এই সারসংক্ষেপে iOS-এর জন্য Maps SDK ব্যবহার করে iOS অ্যাপে যোগ করা একটি মানচিত্র কীভাবে কনফিগার করতে হয় তা বর্ণনা করা হয়েছে।
সংক্ষিপ্ত বিবরণ
আপনার অ্যাপে একটি মানচিত্র যোগ করার পরে, আপনি মানচিত্রের প্রাথমিক বিকল্প এবং রানটাইম সেটিংস কনফিগার করতে পারেন। একটি মানচিত্রের কন্টেইনার যোগ করার বিষয়ে বিস্তারিত জানার জন্য, একটি মানচিত্র যোগ করুন দেখুন।
প্রাথমিক মানচিত্র সেটিংসে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- ক্যামেরার অবস্থান, যার মধ্যে রয়েছে: অবস্থান, জুম, বিয়ারিং এবং টিল্ট। ক্যামেরার অবস্থান সম্পর্কে বিস্তারিত জানার জন্য ক্যামেরা এবং ভিউ দেখুন।
- মানচিত্রের পটভূমির রঙ ।
- মানচিত্রের ধরণ ।
- জুম বোতাম এবং কম্পাসের মতো প্রদর্শনের জন্য UI উপাদান ।
- সক্রিয় করার জন্য অঙ্গভঙ্গি ।
রানটাইমে আপনি GMSMapView অবজেক্ট আপডেট করে এই সেটিংস এবং কিছু অতিরিক্ত সেটিংস কনফিগার করতে পারেন।
Map options
আপনার ম্যাপ ভিউ শুরু করার সময়, কনফিগারেশন অপশনগুলি GMSMapViewOptions দিয়ে সেট করা হয়। অপশনের বৈশিষ্ট্যগুলির মধ্যে রয়েছে frame , camera , mapID বা backgroundColor ।
| মানচিত্রের বিকল্পগুলি | |
|---|---|
| ফ্রেম | মান: CGRect মানচিত্রের ফ্রেম। ডিফল্ট হিসেবে CGRectZero ব্যবহার করা হয়। |
| ক্যামেরা | মান: GMSCameraPosition ডিফল্ট মানচিত্র ক্যামেরা অবস্থান। |
| ম্যাপআইডি | মান: GMSMapID গুগল ম্যাপআইডি। ঐচ্ছিক প্যারামিটার। |
| পটভূমিরঙ | মান: UIColor ডিফল্ট হিসেবে UIColor.lightGray ব্যবহার করা হয়। |
মানচিত্রের বিকল্পগুলি কনফিগার করুন
আপনি হয় আপনার নিজস্ব বিকল্প বৈশিষ্ট্য সেট করতে পারেন, অথবা ডিফল্ট মান সহ একটি তাৎক্ষণিক GMSMapViewOptions সরাসরি GMSMapView এ পাস করতে পারেন।
সুইফট
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options)
অবজেক্টিভ-সি
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
ডিফল্ট মান সহ একটি GMSMapViewOptions অবজেক্ট সরাসরি GMSMapView এ পাস করার একটি উদাহরণ এখানে দেওয়া হল।
সুইফট
let options = GMSMapViewOptions() let mapView = GMSMapView(options:options) //initialized with default values
অবজেক্টিভ-সি
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; //initialized with default values
পটভূমির রঙ কনফিগার করুন
ডার্ক মোডে কাজ করার সময় অথবা ম্যাপ ভিউয়ের মধ্যে স্যুইচ করার সময়, ডিফল্ট ম্যাপের ব্যাকগ্রাউন্ড কালার ওভাররাইড করা কার্যকর হতে পারে। ম্যাপ অপশন backgroundColor প্রোপার্টি সেট করে এটি অর্জন করা যেতে পারে।
সুইফট
let options = GMSMapViewOptions() options.backgroundColor = UIColor.yellowColor let mapView = GMSMapView(options:options)
