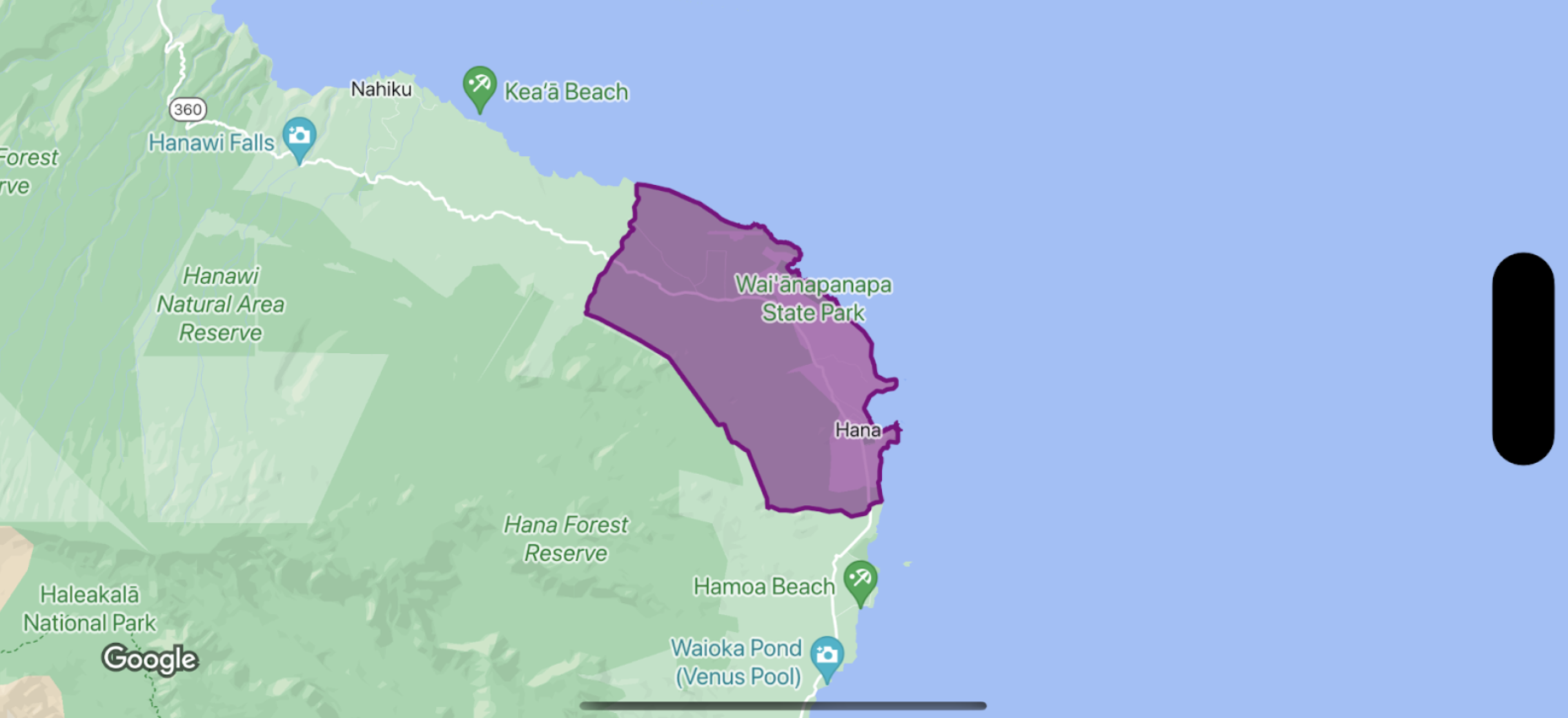
若要为边界多边形设置填充和描边样式,可以使用接受 GMSPlaceFeature 并返回 GMSFeatureStyle 的样式设置闭包来定义样式属性。然后将样式属性设置为包含样式设置逻辑的样式设置闭包。

Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 20.773, longitude: -156.01, zoom: 12)) let layer = mapView.featureLayer(of: .locality) // Define a style with purple let style = FeatureStyle(fill: .purple.withAlphaComponent(0.5), stroke: .purple, strokeWidth: 3.0) // Apply the style to a single boundary. layer.style = { ($0.placeID == "ChIJ0zQtYiWsVHkRk8lRoB1RNPo"/* Hana, HI */) ? style : nil }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 20.773 longitude: -156.01 zoom:12]]; GMSFeatureLayer<GMSPlaceFeature *> *layer = [mapView featureLayerOfFeatureType:GMSFeatureTypeLocality]; // Define a style with purple fill and border. GMSFeatureStyle *style = [GMSFeatureStyle styleWithFillColor:[[UIColor purpleColor] colorWithAlphaComponent:0.5] strokeColor:[UIColor purpleColor] strokeWidth:3.0]; // Apply the style to a single boundary. layer.style = ^(GMSPlaceFeature *feature) { return [feature.placeID isEqual:@"ChIJ0zQtYiWsVHkRk8lRoB1RNPo"/* Hana, HI */] ? style : nil; };

