सीमाओं के लिए डेटा पर आधारित स्टाइलिंग का इस्तेमाल करने के लिए, आपको मैप आईडी बनाना होगा. इसके बाद, आपको मैप की नई स्टाइल बनानी होगी. साथ ही, ज़रूरी सीमा वाली फ़ीचर लेयर चुननी होंगी. इसके अलावा, आपको स्टाइल को अपने मैप आईडी से जोड़ना होगा.
मैप आईडी बनाना
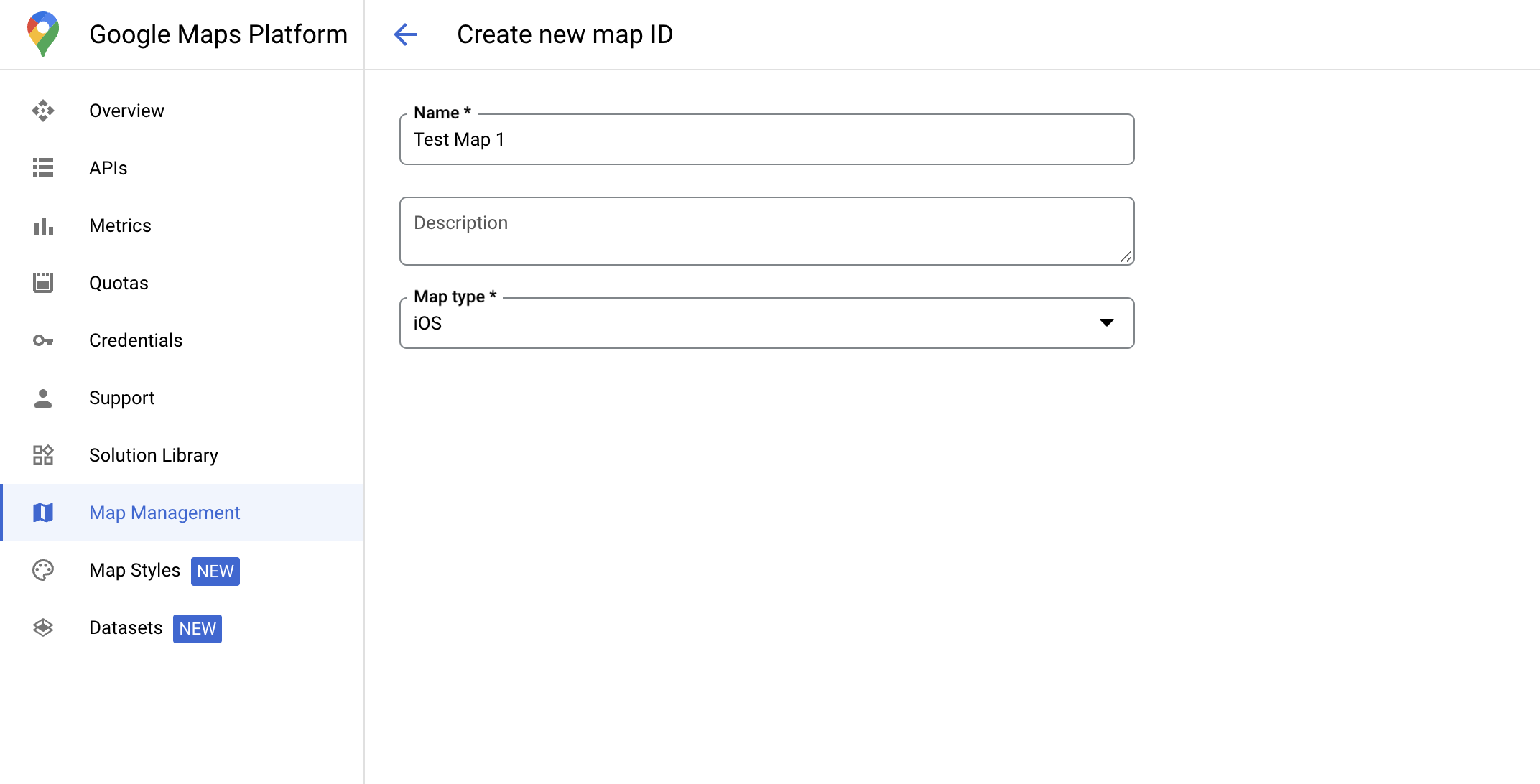
mapID एक यूनीक आइडेंटिफ़ायर होता है. यह Google Maps के किसी एक इंस्टेंस को दिखाता है. Google Cloud Console में, मैप आईडी बनाए जा सकते हैं. साथ ही, मैप आईडी से जुड़ी स्टाइल को कभी भी अपडेट किया जा सकता है.

मैप की नई स्टाइल बनाना
मैप की नई स्टाइल बनाने के लिए, मैप की स्टाइल मैनेज करना लेख में दिए गए निर्देशों का पालन करें. स्टाइल बनाने के बाद, उसे नए मैप आईडी से जोड़ें.
