이 개요에서는 iOS용 Maps SDK를 사용하여 iOS 앱에 추가된 지도를 구성하는 방법을 설명합니다.
개요
앱에 지도를 추가한 후에는 지도의 초기 옵션 및 런타임 설정을 구성할 수 있습니다. 지도 컨테이너 추가에 대한 자세한 내용은 지도 추가하기를 참고하세요.
초기 지도 설정에는 다음이 포함됩니다.
- 위치, 확대/축소, 방위, 기울기 등 카메라 위치. 카메라 위치 지정에 관한 자세한 내용은 카메라 및 뷰를 참고하세요.
- 지도 배경 색상입니다.
- 지도 유형
- 확대/축소 버튼 및 나침반과 같이 표시할 UI 구성요소
- 사용 설정할 동작
런타임에 GMSMapView 객체를 업데이트하여 이러한 설정과 일부 추가 설정을 구성할 수 있습니다.
지도 옵션
지도 뷰를 초기화할 때 GMSMapViewOptions를 사용하여 구성 옵션을 설정합니다.
옵션 속성에는 frame, camera, mapID 또는 backgroundColor이 포함됩니다.
| 지도 옵션 | |
|---|---|
| 프레임 | 값:
CGRect지도 프레임 기본값은 CGRectZero입니다.
|
| 카메라 | 값:
GMSCameraPosition기본 지도 카메라 위치입니다.
|
| mapID | 값:
GMSMapIDGoogle mapID입니다. 선택적 매개변수입니다.
|
| backgroundColor | 값:
UIColor기본값은 UIColor.lightGray입니다.
|
지도 옵션 구성
자체 옵션 속성을 설정하거나 기본값이 있는 인스턴스화된 GMSMapViewOptions을 GMSMapView에 직접 전달할 수 있습니다.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
다음은 기본값이 있는 GMSMapViewOptions 객체를 GMSMapView에 직접 전달하는 예입니다.
Swift
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
배경 색상 구성
어두운 모드로 작업하거나 지도 뷰 간에 전환할 때 기본 지도 배경색을 재정의하는 것이 유용할 수 있습니다. 이는 지도 옵션 backgroundColor 속성을 설정하여 달성할 수 있습니다.
Swift
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
지도 유형
여러 지도 유형 중 하나로 지도를 사용자 지정할 수 있습니다. 지도의 유형에 따라 지도의 전반적인 모양이 결정됩니다. 예를 들어 지도책에는 일반적으로 경계 표시에 초점을 두는 행정구역 지도와 도시 또는 지역의 모든 도로를 표시하는 도로 지도가 포함됩니다. iOS용 Maps SDK는 다음 유형의 지도를 제공합니다.
| 지도 유형 | |
|---|---|
| 보통 | 값:
kGMSTypeNormal일반적인 도로 지도입니다. 도로, 인공 지형지물, 주요 자연 지형지물(예: 강)을 표시합니다. 도로 및 지형지물 라벨도
표시됩니다. 지도 색 구성표를 어둡게, 밝게 또는 시스템 설정에 따르도록 설정하는 기능을 지원합니다.
|
| 하이브리드 | 값:
kGMSTypeHybrid도로 지도가 추가된 위성 사진 데이터입니다. 도로 및 지형지물 라벨도 표시됩니다. |
| 위성 | 값:
kGMSTypeSatellite위성 사진 데이터입니다. 도로 및 지형지물 라벨은 표시되지 않습니다.
|
| 지형 | 값:
kGMSTypeTerrain지형 데이터입니다. 지도에 색상, 등고선, 라벨, 원근감을 나타내는
명암이 포함됩니다. 도로 및 라벨도 일부 표시됩니다. 지도 색 구성표를 어둡게, 밝게 또는 시스템 설정에 따르도록 설정하는 것을 지원합니다.
|
| 없음 | 값:
kGMSTypeNone지도 타일이 없습니다. 기본 지도 타일이 렌더링되지 않습니다. 이 모드는 타일 레이어와 함께 사용하면 유용합니다. 지도 유형이 '없음'으로 설정된 경우 교통 데이터 표시가 사용 중지됩니다. |
지도 유형 변경
지도의 유형을 설정하려면 GMSMapView.mapType 속성에 새 값을 할당합니다. 예를 들어, 위성 지도 유형을 표시하려면:
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
아래 선택기는 동일한 위치의 지형, 일반, 하이브리드 지도를 비교하여 보여줍니다.