অবজেক্টিভ-সি
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.backgroundColor = UIColor.yellowColor; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
মানচিত্রের ধরণ
আপনি আপনার মানচিত্রকে বিভিন্ন ধরণের মানচিত্রের মধ্যে একটি দিয়ে কাস্টমাইজ করতে পারেন। একটি মানচিত্রের ধরণ মানচিত্রের সামগ্রিক উপস্থাপনা নিয়ন্ত্রণ করে। উদাহরণস্বরূপ, একটি অ্যাটলাসে সাধারণত রাজনৈতিক মানচিত্র থাকে যা সীমানা দেখানোর উপর ফোকাস করে এবং রাস্তার মানচিত্র যা একটি শহর বা অঞ্চলের সমস্ত রাস্তা দেখায়। iOS এর জন্য মানচিত্র SDK নিম্নলিখিত ধরণের মানচিত্র অফার করে:
| মানচিত্রের ধরণ | |
|---|---|
| স্বাভাবিক | মান: kGMSTypeNormal সাধারণ রোড ম্যাপ। রাস্তা, মানুষের তৈরি কিছু বৈশিষ্ট্য এবং নদীর মতো গুরুত্বপূর্ণ প্রাকৃতিক বৈশিষ্ট্য দেখায়। রাস্তা এবং ফিচার লেবেলগুলিও দৃশ্যমান। মানচিত্রের রঙের স্কিমকে অন্ধকার, হালকা বা সিস্টেম সেটিংস অনুসরণ করতে সেট করা সমর্থন করে। |
| হাইব্রিড | মান: kGMSTypeHybrid রাস্তার মানচিত্র সহ স্যাটেলাইট ছবির ডেটা যোগ করা হয়েছে। রাস্তা এবং বৈশিষ্ট্য লেবেলগুলিও দৃশ্যমান। |
| উপগ্রহ | মান: kGMSTypeSatellite স্যাটেলাইট ছবির তথ্য। রাস্তা এবং বৈশিষ্ট্য লেবেলগুলি দৃশ্যমান নয়। |
| ভূখণ্ড | মান: kGMSTypeTerrain টপোগ্রাফিক ডেটা। মানচিত্রে রঙ, কনট্যুর লাইন এবং লেবেল এবং দৃষ্টিকোণ ছায়া অন্তর্ভুক্ত রয়েছে। কিছু রাস্তা এবং লেবেলও দৃশ্যমান। মানচিত্রের রঙের স্কিমকে অন্ধকার, হালকা বা সিস্টেম সেটিংস অনুসরণ করতে সেট করা সমর্থন করে। |
| কোনটিই নয় | মান: kGMSTypeNone কোনও মানচিত্রের টাইল নেই। বেস মানচিত্রের টাইলগুলি রেন্ডার করা হবে না। এই মোডটি টাইল স্তরগুলির সাথে একত্রে কার্যকর। মানচিত্রের ধরণটি কোনওটিতে সেট করা থাকলে ট্র্যাফিক ডেটা প্রদর্শন অক্ষম করা হয়। |
মানচিত্রের ধরণ পরিবর্তন করুন
একটি মানচিত্রের ধরণ নির্ধারণ করতে, GMSMapView.mapType বৈশিষ্ট্যে একটি নতুন মান নির্ধারণ করুন। উদাহরণস্বরূপ, একটি স্যাটেলাইট মানচিত্রের ধরণ প্রদর্শন করতে:
সুইফট
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 6) let mapView = GMSMapView(options:options) mapView.mapType = .satellite
অবজেক্টিভ-সি
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; mapView.mapType = kGMSTypeSatellite;
নীচের পছন্দকারীটি একই অবস্থানের জন্য ভূখণ্ড, স্বাভাবিক এবং হাইব্রিড মানচিত্রের তুলনা দেখায়:
অভ্যন্তরীণ মানচিত্র
