Cette page explique comment accéder programmatiquement à un ensemble de données et styliser ses éléments géographiques. Elle présente également des exemples de styles d'éléments géographiques de données basés sur des géométries de types point, polygone et polyligne.
Le style basé sur les données pour les ensembles de données affiche les éléments géographiques des données en fonction des coordonnées de latitude et de longitude qui sont fournies dans le fichier de données géospatiales utilisé pour créer l'ensemble de données.
Exemple de stylisation de données de point
Cet exemple présente une approche permettant de styliser des éléments géographiques sur la base d'une géométrie de type point.

À propos de l'ensemble de données
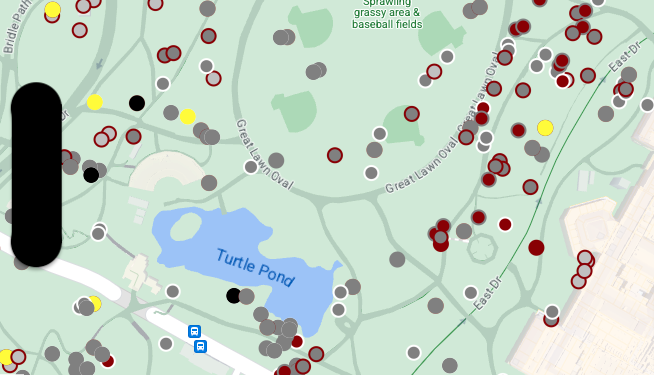
L'ensemble de données utilisé dans cet exemple est le résultat d'une enquête de 2018 sur les écureuils menée à Central Park, à New York.
Dans l'extrait suivant du fichier de données CSV, nous constatons que les colonnes x et y sont utilisées pour la géographie. Une colonne LatLng est incluse, mais elle n'est pas utilisée dans cet exemple, car les ensembles de données n'acceptent le format WKT que si la colonne est nommée WKT. Pour en savoir plus sur les formats acceptés pour les zones, consultez Exigences concernant les fichiers CSV.
L'ensemble de données de recensement des écureuils contient une grande variété de points de données différents liés à la couleur de fourrure observée et au comportement des écureuils (pensez à faire défiler l'écran horizontalement pour tout afficher).
| X | Y | ID unique écureuil | Hectare | Moment de la journée | Date | Nombre d'écureuils par hectare | Âge | Couleur principale fourrure | Couleur secondaire fourrure | Combinaison couleurs principale et secondaire | Notes de couleur | Lieu | Mesure de l'observateur au-dessus du sol | Lieu précis | Court | Chasse | Grimpe | Mange | Cherche de la nourriture | Autres activités | Kuks | Quaas | Gémissements | Mouvements de queue | Tressaillements de queue | Approches | Indifférent | Fuites | Autres interactions | LatLng |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| -73.9561344937861 | 40.7940823884086 | 37F-PM-1014-03 | 37F | Après-midi | 10142018 | 3 | + | faux | faux | faux | faux | faux | faux | faux | faux | faux | faux | faux | faux | faux | POINT (-73.9561344937861 40.7940823884086) | |||||||||
| -73.9688574691102 | 40.7837825208444 | 21B-AM-1019-04 | 21B | Matin | 10192018 | 4 | + | faux | faux | faux | faux | faux | faux | faux | faux | faux | faux | faux | faux | faux | POINT (-73.9688574691102 40.7837825208444) | |||||||||
| -73.9742811484852 | 40.775533619083 | 11B-PM-1014-08 | 11B | Après-midi | 10142018 | 8 | Gris | Gris+ | Au-dessus du sol | 10 | faux | vrai | faux | faux | faux | faux | faux | faux | faux | faux | faux | faux | faux | POINT (-73.97428114848522 40.775533619083) | ||||||
