توضّح لك هذه الصفحة كيفية إضافة مجموعة بيانات إلى خريطة وتطبيق أنماط عليها.

المتطلبات الأساسية
قبل المتابعة، يجب أن يكون لديك معرّف خريطة ونمط خريطة ومعرّف مجموعة بيانات.
ربط معرّف مجموعة بيانات بنمط خريطة
لتصميم عناصر مجموعة بيانات، عليك تطبيق دالة تصميم على طبقة عناصر مجموعة البيانات في الخريطة. يتم إنشاء طبقة معالم مجموعة البيانات عند ربط مجموعة بيانات بنمط خريطة.
اتّبِع الخطوات التالية لربط مجموعة البيانات بنمط الخريطة الذي تستخدمه:
- في وحدة تحكّم Google Cloud، انتقِل إلى صفحة مجموعات البيانات.
- انقر على اسم مجموعة البيانات. تظهر صفحة تفاصيل مجموعة البيانات.
- انقر على علامة التبويب معاينة.
- في قسم أنماط الخرائط المرتبطة، انقر على
إضافة نمط خريطة.

- ضَع علامة في مربّعات الاختيار بجانب أنماط الخرائط التي تريد ربطها، ثم انقر على حفظ.
تطبيق الأنماط على مجموعة البيانات
لتصميم عنصر من طبقة مجموعة البيانات، استخدِم إغلاقًا للتصميم يقبل GMSDatasetFeature ويعرض GMSFeatureStyle لتحديد سمات التصميم. بعد ذلك، اضبط سمة النمط على دالة إغلاق خاصة بالنمط تحتوي على منطق التنسيق.
يجب أن تكون عملية إغلاق التنسيق حتمية وأن تعرض نتائج متسقة عند تطبيقها. في حال تغيير أي مواصفات تصميم لأي ميزة، يجب تطبيق التصميم مرة أخرى.
ضبط سمك الخط وملء الشكل ونصف قطر النقطة
عند تصميم عنصر في دالة إنشاء الأنماط، يمكنك ضبط ما يلي:
لون الخط ودرجة تعتيمه للحدود كما هو محدّد بواسطة الفئة
UIColorالقيمة التلقائية هي "شفاف" (UIColor.clearColor).عرض الحد بوحدات البكسل على الشاشة والقيمة الافتراضية هي 2.
لون التعبئة ودرجة التعتيم كما هو محدّد في الفئة
UIColorالقيمة التلقائية هي شفافة (UIColor.clearColor).نصف قطر النقطة لعنصر نقطي بين 0 و128 بكسل
استخدام قواعد نمط بسيطة
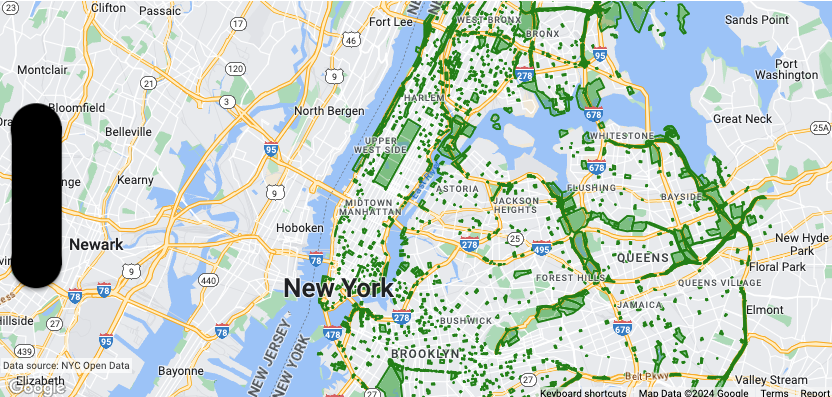
أبسط طريقة لتصميم العناصر هي تحديد سمات تصميم ثابتة، مثل اللون ودرجة التعتيم وعرض الخط. تطبيق خيارات نمط الميزة مباشرةً على طبقة ميزات مجموعة البيانات أو استخدامها مع التنسيق المخصّص
Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = { feature in let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.1) style.strokeColor = .green style.strokeWidth = 2.0 return style }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a style with green fill and stroke. // Apply the style to all features in the dataset. layer.style = ^(GMSDatasetFeature *feature) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.1]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; };
استخدام قواعد الأنماط التعريفية
يمكنك ضبط قواعد الأنماط بشكل تعريفي استنادًا إلى سمة العنصر، وتطبيقها على مجموعة البيانات بأكملها. يمكنك عرض nil من دالة نمط العنصر، مثلاً إذا أردت أن تظل مجموعة فرعية من العناصر غير مرئية.
على سبيل المثال، استخدِم
GMSDatasetFeature.datasetAttributes
لعرض قيمة سمة مجموعة البيانات الخاصة بعنصر. يمكنك بعد ذلك تخصيص نمط الميزة استنادًا إلى سماتها.
يحدّد هذا المثال قيمة السمة "highlightColor" لكل ميزة في مجموعة البيانات للتحكّم في التصميم:
Swift
layer.style = { feature in var attributeColor: String = feature.datasetAttributes["highlightColor"] // Conditionalize styling based on the value of the "highlightColor" attribute. ... }
Objective-C
// Apply the style to a single dataset feature. layer.style = ^(GMSDatasetFeature *feature) { NSString *attributeColor = feature.datasetAttributes[@"highlightColor"]; // Conditionalize styling based on the value of the "highlightColor" attribute. ... };
إزالة الأنماط من طبقة
لإزالة التنسيق من طبقة، اضبط style على null:
Swift
layer.style = nil
Objective-C
layer.style = nil;
يمكنك أيضًا عرض nil من دالة نمط العنصر، مثلاً إذا أردت أن تظل مجموعة فرعية من العناصر غير مرئية.

