এই পৃষ্ঠাটি দেখায় কিভাবে প্রোগ্রাম্যাটিকভাবে একটি ডেটাসেট অ্যাক্সেস করতে হয় এবং এর বৈশিষ্ট্যগুলিকে স্টাইল করতে হয়, এবং বিন্দু, বহুভুজ এবং পলিলাইন জ্যামিতির উপর ভিত্তি করে ডেটা বৈশিষ্ট্যগুলির জন্য স্টাইলিং উদাহরণগুলি নিয়ে আলোচনা করা হয়।
ডেটাসেটের জন্য ডেটা-চালিত স্টাইলিং ডেটাসেট তৈরি করতে ব্যবহৃত ভূ-স্থানিক ডেটা ফাইল থেকে প্রদত্ত অক্ষাংশ এবং দ্রাঘিমাংশ স্থানাঙ্কের উপর ভিত্তি করে ডেটা বৈশিষ্ট্যগুলি রেন্ডার করে।
পয়েন্ট ডেটা স্টাইলিং উদাহরণ
এই উদাহরণটি স্টাইলিং পয়েন্ট জ্যামিতি ভিত্তিক ডেটা বৈশিষ্ট্যগুলির একটি পদ্ধতি দেখায়।

ডেটাসেট সম্পর্কে
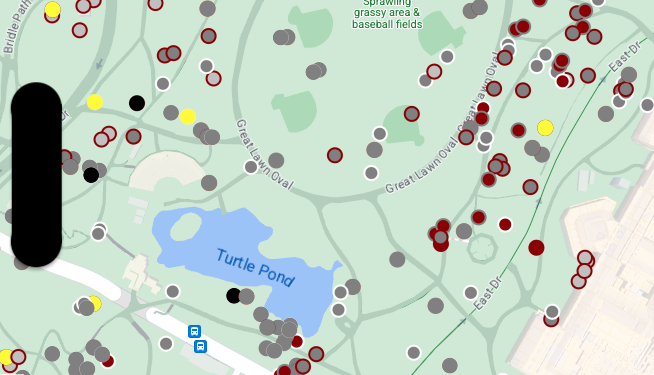
এই উদাহরণে ব্যবহৃত ডেটাসেটটি নিউ ইয়র্ক সিটির সেন্ট্রাল পার্কে কাঠবিড়ালির উপর ২০১৮ সালের জরিপের ফলাফল। CSV ডেটা ফাইলের নিম্নলিখিত অংশে, আমরা দেখতে পাচ্ছি যে x এবং y কলামগুলি ভূগোলের জন্য ব্যবহৃত হয়েছে; একটি LatLng কলাম অন্তর্ভুক্ত করা হয়েছে, কিন্তু এই উদাহরণে এটি ব্যবহার করা হয়নি কারণ ডেটাসেটগুলি কেবল WKT ফর্ম্যাট সমর্থন করে যদি কলামের নাম WKT হয়। অবস্থানের জন্য সমর্থিত ফর্ম্যাট সম্পর্কে আরও তথ্যের জন্য, CSV প্রয়োজনীয়তা দেখুন।
কাঠবিড়ালির আদমশুমারির ডেটাসেটে কাঠবিড়ালির পর্যবেক্ষণ করা পশমের রঙ এবং আচরণ সম্পর্কিত বিভিন্ন ধরণের ডেটা পয়েন্ট রয়েছে (সমস্তটি দেখতে অনুভূমিকভাবে স্ক্রোল করতে ভুলবেন না)।
| এক্স | স | ইউনিক কাঠবিড়ালি আইডি | হেক্টর | স্থানান্তর | তারিখ | হেক্টর কাঠবিড়ালিসংখ্যা | বয়স | প্রাথমিকপশমের রঙ | হাইলাইট করুনপশমের রঙ | প্রাথমিক এবং হাইলাইট রঙের সমন্বয় | কালারনোটস | স্থান | AboveGroundSighter পরিমাপ | নির্দিষ্ট অবস্থান | দৌড় | তাড়া করা | আরোহণ | খাওয়া | খাদ্য সংগ্রহ | অন্যান্য কার্যক্রম | কুকস | কোয়াস | হাহাকার | টেইলফ্ল্যাগ | টেইল্টউইচ | পদ্ধতি | উদাসীন | রানসফ্রম | অন্যান্যমিথস্ক্রিয়া | অক্ষাংশ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| -৭৩.৯৫৬১৩৪৪৯৩৭৮৬১ | ৪০.৭৯৪০৮২৩৮৮৪০৮৬ | 37F-PM-1014-03 এর কীওয়ার্ড | ৩৭ফ | বিকেল | ১০১৪২০১৮ | ৩ | + | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | পয়েন্ট (-৭৩.৯৫৬১৩৪৪৯৩৭৮৬১ ৪০.৭৯৪০৮২৩৮৮৪০৮৬) | |||||||||
| -৭৩.৯৬৮৮৫৭৪৬৯১১০২ | ৪০.৭৮৩৭৮২৫২০৮৪৪৪ | ২১বি-এএম-১০১৯-০৪ | ২১খ | সকাল | ১০১৯২০১৮ | ৪ | + | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | পয়েন্ট (-৭৩.৯৬৮৮৫৭৪৬৯১১০২ ৪০.৭৮৩৭৮২৫২০৮৪৪৪) | |||||||||
| -৭৩.৯৭৪২৮১১৪৮৪৮৫২ | ৪০.৭৭৫৫৩৩৬১৯০৮৩ | ১১বি-পিএম-১০১৪-০৮ | ১১খ | বিকেল | ১০১৪২০১৮ | ৮ | ধূসর | ধূসর+ | মাটির উপরে | ১০ | মিথ্যা | সত্য | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | পয়েন্ট (-৭৩.৯৭৪২৮১১৪৮৪৮৫২২ ৪০.৭৭৫৫৩৩৬১৯০৮৩) | ||||||
| -৭৩.৯৫৯৬৪১৩৯০৩৯৪৮ | ৪০.৭৯০৩১২৮৮৮৯০২৯ | 32E-PM-1017-14 এর জন্য কীওয়ার্ড | ৩২ই | বিকেল | ১০১৭২০১৮ | ১৪ | প্রাপ্তবয়স্ক | ধূসর | ধূসর+ | প্রাইমারি হিসেবে কিছুই নির্বাচন করা হয়নি। হাইলাইট হিসেবে ধূসর নির্বাচন করা হয়েছে। এক্সিকিউটিভ সমন্বয় করা হয়েছে। | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | সত্য | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | পয়েন্ট (-৭৩.৯৫৯৬৪১৩৯০৩৯৪৮ ৪০.৭৯০৩১২৮৮৮৯০২৯) | ||||||
