Esta página mostra como adicionar um conjunto de dados a um mapa e aplicar um estilo.

Pré-requisitos
Antes de continuar, você precisa ter um ID do mapa, um estilo de mapa e um ID do conjunto de dados.
Associar um ID do conjunto de dados a um estilo de mapa
Para estilizar os elementos de um conjunto de dados, aplique uma função de estilo à camada de elementos do conjunto de dados de um mapa. A camada de recursos do conjunto de dados é criada quando você associa um conjunto de dados a um estilo de mapa.
Siga estas etapas para associar seu conjunto de dados com o estilo de mapa que você está usando:
- No console do Google Cloud, acesse a página Conjuntos de dados.
- Clique no nome do conjunto de dados. A página Detalhes do conjunto de dados vai aparecer.
- Clique na guia Visualização.
- Na seção Estilos de mapa associados, clique em ADICIONAR ESTILO DE MAPA.

- Clique nas caixas de seleção dos estilos de mapa que serão associados e clique em SALVAR.
Aplicar estilos ao conjunto de dados
Para estilizar um elemento da camada do conjunto de dados, use um fechamento de estilo que aceite um
GMSDatasetFeature e retorne um GMSFeatureStyle para definir atributos de
estilo. Em seguida, defina a propriedade de estilo como um fechamento de estilo, que contém
a lógica de estilo.
O fechamento de estilização precisa ser determinista e retornar resultados consistentes quando aplicado. Se alguma especificação de estilo de um recurso for alterada, o estilo precisará ser aplicado novamente.
Definir raio de traço, preenchimento e ponto
Ao estilizar um recurso na função de fábrica de estilos, é possível definir:
Cor e opacidade do traço da borda, conforme definido pela classe
UIColor. O valor padrão é transparente (UIColor.clearColor).Largura do traço da borda em pixels da tela. O valor padrão é 2.
Cor de preenchimento e opacidade, conforme definido pela classe
UIColor. O valor padrão é transparente (UIColor.clearColor).Raio do ponto de um recurso de ponto entre 0 e 128 pixels.
Usar regras de estilo simples
A maneira mais simples de definir o estilo dos recursos é definir atributos de estilo constantes, como cor, opacidade e largura da linha. Aplique opções de estilo diretamente a uma camada de elementos do conjunto de dados ou use com um estilo personalizado.
Swift
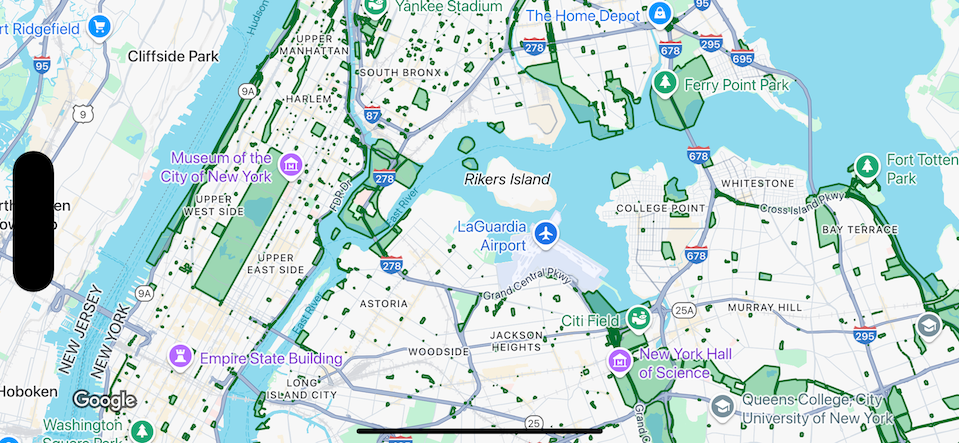
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = { feature in let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.1) style.strokeColor = .green style.strokeWidth = 2.0 return style }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = ^(GMSDatasetFeature *feature) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.1]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; };
Usar regras de estilo declarativas
É possível definir regras de estilo de modo declarativo com base em um atributo do recurso e aplicá-las a todo o conjunto de dados. Você pode retornar nil da função de estilo de elemento, por exemplo, se quiser que um subconjunto de elementos permaneça invisível.
Por exemplo, use GMSDatasetFeature.datasetAttributes para retornar o valor de um atributo de conjunto de dados para um recurso. Em seguida, personalize o estilo do recurso com base nos atributos dele.
Este exemplo determina o valor do atributo "highlightColor" de cada atributo de um conjunto de dados para controlar o estilo:
Swift
layer.style = { feature in var attributeColor: String = feature.datasetAttributes["highlightColor"] // Conditionalize styling based on the value of the "highlightColor" attribute. ... }
Objective-C
// Apply the style to a single dataset feature. layer.style = ^(GMSDatasetFeature *feature) { NSString *attributeColor = feature.datasetAttributes[@"highlightColor"]; // Conditionalize styling based on the value of the "highlightColor" attribute. ... };
Remover o estilo de uma camada
Para remover o estilo de uma camada, defina style como null:
Swift
layer.style = nil
Objective-C
layer.style = nil;
Você também pode retornar nil da função de estilo de
elemento, por exemplo, se quiser que um subconjunto de elementos permaneça invisível.