উচ্চ জুম স্তরে, iOS এর জন্য Maps SDK বিমানবন্দর, শপিং মল, বড় খুচরা দোকান এবং ট্রানজিট স্টেশনের মতো অভ্যন্তরীণ স্থানগুলির জন্য মেঝে পরিকল্পনা দেখাবে। অভ্যন্তরীণ মেঝে পরিকল্পনাগুলি 'স্বাভাবিক' মানচিত্র প্রকারের ( kGMSTypeNormal ) জন্য ডিফল্ট মানচিত্র টাইলগুলিতে একত্রিত করা হয় এবং ব্যবহারকারী জুম ইন করলে স্বয়ংক্রিয়ভাবে সক্রিয় হয় এবং মানচিত্রটি জুম আউট করলে অদৃশ্য হয়ে যায়।
আপনি GMSMapView এর indoorEnabled প্রপার্টি NO তে সেট করে ইনডোর ম্যাপ অক্ষম করতে পারেন।
সুইফট
mapView.isIndoorEnabled = false
অবজেক্টিভ-সি
mapView.indoorEnabled = NO;
বিকল্পভাবে, আপনি কেবল ফ্লোর পিকার নিয়ন্ত্রণটি অক্ষম করতে পারেন।
মেঝের পরিকল্পনা যোগ করুন
নির্বাচিত স্থানে মেঝের পরিকল্পনা পাওয়া যায়। যদি আপনার আবেদনে হাইলাইট করতে চান এমন কোনও ভবনের জন্য মেঝের পরিকল্পনার তথ্য উপলব্ধ না থাকে, তাহলে আপনি যা করতে পারেন:
- গুগল ম্যাপে সরাসরি ফ্লোর প্ল্যান যোগ করুন । এর ফলে আপনার প্ল্যানগুলি গুগল ম্যাপের সকল ব্যবহারকারীর জন্য উপলব্ধ হবে।
- একটি মেঝে পরিকল্পনাকে গ্রাউন্ড ওভারলে হিসেবে প্রদর্শন করুন। এটি শুধুমাত্র আপনার অ্যাপ্লিকেশনের ব্যবহারকারীদের আপনার মেঝে পরিকল্পনা দেখতে সক্ষম করে।
ট্র্যাফিক স্তর
আপনি আপনার ব্যবহারকারীদের ট্র্যাফিক ঘনত্বের তথ্য উপরে চাপিয়ে মানচিত্রটি দেখার ক্ষমতা দিতে পারেন। এটি তাদের স্থানীয় ট্র্যাফিক পরিস্থিতির একটি দৃশ্যমান সারাংশ প্রদান করে। আপনি trafficEnabled পদ্ধতিতে কল করে ট্র্যাফিক স্তরটি চালু এবং বন্ধ করতে পারেন। নিম্নলিখিত উদাহরণটি দেখায় যে ট্র্যাফিক স্তরটি কীভাবে মানচিত্রে প্রদর্শিত হতে পারে।

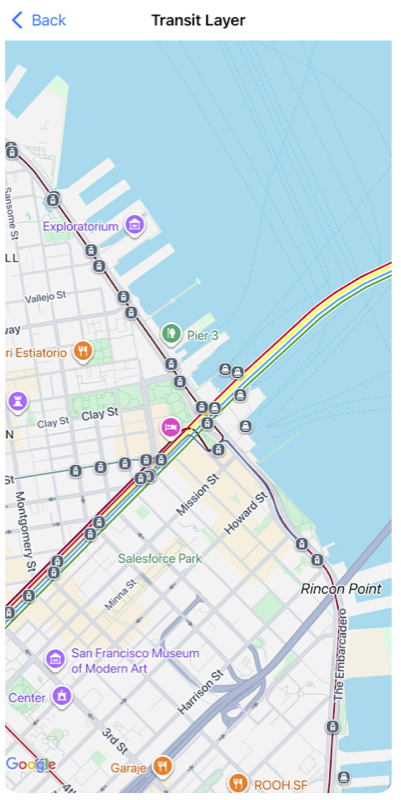
ট্রানজিট স্তর
iOS এর জন্য Maps SDK আপনাকে transitEnabled পদ্ধতি ব্যবহার করে আপনার মানচিত্রে একটি শহরের পাবলিক ট্রানজিট নেটওয়ার্ক প্রদর্শন করতে দেয়। যখন ট্র্যাফিক স্তরটি সক্ষম করা হয় এবং মানচিত্রটি এমন একটি শহরের উপর কেন্দ্রীভূত হয় যা ট্রানজিট তথ্য সমর্থন করে, তখন মানচিত্রটি প্রধান ট্রানজিট লাইনগুলিকে পুরু, রঙিন লাইন হিসাবে প্রদর্শন করবে। ট্রানজিট লাইন অপারেটরের তথ্যের উপর ভিত্তি করে লাইনের রঙ সেট করা হয়। ট্রানজিট স্তরটি সক্ষম করলে ট্রানজিট রুটগুলিকে আরও ভালভাবে জোর দেওয়ার জন্য বেস মানচিত্রের স্টাইল পরিবর্তন হবে।
আপনি যদি এমন একটি সরকারি সংস্থা হন যা আপনার শহরের জন্য গণপরিবহন তত্ত্বাবধান করে এবং আপনার ডেটা অন্তর্ভুক্ত করতে চান, তাহলে আরও জানতে Google Transit Partner Program সাইটটি দেখুন।
নিচের উদাহরণটি দেখায় কিভাবে ট্রানজিট স্তরটি মানচিত্রে প্রদর্শিত হতে পারে।

অ্যাক্সেসযোগ্যতা
ডিফল্টরূপে, মানচিত্রে অ্যাক্সেসিবিলিটি উপাদানগুলি লুকানো থাকে। আপনি GMSMapView এর accessibilityElementsHidden বৈশিষ্ট্যটি NO তে সেট করে অ্যাক্সেসিবিলিটি সক্ষম করতে পারেন। এর ফলে ওভারলে অবজেক্টের (যেমন GMSMarker এবং তথ্য উইন্ডো, GMSPolyline ইত্যাদি) জন্য অ্যাক্সেসিবিলিটি উপাদান তৈরি হয়।
