데이터 세트를 위한 데이터 기반 스타일 지정으로 설정하려면 다음 단계를 따르세요.
API 키 가져오기 및 API 사용 설정
데이터 세트를 위해 데이터 기반 스타일 지정을 사용하려면 결제 계정이 있는 Cloud 프로젝트가 있어야 하고 iOS용 Maps SDK와 Maps Datasets API가 모두 사용 설정되어 있어야 합니다. 자세한 내용은 다음을 참고하세요.
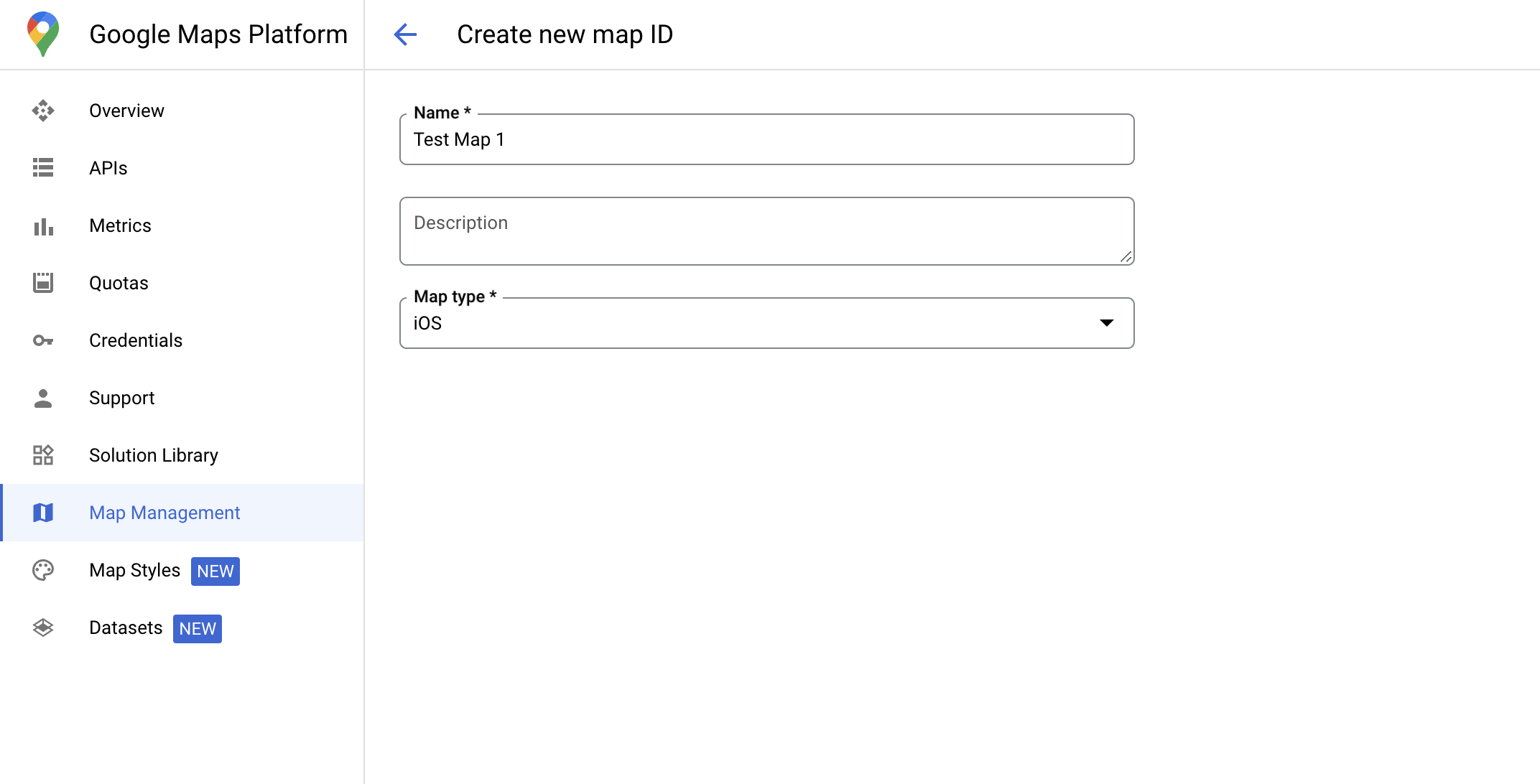
지도 ID 만들기
지도 ID는 Google 지도 사양을 나타내는 고유 식별자입니다. Google Cloud 콘솔에서 언제든지 지도 ID를 만들고 지도 ID와 연결된 스타일을 업데이트할 수 있습니다.

새 지도 스타일 만들기
새 지도 스타일을 만들려면 지도 스타일 만들기 및 사용의 안내에 따라 스타일을 만드세요. 완료되면 새로 만든 지도 ID와 스타일을 연결합니다.
지도 초기화 코드 업데이트
이 단계에서는 하나 이상의 지형지물 레이어가 사용 설정된 스타일과 연결된 지도 ID가 필요합니다. Cloud 콘솔에서 지도 ID가 올바르게 설정되었는지 확인하려면 지도 관리에서 구성된 방식을 검토하세요.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
지도 기능 확인
데이터 세트를 위한 데이터 기반 스타일 지정에는 Google Cloud 콘솔에서 사용 설정되고 지도 ID와 연결된 기능이 필요합니다. 지도 ID는 변경될 수 있으므로 GMSMapView에서 mapView.mapCapabilities를 호출하여 특정 기능 (예: 데이터 기반 스타일 지정)을 호출하기 전에 사용할 수 있는지 확인할 수 있습니다.
GMSViewDelegate을 구독하여 지도 기능의 변경사항을 감지할 수도 있습니다.
이 예에서는 프로토콜을 사용하여 데이터 기반 스타일 지정 요구사항을 확인하는 방법을 보여줍니다.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end

