সীমানার জন্য ডেটা-চালিত স্টাইলিং ব্যবহার করতে আপনাকে একটি মানচিত্র আইডি তৈরি করতে হবে। এরপর, আপনাকে একটি নতুন মানচিত্র শৈলী তৈরি করতে হবে, প্রয়োজনীয় সীমানা বৈশিষ্ট্য স্তরগুলি নির্বাচন করতে হবে এবং শৈলীটিকে আপনার মানচিত্র আইডির সাথে সংযুক্ত করতে হবে।
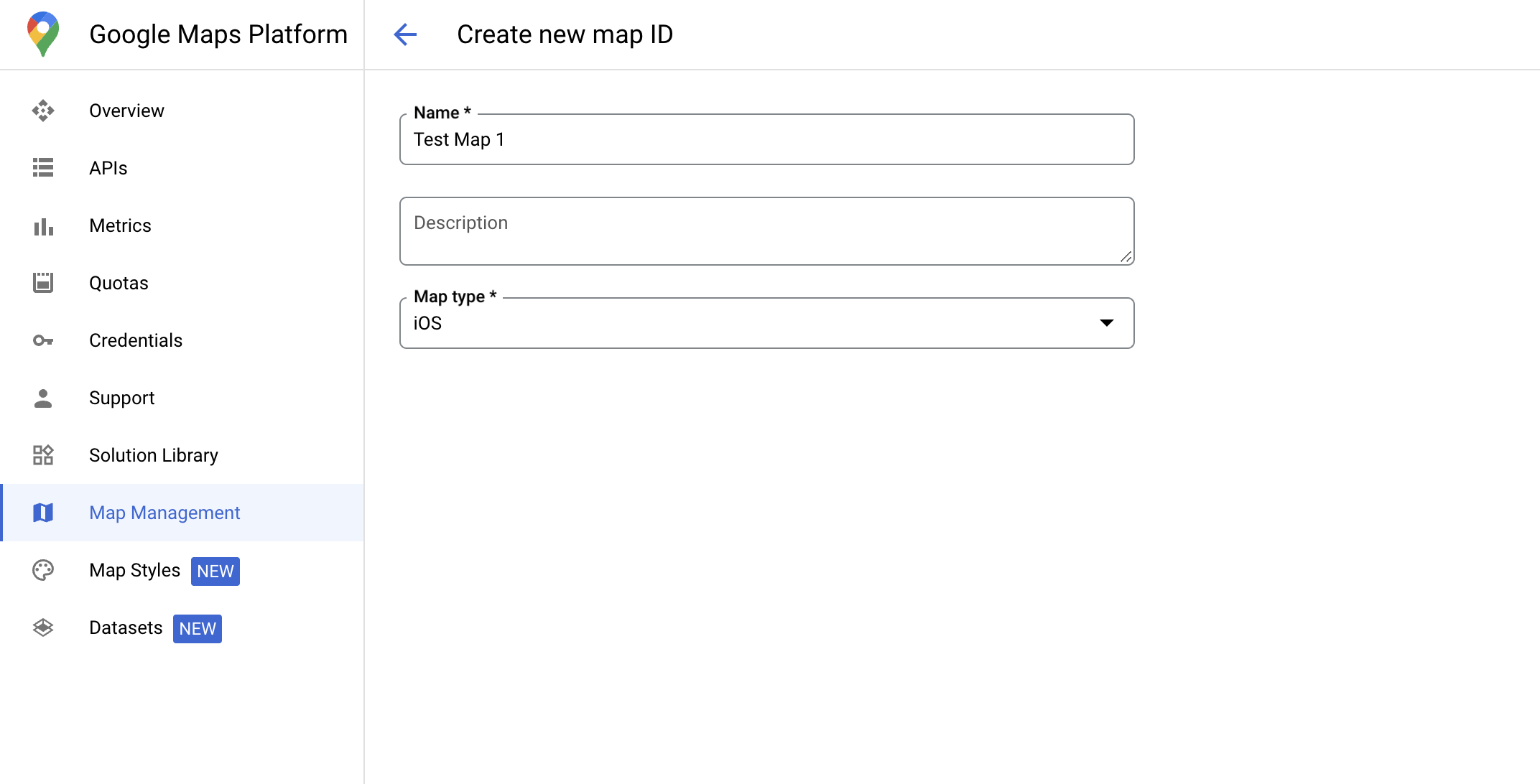
একটি মানচিত্র আইডি তৈরি করুন
ম্যাপআইডি হল একটি অনন্য শনাক্তকারী যা গুগল ম্যাপের একটিমাত্র উদাহরণকে উপস্থাপন করে। আপনি গুগল ক্লাউড কনসোলে যেকোনো সময় ম্যাপ আইডি তৈরি করতে এবং ম্যাপ আইডির সাথে সম্পর্কিত স্টাইল আপডেট করতে পারেন।

একটি নতুন মানচিত্র শৈলী তৈরি করুন
একটি নতুন মানচিত্র শৈলী তৈরি করতে, শৈলী তৈরি করতে "মানচিত্র শৈলী পরিচালনা করুন" বিভাগে নির্দেশাবলী অনুসরণ করুন। সম্পূর্ণ হয়ে গেলে, নতুন তৈরি মানচিত্র আইডির সাথে শৈলীটি সংযুক্ত করুন।
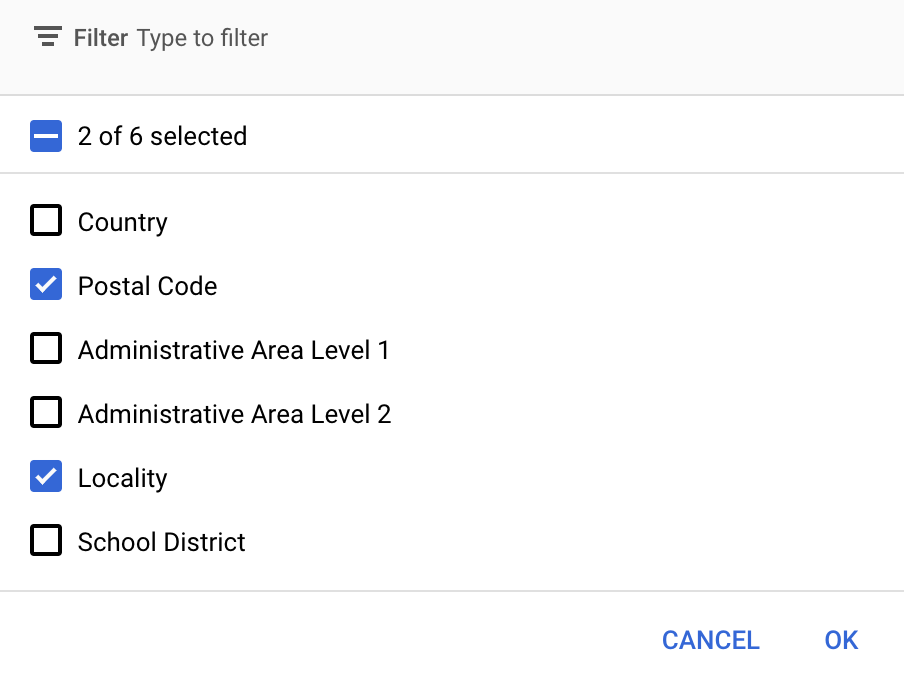
বৈশিষ্ট্য স্তর নির্বাচন করুন
গুগল ক্লাউড কনসোলে আপনি কোন বৈশিষ্ট্য স্তরগুলি প্রদর্শন করবেন তা নির্বাচন করতে পারেন। এটি মানচিত্রে কোন ধরণের সীমানা প্রদর্শিত হবে তা নির্ধারণ করে (উদাহরণস্বরূপ, এলাকা, রাজ্য ইত্যাদি)।
বৈশিষ্ট্য স্তরগুলি পরিচালনা করুন
গুগল ক্লাউড কনসোলে, ম্যাপ স্টাইল পৃষ্ঠায় যান।
অনুরোধ করা হলে একটি প্রকল্প নির্বাচন করুন।
একটি মানচিত্র শৈলী নির্বাচন করুন।
স্তর যোগ করতে বা অপসারণ করতে বৈশিষ্ট্য স্তর ড্রপ-ডাউনে ক্লিক করুন।
আপনার পরিবর্তনগুলি সংরক্ষণ করতে এবং সেগুলিকে আপনার মানচিত্রে উপলব্ধ করতে সংরক্ষণ করুন ক্লিক করুন।

আপনার মানচিত্রের প্রাথমিককরণ কোড আপডেট করুন
