Per utilizzare lo stile basato sui dati per i confini, devi creare un ID mappa. Successivamente, devi creare un nuovo stile di mappa, selezionare i livelli delle funzionalità di confine necessari e associare lo stile all'ID mappa.
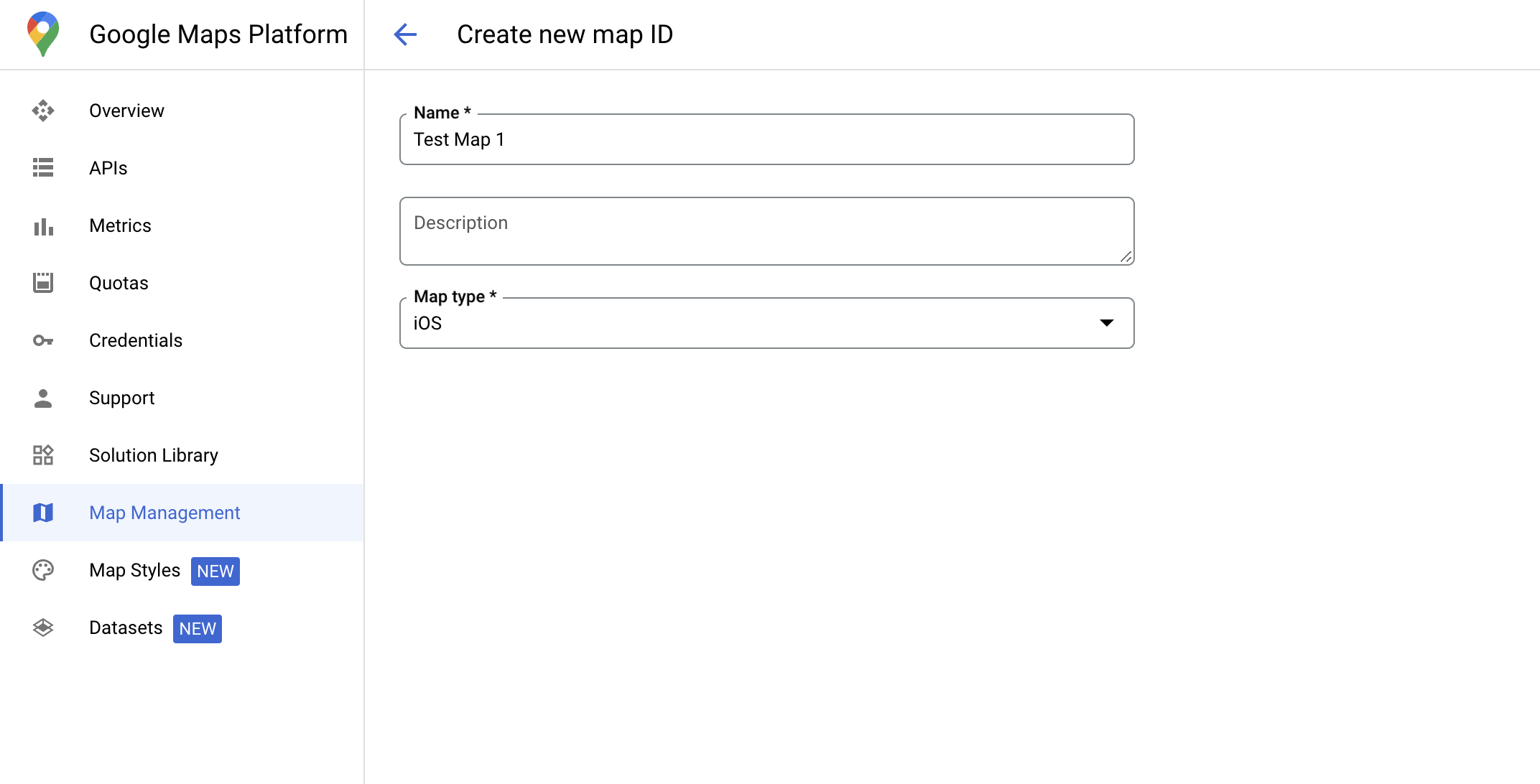
Creare un ID mappa
Un mapID è un identificatore univoco che rappresenta una singola istanza di una mappa Google. Puoi creare ID mappa e aggiornare uno stile associato a un ID mappa in qualsiasi momento nella console Google Cloud.