सुविधा लेयर चुनें
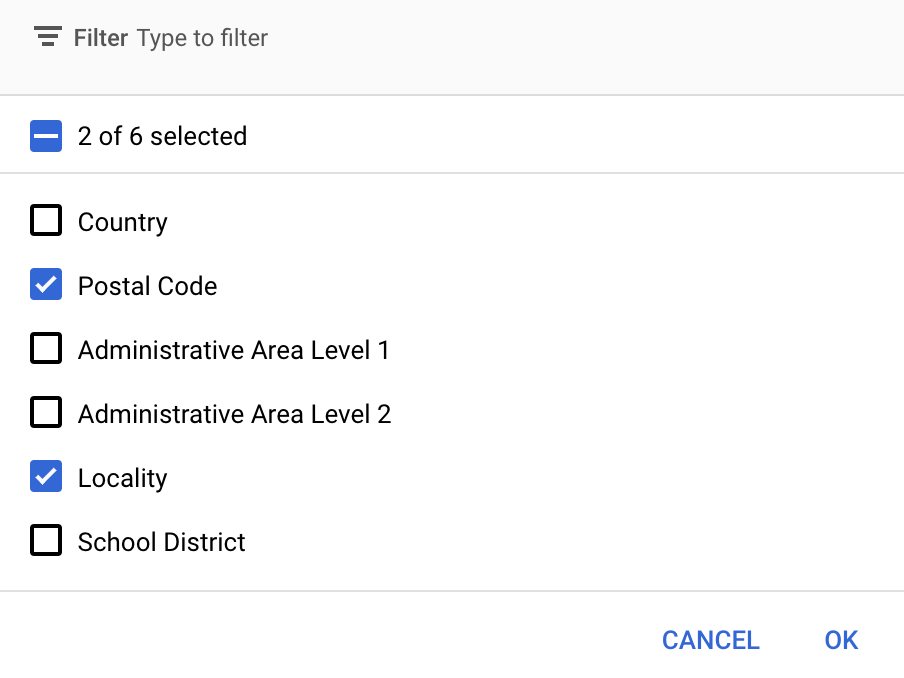
Google Cloud Console में, यह चुना जा सकता है कि कौनसी फ़ीचर लेयर दिखानी हैं. इस कुकी से यह तय होता है कि मैप पर किस तरह की सीमाएं दिखेंगी. जैसे, इलाके, राज्य वगैरह.
फ़ीचर लेयर मैनेज करना
Google Cloud Console में, मैप स्टाइल पेज पर जाएं
अगर कहा जाए, तो कोई प्रोजेक्ट चुनें.
मैप का कोई स्टाइल चुनें.
लेयर जोड़ने या हटाने के लिए, फ़ीचर लेयर ड्रॉप-डाउन पर क्लिक करें.
बदलावों को सेव करने के लिए, सेव करें पर क्लिक करें. इससे ये बदलाव आपके मैप पर दिखने लगेंगे.

मैप शुरू करने के लिए इस्तेमाल किए जाने वाले कोड को अपडेट करना
इस चरण के लिए, मैप आईडी को ऐसी स्टाइल से जोड़ना ज़रूरी है जिसमें एक या उससे ज़्यादा फ़ीचर लेयर चालू हों. यह पुष्टि करने के लिए कि Cloud Console में आपका मैप आईडी सही तरीके से सेट अप किया गया है, Maps Management में जाकर देखें कि इसे कैसे कॉन्फ़िगर किया गया है.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
मैप में फ़ीचर लेयर जोड़ना
अपने मैप पर किसी फ़ीचर लेयर का रेफ़रंस पाने के लिए, मैप के शुरू होने पर mapView.featureLayer(of:) को कॉल करें:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
मैप की सुविधाओं के बारे में जानकारी
सीमाओं के लिए डेटा के हिसाब से स्टाइल तय करने की सुविधा के लिए, कुछ ज़रूरी सुविधाएं चाहिए. ये सुविधाएं, Google Cloud Console में चालू की जाती हैं और मैप आईडी से जुड़ी होती हैं. मैप आईडी में बदलाव हो सकता है. इसलिए, किसी सुविधा (जैसे, डेटा के हिसाब से स्टाइल तय करना) को कॉल करने से पहले, GMSMapView पर mapView.mapCapabilities को कॉल करके यह पुष्टि की जा सकती है कि वह सुविधा उपलब्ध है या नहीं.
GMSViewDelegate की सदस्यता लेकर, मैप की सुविधाओं में हुए बदलावों का भी पता लगाया जा सकता है. इस उदाहरण में, डेटा-ड्रिवन स्टाइलिंग की ज़रूरी शर्तों की जांच करने के लिए, प्रोटोकॉल का इस्तेमाल करने का तरीका बताया गया है.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