সুইফট
mapView.accessibilityElementsHidden = false
অবজেক্টিভ-সি
mapView.accessibilityElementsHidden = NO;
এই বৈশিষ্ট্যটি অনানুষ্ঠানিক UIAccessibility প্রোটোকল অনুসারে, iOS এর জন্য Maps SDK-তে ডিফল্ট মান হল YES ।
আমার অবস্থান
ডিফল্টরূপে, মানচিত্রে কোনও অবস্থানের ডেটা দেখানো হয় না। আপনি GMSMapView এ myLocationEnabled সেট করে নীল "আমার অবস্থান" বিন্দু এবং কম্পাসের দিকনির্দেশনা সক্ষম করতে পারেন।
সুইফট
mapView.isMyLocationEnabled = true
অবজেক্টিভ-সি
mapView.myLocationEnabled = YES;
এই বৈশিষ্ট্যটি সক্রিয় করলে ব্যবহারকারীর বর্তমান অবস্থান myLocation প্রপার্টির মাধ্যমে জানা যাবে। এই প্রপার্টিটি তাৎক্ষণিকভাবে উপলব্ধ নাও হতে পারে - উদাহরণস্বরূপ, যদি iOS ব্যবহারকারীকে এই ডেটা অ্যাক্সেস করার জন্য অনুরোধ করে। এই ক্ষেত্রে এটি nil ।
সুইফট
print("User's location: \(String(describing: mapView.myLocation))")
অবজেক্টিভ-সি
NSLog(@"User's location: %@", mapView.myLocation);
3D ভবন
অনেক শহর, কাছ থেকে দেখলে, 3D ভবনগুলি দৃশ্যমান হবে, যেমনটি নীচের সিয়াটল, ওয়াশিংটনের ছবিতে দেখা যাচ্ছে।

আপনি নীচে দেখানো হিসাবে Swift অথবা Objective-C তে সংশ্লিষ্ট GMSMapView প্রপার্টি সেট করে 3D বিল্ডিংগুলি অক্ষম করতে পারেন:
সুইফট
mapView.isBuildingsEnabled = false
অবজেক্টিভ-সি
[mapView setBuildingsEnabled:NO];
ম্যাপ প্যাডিং
GMSMapView দ্বারা সংজ্ঞায়িত সমগ্র অঞ্চলটি পূরণ করার জন্য একটি Google মানচিত্র তৈরি করা হয়েছে। মানচিত্রটি কীভাবে প্রদর্শিত হয় এবং আচরণ করে তার বেশ কয়েকটি দিক দৃশ্যের মাত্রা দ্বারা সংজ্ঞায়িত করা হয়:
- ক্যামেরার লক্ষ্যবস্তু প্যাডেড অঞ্চলের কেন্দ্র প্রতিফলিত করে।
- মানচিত্রের নিয়ন্ত্রণগুলি মানচিত্রের প্রান্তের সাপেক্ষে অবস্থিত।
- আইনি তথ্য, যেমন কপিরাইট বিবৃতি বা গুগল লোগো মানচিত্রের নীচের প্রান্তে প্রদর্শিত হয়।
আপনি GMSMapView padding ব্যবহার করে মানচিত্রের প্রান্তের চারপাশে প্যাডিং যোগ করতে পারেন। মানচিত্রটি পুরো কন্টেইনারটি পূরণ করতে থাকে, কিন্তু টেক্সট এবং নিয়ন্ত্রণ অবস্থান, মানচিত্রের অঙ্গভঙ্গি এবং ক্যামেরার নড়াচড়া এমন আচরণ করে যেন এটি একটি ছোট জায়গায় স্থাপন করা হয়েছে। এর ফলে নিম্নলিখিত পরিবর্তনগুলি ঘটে:
- API কল বা বোতাম টিপে (যেমন, কম্পাস, আমার অবস্থান) ক্যামেরার নড়াচড়া প্যাডেড অঞ্চলের সাথে সম্পর্কিত।
-
GMSMapView.projectionএমন একটি প্রক্ষেপণ প্রদান করে যাতে শুধুমাত্র প্যাডেড অঞ্চল অন্তর্ভুক্ত থাকে। - UI controls are offset from the edge of the container by the specified number of points.