실내 지도
높은 확대/축소 수준에서는 iOS용 Maps SDK에 공항, 쇼핑몰, 대형 소매점, 대중교통역과 같은 실내 공간의 평면도가 표시됩니다. 실내 평면도는 '일반' 지도 유형 (kGMSTypeNormal)의 기본 지도 타일에 통합되어 있으며, 사용자가 확대하면 자동으로 사용 설정되고 지도가 축소되면 사라집니다.
GMSMapView의 indoorEnabled 속성을 NO로 설정하여 실내 지도를 사용 중지할 수 있습니다.
Swift
mapView.isIndoorEnabled = false
Objective-C
mapView.indoorEnabled = NO;
또는 층 선택기 컨트롤만 사용 중지할 수 있습니다.
평면도 추가
평면도는 일부 위치에서 사용할 수 있습니다. 애플리케이션에서 강조하려는 건물의 평면도 데이터를 사용할 수 없는 경우 다음과 같이 할 수 있습니다.
- Google 지도에 직접 평면도를 추가합니다. 이렇게 하면 모든 Google 지도 사용자가 내 계획을 사용할 수 있습니다.
- 평면도를 지면 오버레이로 표시합니다. 이렇게 하면 애플리케이션 사용자만 평면도를 볼 수 있습니다.
교통정보 레이어
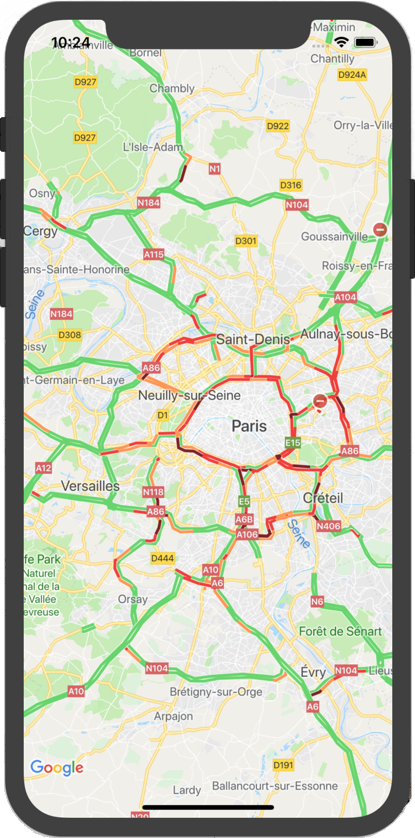
사용자에게 상단에 교통량 정보가 표시된
지도를 제공할 수 있습니다. 이 레이어는 지역 교통상황을 시각적으로
요약하여 보여줍니다. trafficEnabled 메서드를 호출하여 교통정보 레이어를 사용 설정하거나 중지할 수 있습니다. 다음 예는 교통정보 레이어가 지도에 표시되는 방법을 보여줍니다.

대중교통 레이어
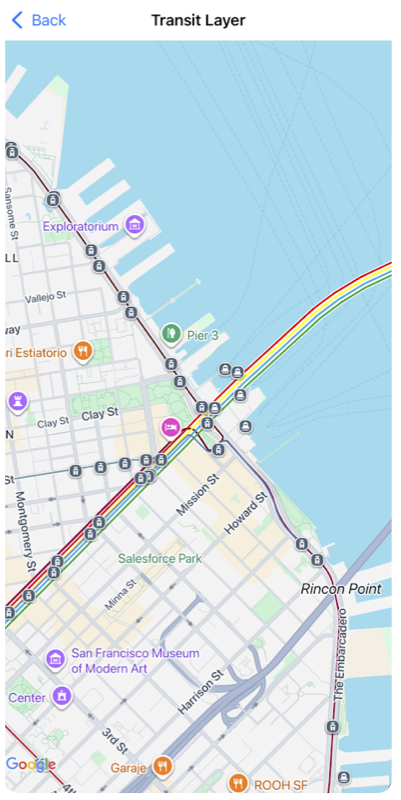
iOS용 Maps SDK를 사용하면 transitEnabled 메서드를 사용하여 지도에 도시의 대중교통 네트워크를 표시할 수 있습니다. 교통 레이어가 사용 설정되고 대중교통 정보를 지원하는 도시가 지도의 중심에 있으면 지도에 주요 대중교통 노선이 색상이 지정된 굵은 선으로 표시됩니다. 선의 색상은 대중교통 노선 운영업체가 제공하는 정보를 기반으로 설정됩니다. 대중교통 레이어를 사용 설정하면 대중교통 경로를 더 강조표시할 수 있도록 기본 지도의 스타일이 변경됩니다.