এই ধাপে একটি ম্যাপ আইডি এমন একটি স্টাইলের সাথে যুক্ত করতে হবে যেখানে এক বা একাধিক ফিচার লেয়ার সক্রিয় আছে। ক্লাউড কনসোলে আপনার ম্যাপ আইডি সঠিকভাবে সেট আপ করা হয়েছে কিনা তা যাচাই করতে, ম্যাপ ম্যানেজমেন্ট এর অধীনে এটি কীভাবে কনফিগার করা হয়েছে তা পর্যালোচনা করুন।
সুইফট
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
অবজেক্টিভ-সি
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
একটি মানচিত্রে বৈশিষ্ট্য স্তর যোগ করুন
আপনার মানচিত্রে একটি বৈশিষ্ট্য স্তরের রেফারেন্স পেতে, মানচিত্রটি শুরু হলে mapView.featureLayer(of:) এ কল করুন:
সুইফট
let layer = mapView.featureLayer(of: .locality)
অবজেক্টিভ-সি
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
মানচিত্রের ক্ষমতা পরীক্ষা করুন
সীমানার জন্য ডেটা-চালিত স্টাইলিংয়ের জন্য এমন ক্ষমতা প্রয়োজন যা Google ক্লাউড কনসোলে সক্ষম করা থাকে এবং একটি মানচিত্র আইডির সাথে যুক্ত থাকে। যেহেতু মানচিত্র আইডিগুলি পরিবর্তন সাপেক্ষে, আপনি একটি নির্দিষ্ট ক্ষমতা (যেমন ডেটা-চালিত স্টাইলিং) কল করার আগে উপলব্ধ কিনা তা যাচাই করতে GMSMapView এ mapView.mapCapabilities কল করতে পারেন।
আপনি GMSViewDelegate সাবস্ক্রাইব করে মানচিত্রের ক্ষমতার পরিবর্তনগুলি সনাক্ত করতে পারেন। এই উদাহরণটি দেখায় যে ডেটা-চালিত স্টাইলিং প্রয়োজনীয়তাগুলি পরীক্ষা করার জন্য প্রোটোকল কীভাবে ব্যবহার করতে হয়।
সুইফট
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
অবজেক্টিভ-সি
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