| -73.9596413903948 | 40.7903128889029 | 32E-PM-1017-14 | 32E | Après-midi | 10172018 | 14 | Adulte | Gris | Gris+ | Pas de couleur principale sélectionnée. Gris sélectionné comme couleur secondaire. Ajustement des couleurs effectué. | faux | faux | faux | vrai | vrai | faux | faux | faux | faux | faux | faux | faux | vrai | POINT (-73.9596413903948 40.7903128889029) | ||||||
| -73.9702676472613 | 40.7762126854894 | 13E-AM-1017-05 | 13E | Matin | 10172018 | 5 | Adulte | Gris | Cannelle | Gris+Cannelle | Au-dessus du sol | Sur une souche d'arbre | faux | faux | faux | faux | vrai | faux | faux | faux | faux | faux | faux | faux | faux | POINT (-73.9702676472613 40.7762126854894) | ||||
| -73.9683613516225 | 40.7725908847499 | 11H-AM-1010-03 | 11H | Matin | 10102018 | 3 | Adulte | Cannelle | Blanc | Cannelle+Blanc | faux | faux | faux | faux | vrai | faux | faux | faux | faux | vrai | faux | vrai | faux | POINT (-73.9683613516225 40.7725908847499) | ||||||
| -73.9541201789795 | 40.7931811701082 | 36H-AM-1010-02 | 36H | Matin | 10102018 | 2 | Adulte | Gris | Gris+ | Juste en dehors de l'hectare | Au sol | FAUX | faux | faux | faux | faux | vrai | faux | faux | faux | faux | faux | faux | faux | faux | POINT (-73.9541201789795 40.7931811701082) |
Styliser les éléments géographiques des données de point
Le code de cet exemple adopte une approche qui consiste à styliser la couleur de remplissage et la couleur du trait de chaque point en fonction de l'attribut CombinationofPrimaryandHighlightColor, qui combine les couleurs de fourrure principale et secondaire de chaque écureuil.
Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a point style with fill and radius. // Apply the style to the datasets features. layer.style = { feature in switch(feature.datasetAttributes["CombinationofPrimaryandHighlightColor"]){ case "Black+" : let style = MutableFeatureStyle() style.fillColor = .black; style.pointRadius = 8; return style case "Cinnamon+" : let style = MutableFeatureStyle() style.fillColor = UIColor(red: 139/255, green: 0, blue: 0, alpha: 1); style.pointRadius = 8; return style ... default : let style = MutableFeatureStyle() style.fillColor = .yellow; style.pointRadius = 8; return style } }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a point style with fill and radius. // Apply the style to the datasets features. layer.style = ^(GMSDatasetFeature *feature) { NSString *attrib = feature.datasetAttributes[@"CombinationofPrimaryandHighlightColor"]; if ([attrib isEqualToString:@"Black+"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [UIColor blackColor]; style.pointRadius = 8; return style; } else if([attrib isEqualToString:@"Cinnamon+"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [UIColor colorWithRed:139.0f/255.0f green:0.0f blue:0.0f alpha:1.0f]; style.pointRadius = 8; return style; } ... else { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [UIColor yellowColor]; style.pointRadius = 8; return style; } };
Exemple de stylisation de données de polygone
Cet exemple présente une approche permettant de styliser des éléments géographiques sur la base d'une géométrie de type polygone.