도시의 대중교통을 관할하는 공공 기관의 경우 Google 대중교통 파트너 프로그램 사이트를 방문하여 자세한 데이터 등록 방법을 확인할 수 있습니다.
다음 예는 대중교통 레이어가 지도에 표시되는 방법을 보여줍니다.

접근성
기본적으로, 지도의 접근성 요소는 숨겨져 있습니다. GMSMapView의 accessibilityElementsHidden 속성을 NO로 설정하여 접근성을 사용 설정할 수 있습니다. 이로 인해 GMSMarker 및 정보 창, GMSPolyline 등 오버레이 객체에 접근성 요소가 생성됩니다.
Swift
mapView.accessibilityElementsHidden = false
Objective-C
mapView.accessibilityElementsHidden = NO;
이 속성은 비공식 UIAccessibility 프로토콜을 따르지만 iOS용 Maps SDK의 기본값은 YES입니다.
내 위치
기본적으로, 위치 데이터는 지도에 표시되지 않습니다. GMSMapView에서 myLocationEnabled를 설정하여 파란색 '내 위치' 점과 나침반 방향을 사용 설정할 수 있습니다.
Swift
mapView.isMyLocationEnabled = true
Objective-C
mapView.myLocationEnabled = YES;
이 기능을 사용 설정하면 myLocation 속성을 통해 사용자의 현재 위치가 제공됩니다. 이 속성은 즉시 사용할 수 없을 수 있습니다. 예를 들어 iOS에서 이 데이터에 대한 액세스를 허용하라는 메시지가 사용자에게 표시되는 경우입니다. 이 경우 nil입니다.
Swift
print("User's location: \(String(describing: mapView.myLocation))")
Objective-C
NSLog(@"User's location: %@", mapView.myLocation);
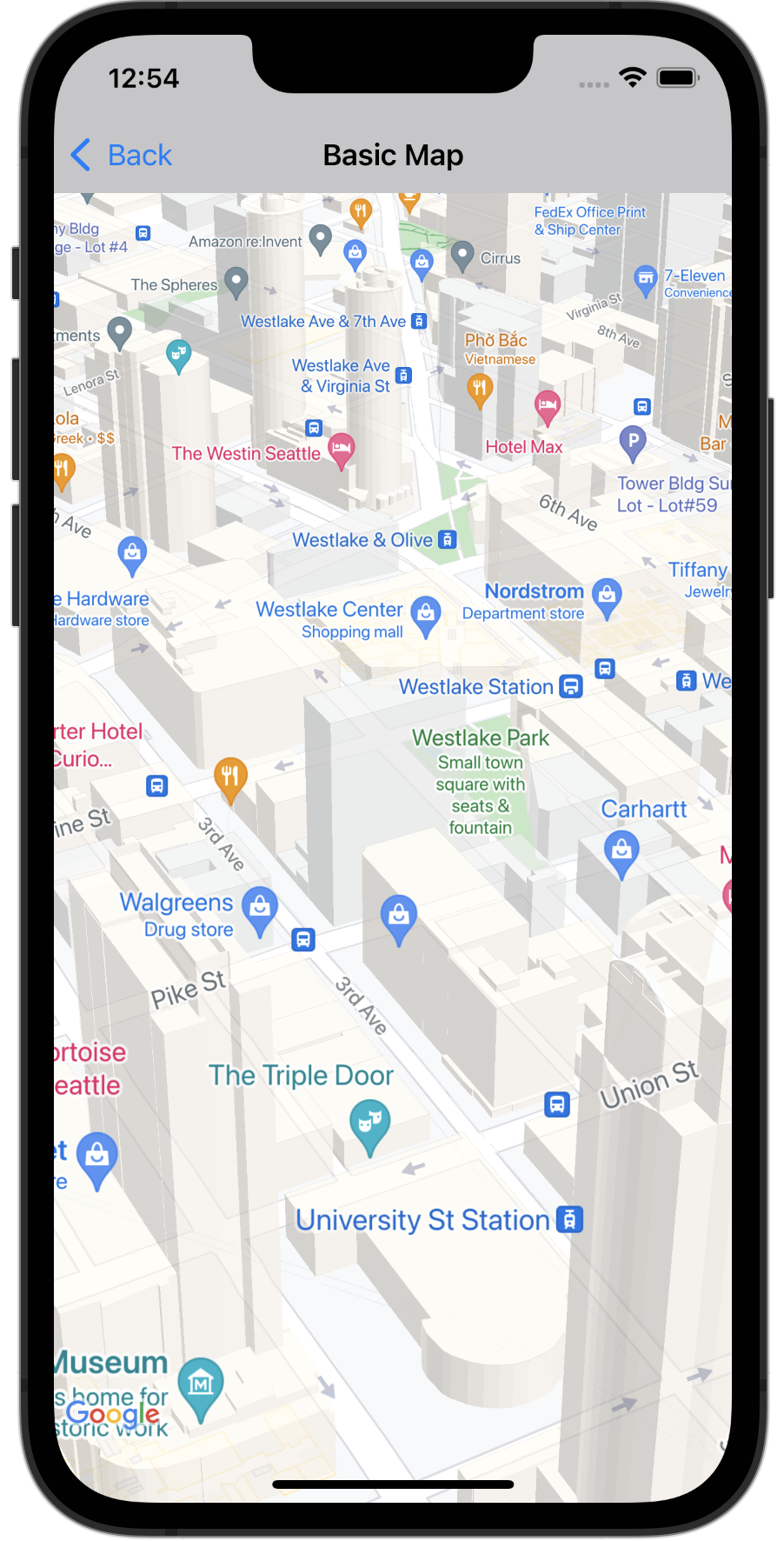
3D 건물
아래 워싱턴주 시애틀의 이미지에 보이는 것처럼 확대해서 보면 많은 도시에 3D 빌딩이 표시됩니다.

