若要使用边界的数据驱动型样式,您必须创建一个地图 ID。接下来,您必须创建一个新的地图样式,选择所需的边界地图项图层,然后将该样式与您的地图 ID 相关联。
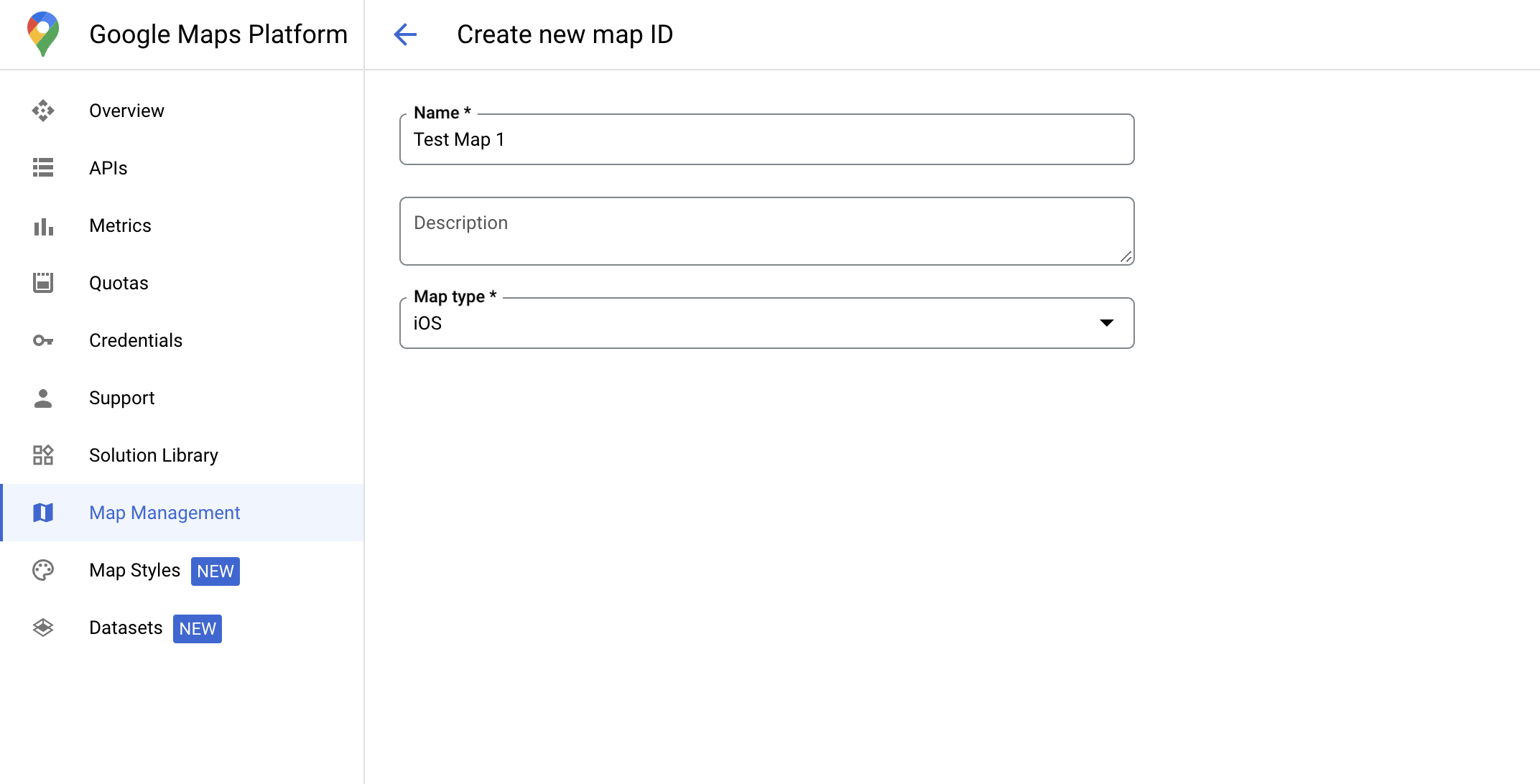
创建地图 ID
mapID 是表示单个 Google 地图实例的唯一标识符。您可以随时在 Google Cloud 控制台中创建地图 ID 并更新与地图 ID 关联的样式。

创建新的地图样式
如需创建新的地图样式,请按照管理地图样式中的说明创建样式。完成后,将样式与新创建的地图 ID 相关联。
选择地图项图层
在 Google Cloud 控制台中,您可以选择要显示的地图项图层,从而确定地图上显示的边界种类,例如市行政区、州/省/自治区/直辖市等。
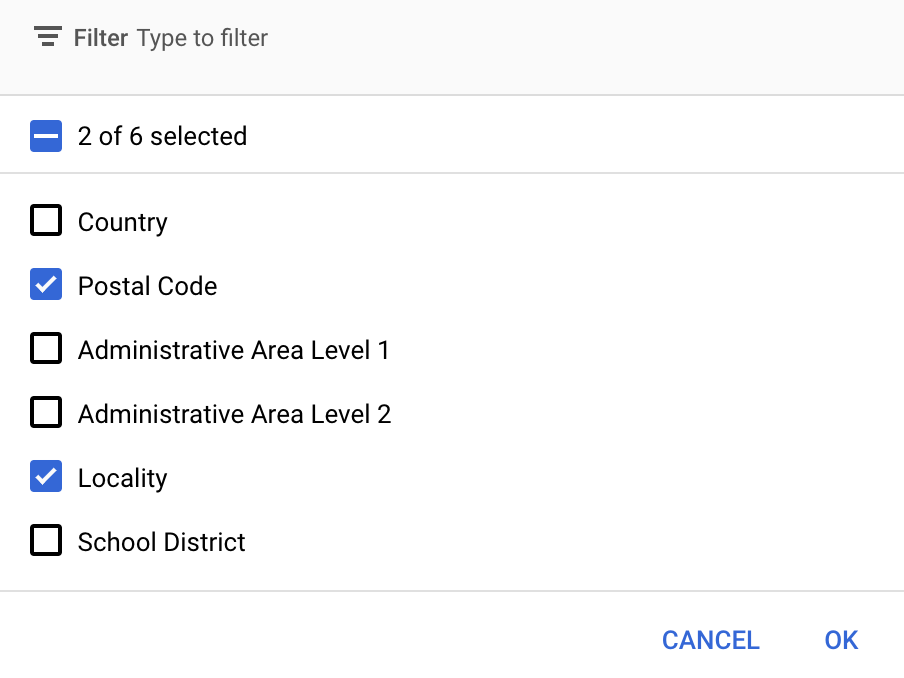
管理地图项图层
在 Google Cloud 控制台中,前往“地图样式”页面
根据系统提示选择一个项目。
选择地图样式。
点击地图项图层下拉菜单,添加或移除图层。
点击保存,从而保存您所做的更改并使其可在地图中使用。

更新地图初始化代码
此步骤要求地图 ID 与已启用一个或多个地图项图层的样式相关联。如需验证您的地图 ID 是否已在 Cloud 控制台中正确设置,请查看地图管理下的配置。
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
向地图添加地图项图层
如需获取对地图上的地图项图层的引用,请在地图初始化时调用 mapView.featureLayer(of:):
Swift
let layer = mapView.featureLayer(of: .locality)
Objective-C
GMSFeatureLayer*layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality];
检查地图功能
边界的数据驱动型样式需要用到已在 Google Cloud 控制台中启用并与地图 ID 相关联的功能。由于地图 ID 可能会发生变化,因此您可以对 GMSMapView 调用 mapView.mapCapabilities 来验证某个功能(如数据驱动型样式)是否可用,然后再调用该功能。
您还可以通过订阅 GMSViewDelegate 来检测地图功能的变化。此示例展示了如何使用协议来检查数据驱动型样式要求。
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