À propos de l'ensemble de données
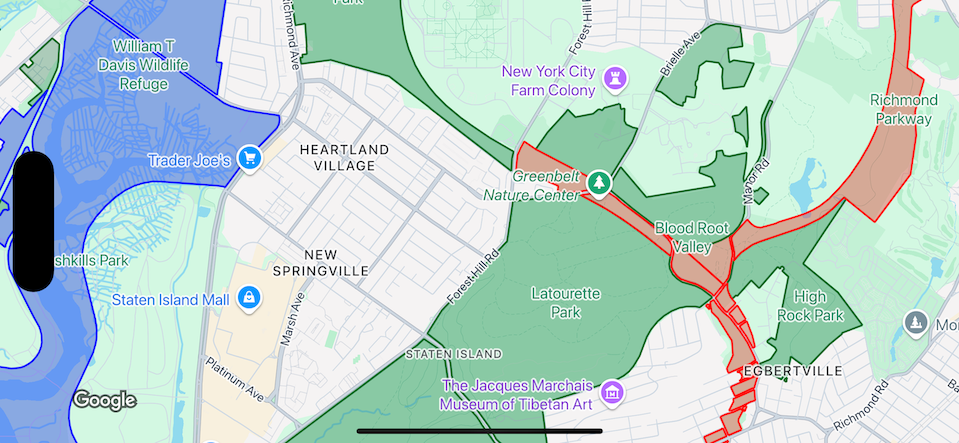
L'ensemble de données utilisé dans cet exemple décrit des parcs à New York. L'extrait suivant du fichier GeoJSON de l'ensemble de données présente une entrée d'éléments géographiques représentative.
{ "type": "Feature", "properties": { "jurisdiction": "DPR", "mapped": "False", "zipcode": "11356", "acres": "0.05", "location": "College Pl., College Pt. Blvd., bet. 11 Ave. and 12 Ave.", "nys_assembly": "27", "councildistrict": "19", "url": "http://www.nycgovparks.org/parks/Q042/", "typecategory": "Triangle/Plaza", "us_congress": "14", "eapply": "Poppenhusen Park", "parentid": "Q-07", "gispropnum": "Q042", "retired": "false", "communityboard": "407", "objectid": "6248", "globalid": "F4810079-CBB9-4BE7-BBFA-B3C0C35D5DE5", "name311": "Poppenhusen Park", "department": "Q-07", "pip_ratable": "true", "subcategory": "Sitting Area/Triangle/Mall", "precinct": "109", "permit": "true", "acquisitiondate": null, "omppropid": "Q042", "gisobjid": "100000301", "signname": "Poppenhusen Park", "address": null, "permitparent": "Q-07", "class": "PARK", "nys_senate": "11", "permitdistrict": "Q-07", "borough": "Q", "waterfront": "false" }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ -73.84575702371716, 40.78796240884273 ], [ -73.84593393292693, 40.78796857347548 ], [ -73.84577256469657, 40.787651355629556 ], [ -73.84575702371716, 40.78796240884273 ] ] ] ] } },
Styliser les éléments géographiques des données de polygone
Le code de cet exemple applique une couleur spéciale aux éléments géographiques de données associés à une typecategory "Undeveloped" ou "Parkway", et tous les autres éléments géographiques apparaissent en vert.
Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a polygon style with fill and stroke. // Apply the style to the datasets features. layer.style = { feature in switch(feature.datasetAttributes["typecategory"]){ case "Undeveloped" : let style = MutableFeatureStyle() style.fillColor = .blue.withAlphaComponent(0.3); style.strokeColor = .blue; style.strokeWidth = 2.0; return style case "Parkway" : let style = MutableFeatureStyle() style.fillColor = .red.withAlphaComponent(0.3); style.strokeColor = .red; style.strokeWidth = 2.0; return style default : let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.3); style.strokeColor = .green; style.strokeWidth = 2.0; return style } }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a polygon style with fill and stroke. // Apply the style to the datasets features. layer.style = ^(GMSDatasetFeature *feature) { NSString *attrib = feature.datasetAttributes[@"typecategory"]; if ([attrib isEqualToString:@"Undeveloped"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor blueColor] colorWithAlphaComponent:0.3]; style.strokeColor = [UIColor blueColor]; style.strokeWidth = 2.0; return style; } else if([attrib isEqualToString:@"Parkway"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor redColor] colorWithAlphaComponent:0.3]; style.strokeColor = [UIColor redColor]; style.strokeWidth = 2.0; return style; } else { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.3]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; } };
Exemple de stylisation de données de polyligne
Cet exemple présente une approche permettant de styliser des éléments géographiques sur la base d'une géométrie de type polyligne.

