Bu sayfada, bir veri kümesine programatik olarak nasıl erişileceği ve özelliklerinin nasıl stillendirileceği gösterilmekte, ayrıca nokta, poligon ve çoklu çizgi geometrilerine dayalı veri özellikleriyle ilgili stil oluşturma örnekleri açıklanmaktadır.
Veri kümeleri için veriye dayalı stil oluşturma, veri kümesini oluşturmak için kullanılan coğrafi veri dosyasından sağlanan enlem ve boylam koordinatlarına göre veri özelliklerini oluşturur.
Nokta verisi stil örneği
Bu örnekte, nokta geometrisi tabanlı veri özelliklerini stilize etme yaklaşımı gösterilmektedir.

Veri kümesi hakkında
Bu örnekte kullanılan veri kümesi, New York City'deki Central Park'ta 2018'de yapılan bir sincap araştırmasının sonucudur.
CSV veri dosyasından alınan aşağıdaki alıntıda, x ve y sütunlarının coğrafya için kullanıldığını görüyoruz. LatLng sütunu eklenmiş ancak bu örnekte kullanılmamıştır. Bunun nedeni, veri kümelerinin yalnızca sütun WKT olarak adlandırılırsa WKT biçimini desteklemesidir. Konum için desteklenen biçimler hakkında daha fazla bilgi edinmek istiyorsanız CSV gereksinimleri başlıklı makaleyi inceleyin.
Sincap sayımı veri kümesi, sincapların gözlemlenen kürk rengi ve davranışıyla ilgili çeşitli veri noktaları içerir (tümünü görmek için yatay olarak kaydırmayı unutmayın).
| X | Y | UniqueSquirrelID | Hektar | üst karakter | Tarih | Hectare SquirrelNumber | Yaş | PrimaryFurColor | HighlightFurColor | CombinationofPrimaryandHighlightColor | Colornotes | Konum | AboveGroundSighter Measurement | SpecificLocation | Çalışıyor | Chasing | Tırmanma | Yemek yemek | Yiyecek arama | Diğer Etkinlikler | Kuks | Quaas | Inlemeler | Tailflags | Tailtwitches | Yaklaşımlar | Fikrim yok. | Runsfrom | OtherInteractions | LatLng |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| -73.9561344937861 | 40.7940823884086 | 37F-PM-1014-03 | 37F | ÖS | 10142018 | 3 | + | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | POINT (-73.9561344937861 40.7940823884086) | |||||||||
| -73.9688574691102 | 40.7837825208444 | 21B-AM-1019-04 | 21B | ÖÖ | 10192018 | 4 | + | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | POINT (-73.9688574691102 40.7837825208444) | |||||||||
| -73.9742811484852 | 40.775533619083 | 11B-PM-1014-08 | 11B | ÖS | 10142018 | 8 | Gri | Gri+ | Yer Üstü | 10 | yanlış | doğru | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | POINT (-73.97428114848522 40.775533619083) | ||||||
| -73.9596413903948 | 40.7903128889029 | 32E-PM-1017-14 | 32E | ÖS | 10172018 | 14 | Adult | Gri | Gri+ | Birincil olarak hiçbir şey seçilmedi. Öne Çıkanlar olarak seçilen gri renk. Yönetici ayarlamaları yapıldı. | yanlış | yanlış | yanlış | doğru | doğru | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | doğru | POINT (-73.9596413903948 40.7903128889029) | ||||||
| -73.9702676472613 | 40.7762126854894 | 13E-AM-1017-05 | 13E | ÖÖ | 10172018 | 5 | Adult | Gri | Tarçın | Gri+Tarçın | Yer Üstü | ağaç kütüğünde | yanlış | yanlış | yanlış | yanlış | doğru | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | POINT (-73.9702676472613 40.7762126854894) | ||||
| -73.9683613516225 | 40.7725908847499 | 11H-AM-1010-03 | 11H | ÖÖ | 10102018 | 3 | Adult | Tarçın | Beyaz | Tarçın+Beyaz | yanlış | yanlış | yanlış | yanlış | doğru | yanlış | yanlış | yanlış | yanlış | doğru | yanlış | doğru | yanlış | POINT (-73.9683613516225 40.7725908847499) | ||||||
| -73.9541201789795 | 40.7931811701082 | 36H-AM-1010-02 | 36H | ÖÖ | 10102018 | 2 | Adult | Gri | Gri+ | hektarın hemen dışında | Topraklama düzlemi | YANLIŞ | yanlış | yanlış | yanlış | yanlış | doğru | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | yanlış | POINT (-73.9541201789795 40.7931811701082) |
Nokta verisi özelliklerini stilize etme
Bu örnekteki kod, her bir nokta için dolgu rengini ve kontur rengini, her bir sincabın birincil ve ikincil kürk renklerini birleştiren CombinationofPrimaryandHighlightColor özelliğine göre şekillendirme yaklaşımını kullanır.
Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a point style with fill and radius. // Apply the style to the datasets features. layer.style = { feature in switch(feature.datasetAttributes["CombinationofPrimaryandHighlightColor"]){ case "Black+" : let style = MutableFeatureStyle() style.fillColor = .black; style.pointRadius = 8; return style case "Cinnamon+" : let style = MutableFeatureStyle() style.fillColor = UIColor(red: 139/255, green: 0, blue: 0, alpha: 1); style.pointRadius = 8; return style ... default : let style = MutableFeatureStyle() style.fillColor = .yellow; style.pointRadius = 8; return style } }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a point style with fill and radius. // Apply the style to the datasets features. layer.style = ^(GMSDatasetFeature *feature) { NSString *attrib = feature.datasetAttributes[@"CombinationofPrimaryandHighlightColor"]; if ([attrib isEqualToString:@"Black+"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [UIColor blackColor]; style.pointRadius = 8; return style; } else if([attrib isEqualToString:@"Cinnamon+"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [UIColor colorWithRed:139.0f/255.0f green:0.0f blue:0.0f alpha:1.0f]; style.pointRadius = 8; return style; } ... else { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [UIColor yellowColor]; style.pointRadius = 8; return style; } };
Poligon verisi stil örneği
Bu örnekte, poligon geometrisi tabanlı veri özelliklerini stilize etmeye yönelik bir yaklaşım gösterilmektedir.

Veri kümesi hakkında
Bu örnekte kullanılan veri kümesi, New York City'deki parkları gösteriyor. Veri kümesi GeoJSON dosyasından alınan aşağıdaki alıntıda temsili bir özellik girişi gösterilmektedir.
{ "type": "Feature", "properties": { "jurisdiction": "DPR", "mapped": "False", "zipcode": "11356", "acres": "0.05", "location": "College Pl., College Pt. Blvd., bet. 11 Ave. and 12 Ave.", "nys_assembly": "27", "councildistrict": "19", "url": "http://www.nycgovparks.org/parks/Q042/", "typecategory": "Triangle/Plaza", "us_congress": "14", "eapply": "Poppenhusen Park", "parentid": "Q-07", "gispropnum": "Q042", "retired": "false", "communityboard": "407", "objectid": "6248", "globalid": "F4810079-CBB9-4BE7-BBFA-B3C0C35D5DE5", "name311": "Poppenhusen Park", "department": "Q-07", "pip_ratable": "true", "subcategory": "Sitting Area/Triangle/Mall", "precinct": "109", "permit": "true", "acquisitiondate": null, "omppropid": "Q042", "gisobjid": "100000301", "signname": "Poppenhusen Park", "address": null, "permitparent": "Q-07", "class": "PARK", "nys_senate": "11", "permitdistrict": "Q-07", "borough": "Q", "waterfront": "false" }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ -73.84575702371716, 40.78796240884273 ], [ -73.84593393292693, 40.78796857347548 ], [ -73.84577256469657, 40.787651355629556 ], [ -73.84575702371716, 40.78796240884273 ] ] ] ] } },
Poligon veri öğelerini stilize etme
Bu örnekteki kod, typecategory değeri "Undeveloped" (Geliştirilmemiş) veya "Parkway" (Park Yolu) olan veri özelliklerine özel renklendirme uygular ve diğer tüm özellikleri yeşil renkte gösterir.
Swift
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a polygon style with fill and stroke. // Apply the style to the datasets features. layer.style = { feature in switch(feature.datasetAttributes["typecategory"]){ case "Undeveloped" : let style = MutableFeatureStyle() style.fillColor = .blue.withAlphaComponent(0.3); style.strokeColor = .blue; style.strokeWidth = 2.0; return style case "Parkway" : let style = MutableFeatureStyle() style.fillColor = .red.withAlphaComponent(0.3); style.strokeColor = .red; style.strokeWidth = 2.0; return style default : let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.3); style.strokeColor = .green; style.strokeWidth = 2.0; return style } }
Objective-C
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a polygon style with fill and stroke. // Apply the style to the datasets features. layer.style = ^(GMSDatasetFeature *feature) { NSString *attrib = feature.datasetAttributes[@"typecategory"]; if ([attrib isEqualToString:@"Undeveloped"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor blueColor] colorWithAlphaComponent:0.3]; style.strokeColor = [UIColor blueColor]; style.strokeWidth = 2.0; return style; } else if([attrib isEqualToString:@"Parkway"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor redColor] colorWithAlphaComponent:0.3]; style.strokeColor = [UIColor redColor]; style.strokeWidth = 2.0; return style; } else { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.3]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; } };
Çoklu çizgi verisi stil örneği
Bu örnekte, çoklu çizgi geometrisi tabanlı veri özelliklerini stilize etme yaklaşımı gösterilmektedir.

