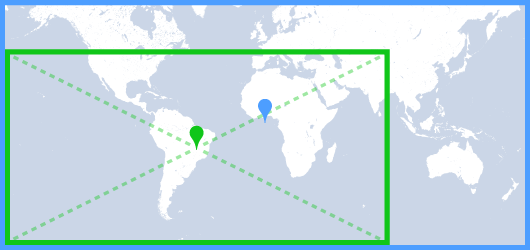
设计与地图的某些部分重叠的界面时,内边距会很有用。例如,在下图中,地图沿顶部边缘和右侧边缘设置了内边距。可见地图控件和法律文本将沿含内边距的区域的边缘显示(显示为绿色),而地图仍将继续填充整个容器(显示为蓝色)。在此示例中,您可以让菜单悬浮在地图右侧的上方,这样不会遮盖住地图控件。

如需向地图添加内边距,请创建一个 UIEdgeInsets 对象并将其传递给 GMSMapView。padding 属性。
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
地图配色方案
对于普通地图和地形图,您可以将地图配色方案设置为深色、浅色或使用当前的系统设置。例如,您可以根据一天中的时间或设备是在室内还是室外使用,来调暗或调亮地图配色方案。
使用 GMSMapView
overrideUserInterfaceStyle: 设置和更新地图配色方案。
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
如需为地图创建自定义浅色样式和深色样式,请使用云端地图样式设置。