아래와 같이 Swift 또는 Objective-C에서 해당 GMSMapView 속성을 설정하여 3D 빌딩을 사용 중지할 수 있습니다.
Swift
mapView.isBuildingsEnabled = false
Objective-C
[mapView setBuildingsEnabled:NO];
지도 패딩
Google 지도는 GMSMapView에 의해 정의된 전체 영역을 채우도록 디자인됩니다.
뷰의 크기에 따라 지도가 표시되고 작동하는 방식의 여러 측면이 정의됩니다.
- 카메라의 타겟에는 패딩 처리된 영역의 중심이 반영됩니다.
- 지도 컨트롤은 지도의 가장자리를 기준으로 배치됩니다.
- 저작권 정보, Google 로고와 같은 법적 정보는 지도의 하단 가장자리를 따라 표시됩니다.
GMSMapView.padding 속성입니다. 지도는 전체 컨테이너를 계속 채우지만 텍스트와 컨트롤 배치, 지도 동작, 카메라 움직임은 더 작은 공간에 배치된 것처럼 작동합니다. 이에 따라 다음과 같이 변경됩니다.
- API를 호출하거나 버튼 (예: 나침반, 내 위치)을 누르는 경우 패딩 처리된 영역을 기준으로 카메라가 움직입니다.
GMSMapView.projection은 패딩 처리된 영역만 포함하는 프로젝션을 반환합니다.- UI 컨트롤은 컨테이너의 가장자리에서 지정된 포인트 수만큼 떨어져 있습니다.
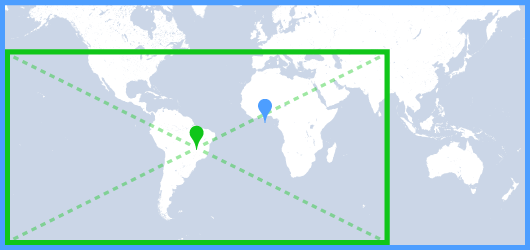
패딩은 지도의 일부와 겹쳐지는 UI를 디자인할 때 도움이 될 수 있습니다. 예를 들어 이미지에서 지도는 상단 및 오른쪽 가장자리를 따라 패딩 처리됩니다. 화면에 보이는 지도 컨트롤과 법적 문구는 패딩 처리된 영역(녹색)의 가장자리를 따라 표시되며 지도는 전체 컨테이너(파란색)를 계속 채웁니다. 이 예에서는 지도 컨트롤을 가리지 않고 지도 오른쪽에 메뉴를 띄울 수 있습니다.

지도에 패딩을 추가하려면 UIEdgeInsets 객체를 만들고 GMSMapView에 전달합니다.padding 속성입니다.
Swift
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
Objective-C
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
지도 색 구성표
일반 및 지형 유형의 지도의 경우 지도 색 구성표를 어둡게, 밝게 또는 현재 시스템 설정을 사용하도록 설정할 수 있습니다. 예를 들어 시간대나 기기의 실내 또는 실외 사용에 따라 지도 색 구성표를 어둡게 하거나 밝게 할 수 있습니다.
GMSMapView
overrideUserInterfaceStyle:를 사용하여 지도 색상표를 설정하고 업데이트합니다.
Swift
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
지도에 맞춤 밝은 스타일과 어두운 스타일을 만들려면 클라우드 기반 지도 스타일 지정을 사용하세요.