Veri kümesi hakkında
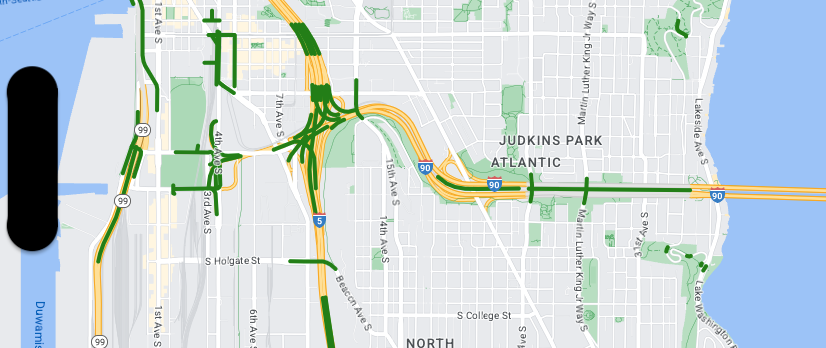
Bu örnekte kullanılan veri kümesi, Seattle bölgesindeki köprüleri gösteriyor. Veri kümesi GeoJSON dosyasından alınan aşağıdaki alıntıda temsili bir özellik girişi gösterilmektedir.
{ "type": "Feature", "properties": { "OBJECTID": 1, "COMPTYPE": 66, "COMPKEY": 515774, "HANSEGKEY": 489781, "UNITID": "BRG-935", "UNITTYPE": " ", "BRGUNITID": "BRG-935", "UNITDESC_BRG": "YALE AVE BR REV LANE OC ", "UNITDESC_SEG": "HOWELL ST ON RP BETWEEN HOWELL ST AND I5 SB ", "INSTDATE": null, "EXPDATE": null, "STATUS": " ", "STATUSDT": null, "CONDITION": " ", "CONDDT": null, "OWN": " ", "LSTVERIFY": null, "MAINTBY": " ", "ADDBY": "GARCIAA", "ADDDTTM": "2010-01-21T00:00:00Z", "MODBY": null, "MODDTTM": null, "BR_NBR": 935, "BR_CODE": " 935", "BR_TYPE": "ST", "BR_NAME": "YALE AVE BR REV LANE OC", "BR_FACILITIES": "YALE AVE-SR 5 ON RAMP", "BR_FEATURES": "SR 5 REV LANE", "BR_RATING": 0, "BR_INSET": 1, "BR_GEO": "DT", "BR_OWNER": "DOT", "BR_OWNER_NAME": "State of Washington", "GEOBASID": 0, "XGEOBASID": 0, "GISSEGKEY": 489781, "EARTHQUAKE_RESPONSE_TEAM": " ", "SHAPE_Length": 220.11891836147655 }, "geometry": { "type": "LineString", "coordinates": [ [ -122.329201929090928, 47.616910448708538 ], [ -122.329206483407461, 47.616976719821004 ], [ -122.32921802149356, 47.617042137515213 ], [ -122.329236413912909, 47.617105967923777 ], [ -122.329261454336034, 47.617167494985758 ], [ -122.329292861855023, 47.617226028479571 ], [ -122.329330284134699, 47.617280911766009 ], [ -122.329373301365223, 47.617331529154569 ], [ -122.329421430971635, 47.617377312810319 ], [ -122.329474133027375, 47.617417749124023 ], [ -122.32953081631139, 47.617452384473893 ] ] } },
Çoklu çizgi veri özelliklerini stilize etme
Aşağıdaki snippet, aynı stili doğrudan tüm veri özelliklerine uygular.
Swift
// Define a style with green fill and stroke. // Apply the style to the datasets features. layer.style = { feature in let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.5); style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style }
Objective-C
// Define a style with green fill and stroke. // Apply the style to the datasets features. layer.style = ^(GMSDatasetFeature *feature) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.5]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; };