À propos de l'ensemble de données
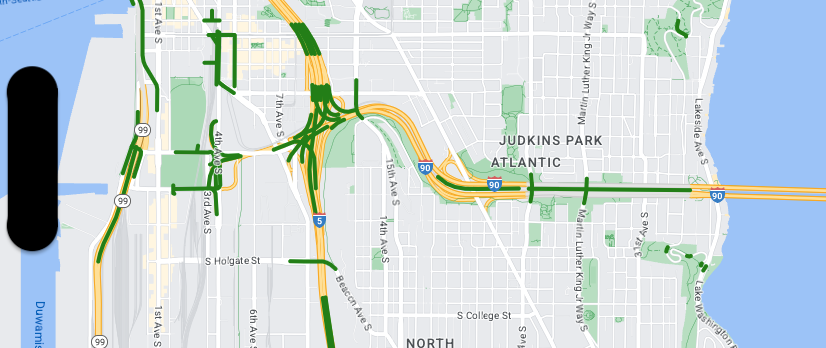
L'ensemble de données utilisé dans cet exemple montre les ponts de la région de Seattle. L'extrait suivant du fichier GeoJSON de l'ensemble de données présente une entrée d'éléments géographiques représentative.
{ "type": "Feature", "properties": { "OBJECTID": 1, "COMPTYPE": 66, "COMPKEY": 515774, "HANSEGKEY": 489781, "UNITID": "BRG-935", "UNITTYPE": " ", "BRGUNITID": "BRG-935", "UNITDESC_BRG": "YALE AVE BR REV LANE OC ", "UNITDESC_SEG": "HOWELL ST ON RP BETWEEN HOWELL ST AND I5 SB ", "INSTDATE": null, "EXPDATE": null, "STATUS": " ", "STATUSDT": null, "CONDITION": " ", "CONDDT": null, "OWN": " ", "LSTVERIFY": null, "MAINTBY": " ", "ADDBY": "GARCIAA", "ADDDTTM": "2010-01-21T00:00:00Z", "MODBY": null, "MODDTTM": null, "BR_NBR": 935, "BR_CODE": " 935", "BR_TYPE": "ST", "BR_NAME": "YALE AVE BR REV LANE OC", "BR_FACILITIES": "YALE AVE-SR 5 ON RAMP", "BR_FEATURES": "SR 5 REV LANE", "BR_RATING": 0, "BR_INSET": 1, "BR_GEO": "DT", "BR_OWNER": "DOT", "BR_OWNER_NAME": "State of Washington", "GEOBASID": 0, "XGEOBASID": 0, "GISSEGKEY": 489781, "EARTHQUAKE_RESPONSE_TEAM": " ", "SHAPE_Length": 220.11891836147655 }, "geometry": { "type": "LineString", "coordinates": [ [ -122.329201929090928, 47.616910448708538 ], [ -122.329206483407461, 47.616976719821004 ], [ -122.32921802149356, 47.617042137515213 ], [ -122.329236413912909, 47.617105967923777 ], [ -122.329261454336034, 47.617167494985758 ], [ -122.329292861855023, 47.617226028479571 ], [ -122.329330284134699, 47.617280911766009 ], [ -122.329373301365223, 47.617331529154569 ], [ -122.329421430971635, 47.617377312810319 ], [ -122.329474133027375, 47.617417749124023 ], [ -122.32953081631139, 47.617452384473893 ] ] } },
Styliser les éléments géographiques des données de polyligne
L'extrait de code suivant applique le même style directement à tous les éléments géographiques de données.
Swift
// Define a style with green fill and stroke. // Apply the style to the datasets features. layer.style = { feature in let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.5); style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style }
Objective-C
// Define a style with green fill and stroke. // Apply the style to the datasets features. layer.style = ^(GMSDatasetFeature *feature) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.5]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; };