মানচিত্রের কিছু অংশ ওভারল্যাপ করে এমন UI ডিজাইন করার সময় প্যাডিং সহায়ক হতে পারে। উদাহরণস্বরূপ, ছবিতে, মানচিত্রটি উপরের এবং ডান প্রান্ত বরাবর প্যাড করা হয়েছে। দৃশ্যমান মানচিত্র নিয়ন্ত্রণ এবং আইনি পাঠ্য প্যাডেড অঞ্চলের প্রান্ত বরাবর প্রদর্শিত হয়, যা সবুজ রঙে দেখানো হয়েছে, যখন মানচিত্রটি নীল রঙে দেখানো পুরো পাত্রটি পূরণ করতে থাকে। এই উদাহরণে, আপনি মানচিত্র নিয়ন্ত্রণগুলিকে অস্পষ্ট না করে মানচিত্রের ডান দিকে একটি মেনু ভাসিয়ে দিতে পারেন।

আপনার মানচিত্রে প্যাডিং যোগ করতে, একটি UIEdgeInsets অবজেক্ট তৈরি করুন এবং এটি GMSMapView . padding প্রোপার্টিতে পাস করুন।
সুইফট
// Insets are specified in this order: top, left, bottom, right let mapInsets = UIEdgeInsets(top: 100.0, left: 0.0, bottom: 0.0, right: 300.0) mapView.padding = mapInsets
অবজেক্টিভ-সি
// Insets are specified in this order: top, left, bottom, right UIEdgeInsets mapInsets = UIEdgeInsetsMake(100.0, 0.0, 0.0, 300.0); mapView.padding = mapInsets;
মানচিত্রের রঙের স্কিম
স্বাভাবিক এবং ভূখণ্ড ধরণের মানচিত্রের জন্য, আপনি মানচিত্রের রঙের স্কিমটি অন্ধকার, হালকা বা বর্তমান সিস্টেম সেটিংস ব্যবহার করতে সেট করতে পারেন। উদাহরণস্বরূপ, আপনি দিনের সময় বা ডিভাইসের অভ্যন্তরীণ বা বহিরঙ্গন ব্যবহারের উপর ভিত্তি করে মানচিত্রের রঙের স্কিমটি অন্ধকার বা হালকা করতে পারেন।
মানচিত্রের রঙের স্কিম সেট এবং আপডেট করতে GMSMapView overrideUserInterfaceStyle: ব্যবহার করুন।
সুইফট
let options = GMSMapViewOptions() // Map is init to use light mode by default. let mapView = GMSMapView(options: options) // Set map to use dark mode. mapView.overrideUserInterfaceStyle = .dark // Set map to use light mode. mapView.overrideUserInterfaceStyle = .light // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = .unspecified
অবজেক্টিভ-সি
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; // Map is init to always use light mode. GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options]; // Set map to use dark mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleDark; // Set map to use light mode. mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleLight; // Set map to use dark/light mode based on the value of traitCollection.userInterfaceStyle mapView.overrideUserInterfaceStyle = UIUserInterfaceStyleUnspecified;
আপনার মানচিত্রের জন্য কাস্টম হালকা শৈলী এবং অন্ধকার শৈলী তৈরি করতে, ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং ব্যবহার করুন।

