Aby skonfigurować styl oparty na danych w przypadku zbiorów danych, wykonaj te czynności.
Uzyskiwanie klucza interfejsu API i włączanie interfejsów API
Zanim zaczniesz używać stylu opartego na danych w przypadku zbiorów danych, musisz mieć: projekt w Google Cloud z kontem rozliczeniowym oraz włączone pakiety SDK Map Google na iOS i interfejs API zbiorów danych Map Google. Więcej informacji znajdziesz w tych artykułach:
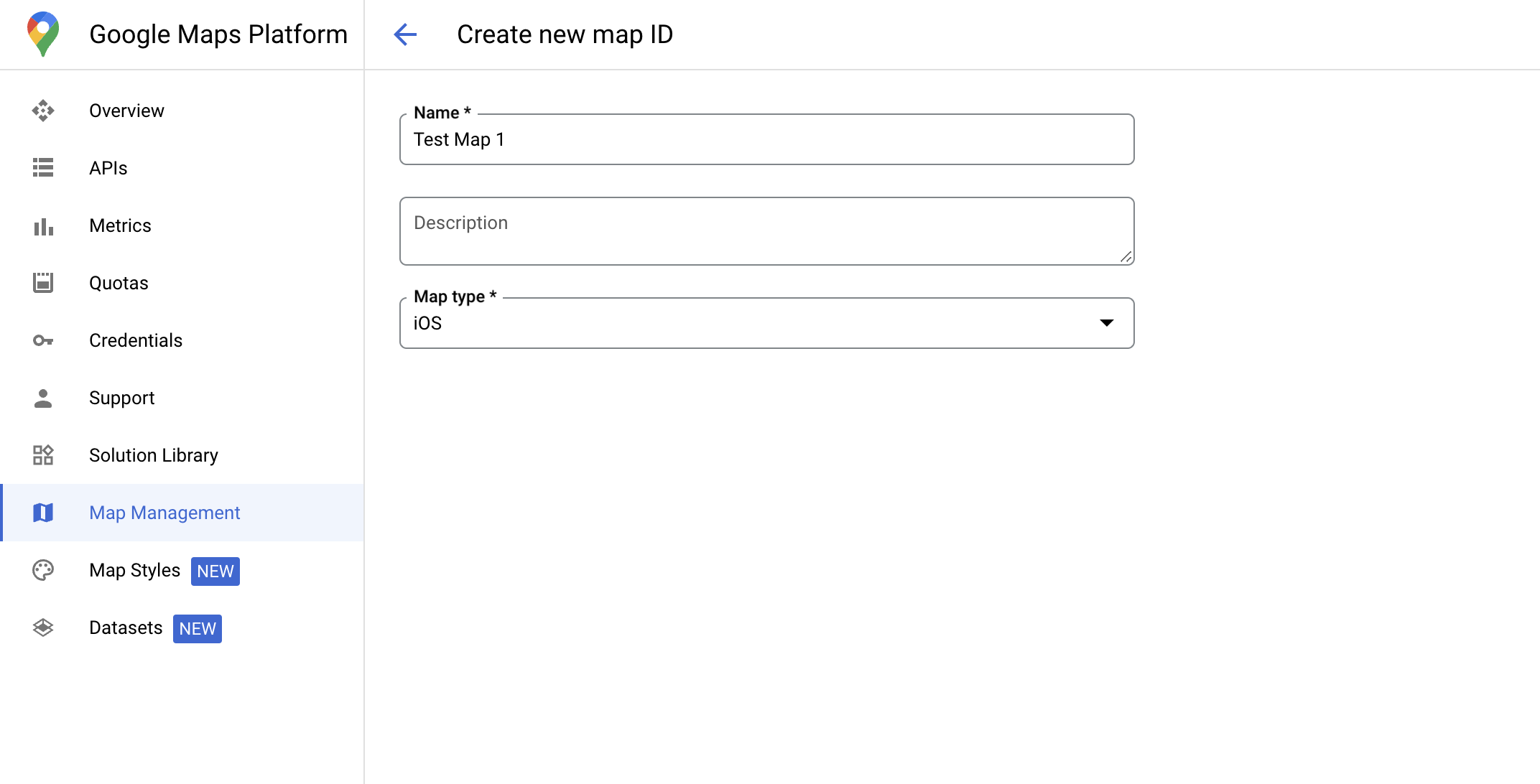
Tworzenie identyfikatora mapy
Identyfikator mapy to niepowtarzalny identyfikator, który reprezentuje specyfikację Mapy Google. Identyfikatory map możesz tworzyć i aktualizować styl powiązany z identyfikatorem mapy w dowolnym momencie w konsoli Google Cloud.

Tworzenie nowego stylu mapy
Aby utworzyć nowy styl mapy, postępuj zgodnie z instrukcjami w artykule Tworzenie i używanie stylów mapy. Po zakończeniu powiąż styl z nowo utworzonym identyfikatorem mapy.
Aktualizowanie kodu inicjowania mapy
Ten krok wymaga powiązania identyfikatora mapy ze stylem, w którym włączono co najmniej jedną warstwę funkcji. Aby sprawdzić, czy identyfikator mapy jest prawidłowo skonfigurowany w konsoli Cloud, sprawdź jego konfigurację w sekcji Zarządzanie mapami.
Swift
// A map ID using a style with one or more feature layers enabled let mapID = GMSMapID(identifier: "YOUR_MAP_ID") let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7))
Objective-C
// A map ID using a style with one or more feature layers enabled GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]];
Sprawdzanie możliwości mapy
Styl oparty na danych w przypadku zbiorów danych wymaga funkcji, które są włączane w konsoli Google Cloud i powiązane z identyfikatorem mapy. Identyfikatory map mogą ulec zmianie, dlatego przed wywołaniem określonej funkcji (np. stylu opartego na danych) możesz wywołać metodę mapView.mapCapabilities na obiekcie GMSMapView, aby sprawdzić, czy jest ona dostępna.
Zmiany w funkcjach mapy możesz też wykrywać, subskrybując GMSViewDelegate.
Ten przykład pokazuje, jak za pomocą protokołu sprawdzić wymagania dotyczące stylów opartych na danych.
Swift
class SampleViewController: UIViewController { private lazy var mapView: GMSMapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40, longitude: -80, zoom: 7)) override func loadView() { self.view = mapView mapView.delegate = self } } extension SampleViewController: GMSMapViewDelegate { func mapView(_ mapView: GMSMapView, didChange mapCapabilities: GMSMapCapabilityFlags) { if (!mapCapabilities.contains(.dataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } }
Objective-C
@interface SampleViewController: UIViewController <GMSMapViewDelegate> @end @implementation SampleViewController - (void)loadView { GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude:40 longitude:-80 zoom:7]]; mapView.delegete = self; self.view = mapView; } - (void)mapView:(GMSMapView *)mapView didChangeMapCapabilities:(GMSMapCapabilityFlags)mapCapabilities { if (!(mapCapabilities & GMSMapCapabilityFlagsDataDrivenStyling)) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } } @end
