Para usar el diseño basado en datos para los límites, debes crear un ID de mapa. A continuación, debes crear un nuevo diseño de mapa, seleccionar las capas de componentes de límite necesarias y asociar el diseño con tu ID de mapa.
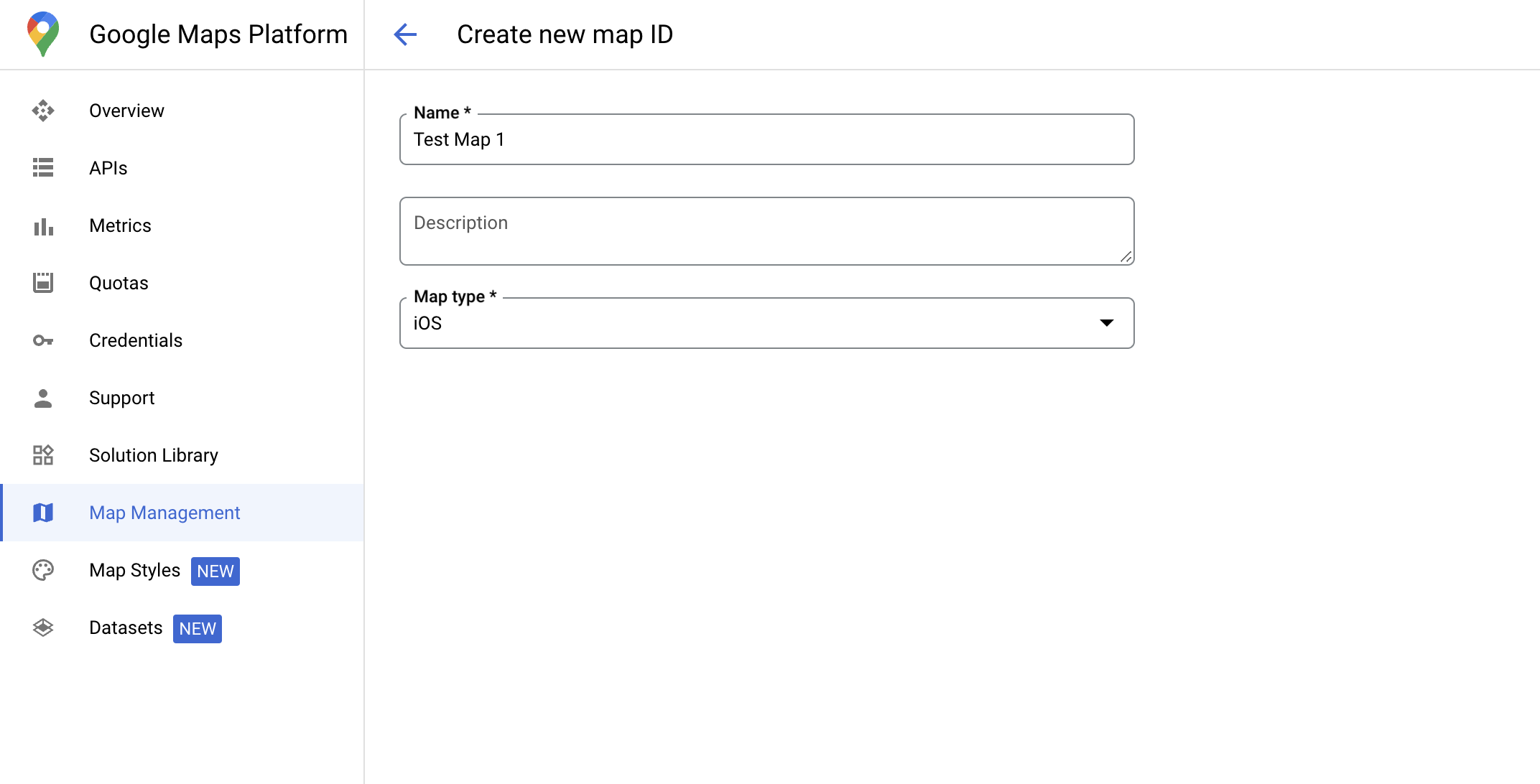
Crea un ID de mapa
Un mapID es un identificador único que representa una sola instancia de un mapa de Google. Puedes crear IDs de mapa y actualizar los estilos asociados con estos en cualquier momento en Google Cloud Console.