Crea un nuovo stile di mappa
Per creare un nuovo stile di mappa, segui le istruzioni riportate in Gestire gli stili di mappa. Al termine, associa lo stile all'ID mappa appena creato.
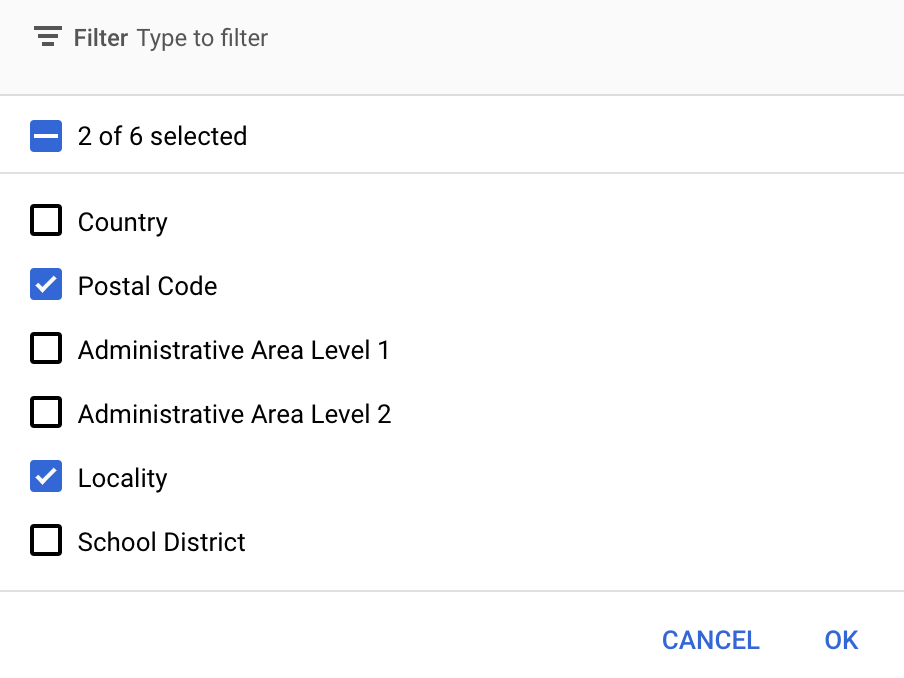
Seleziona i feature layer
Nella console Google Cloud puoi selezionare i feature layer da visualizzare. Questo determina i tipi di confini visualizzati sulla mappa (ad esempio località, stati e così via).
Gestire i feature layer
Nella console Google Cloud, vai alla pagina Stili di mappa.
Se richiesto, seleziona un progetto.
Seleziona uno stile di mappa.
Fai clic sul menu a discesa Feature layer per aggiungere o rimuovere livelli.
Fai clic su Salva per salvare le modifiche e renderle disponibili per le tue mappe.

Aggiorna il codice di inizializzazione della mappa
Questo passaggio richiede che un ID mappa sia associato a uno stile con uno o più layer di funzionalità attivati. Per verificare che l'ID mappa sia configurato correttamente nella console Cloud, controlla la configurazione in Gestione mappe.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Aggiungere feature layer a una mappa
Per ottenere un riferimento a un feature layer sulla mappa, chiama
mapView.featureLayer(of:)
quando la mappa viene inizializzata:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
Controllare le funzionalità della mappa
Gli stili basati sui dati per i confini richiedono funzionalità attivate nella
console Google Cloud e associate a un ID mappa. Poiché gli ID mappa sono soggetti a modifiche, puoi chiamare mapView.mapCapabilities su un GMSMapView per verificare se una determinata funzionalità (ad esempio lo stile basato sui dati) è disponibile prima di chiamarla.
Puoi anche rilevare le modifiche alle funzionalità delle mappe abbonandoti a
GMSViewDelegate. Questo esempio mostra come utilizzare il protocollo per verificare i requisiti di stile basati sui dati.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