Crea un nuevo diseño de mapa
Para crear un nuevo diseño de mapa, sigue las instrucciones que se indican en Cómo administrar diseños de mapa. Una vez que se complete, asocia el diseño con el ID de mapa recién creado.
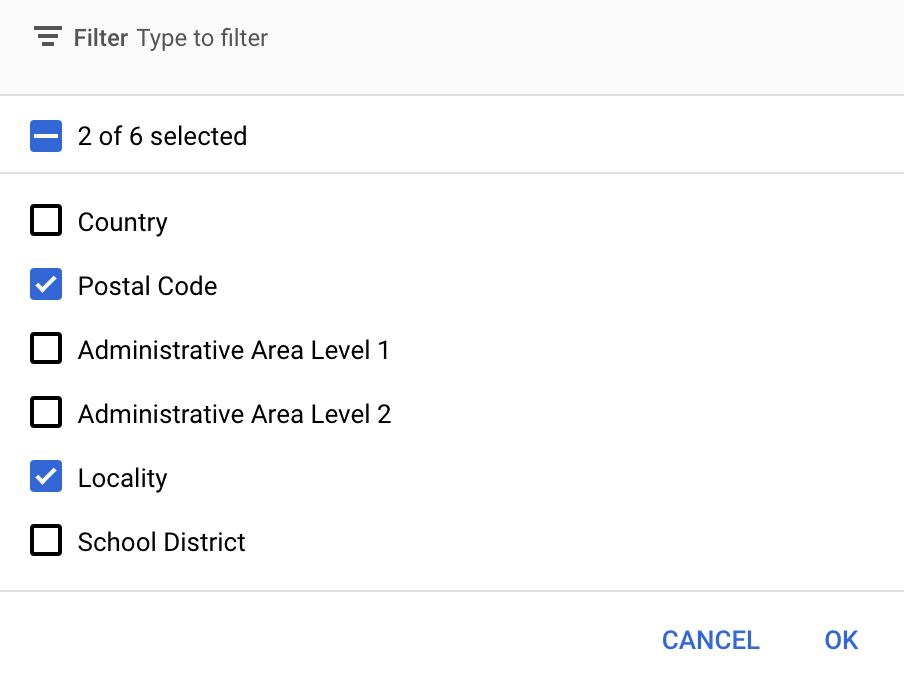
Selecciona capas de elementos
En la consola de Google Cloud, puedes seleccionar las capas de componentes que deseas mostrar. Esto determina qué tipos de límites aparecerán en el mapa (por ejemplo, localidades, estados, etcétera).
Administra capas de entidades
En la consola de Google Cloud, ve a la página Diseños de mapa.
Si se te solicita, selecciona un proyecto.
Selecciona un diseño de mapa.
Haz clic en el menú desplegable Capas de componentes para agregar o quitar capas.
Haz clic en Guardar para guardar los cambios y que estén disponibles en tus mapas.

Actualiza el código de inicialización del mapa
Este paso requiere que un ID de mapa esté asociado a un diseño con una o más capas de componentes habilitadas. Para verificar que tu ID de mapa esté configurado correctamente en la consola de Cloud, revisa cómo está configurado en Administración de mapas.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Agrega capas de elementos a un mapa
Para obtener una referencia a una capa de componentes del mapa, llama a mapView.featureLayer(of:) cuando se inicialice el mapa:
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
Verifica las funciones de un mapa
El diseño basado en datos aplicable a límites requiere capabilities que están habilitadas en la Consola de Google Cloud y asociadas a un ID de mapa. Dado que los IDs de mapa están sujetos a cambios, puedes llamar a mapView.mapCapabilities en un GMSMapView para verificar si una función determinada (por ejemplo, el diseño basado en datos) está disponible antes de llamarla.
También puedes detectar cambios en las capacidades del mapa si te suscribes a GMSViewDelegate. En este ejemplo, se muestra cómo usar el protocolo para verificar los requisitos de diseño basado en datos.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