| -৭৩.৯৭০২৬৭৬৪৭২৬১৩ | ৪০.৭৭৬২১২৬৮৫৪৮৯৪ | ১৩ই-এএম-১০১৭-০৫ | ১৩ই | সকাল | ১০১৭২০১৮ | ৫ | প্রাপ্তবয়স্ক | ধূসর | দারুচিনি | ধূসর+দারুচিনি | মাটির উপরে | গাছের গুঁড়িতে | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | পয়েন্ট (-৭৩.৯৭০২৬৭৬৪৭২৬১৩ ৪০.৭৭৬২১২৬৮৫৪৮৯৪) | ||||
| -৭৩.৯৬৮৩৬১৩৫১৬২২৫ | ৪০.৭৭২৫৯০৮৮৪৭৪৯৯ | ১১এইচ-এএম-১০১০-০৩ | ১১ ঘন্টা | সকাল | ১০১০২০১৮ | ৩ | প্রাপ্তবয়স্ক | দারুচিনি | সাদা | দারুচিনি+সাদা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | মিথ্যা | সত্য | মিথ্যা | পয়েন্ট (-৭৩.৯৬৮৩৬১৩৫১৬২২৫ ৪০.৭৭২৫৯০৮৮৪৭৪৯৯) | ||||||
| -৭৩.৯৫৪১২০১৭৮৯৭৯৫ | ৪০.৭৯৩১৮১১৭০১০৮২ | 36H-AM-1010-02 এর বিবরণ | ৩৬ ঘন্টা | সকাল | ১০১০২০১৮ | ২ | প্রাপ্তবয়স্ক | ধূসর | ধূসর+ | হেক্টরের ঠিক বাইরে | স্থল সমতল | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | সত্য | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | মিথ্যা | পয়েন্ট (-৭৩.৯৫৪১২০১৭৮৯৭৯৫ ৪০.৭৯৩১৮১১৭০১০৮২) |
স্টাইল পয়েন্ট ডেটা বৈশিষ্ট্য
এই উদাহরণের কোডটি CombinationofPrimaryandHighlightColor অ্যাট্রিবিউটের উপর ভিত্তি করে প্রতিটি পয়েন্টের জন্য ফিল কালার এবং স্ট্রোক কালার স্টাইল করার পদ্ধতি গ্রহণ করে, যা প্রতিটি কাঠবিড়ালির জন্য প্রাথমিক এবং গৌণ পশমের রঙগুলিকে একত্রিত করে।
সুইফট
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a point style with fill and radius. // Apply the style to the datasets features. layer.style = { feature in switch(feature.datasetAttributes["CombinationofPrimaryandHighlightColor"]){ case "Black+" : let style = MutableFeatureStyle() style.fillColor = .black; style.pointRadius = 8; return style case "Cinnamon+" : let style = MutableFeatureStyle() style.fillColor = UIColor(red: 139/255, green: 0, blue: 0, alpha: 1); style.pointRadius = 8; return style ... default : let style = MutableFeatureStyle() style.fillColor = .yellow; style.pointRadius = 8; return style } }
অবজেক্টিভ-সি
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a point style with fill and radius. // Apply the style to the datasets features. layer.style = ^(GMSDatasetFeature *feature) { NSString *attrib = feature.datasetAttributes[@"CombinationofPrimaryandHighlightColor"]; if ([attrib isEqualToString:@"Black+"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [UIColor blackColor]; style.pointRadius = 8; return style; } else if([attrib isEqualToString:@"Cinnamon+"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [UIColor colorWithRed:139.0f/255.0f green:0.0f blue:0.0f alpha:1.0f]; style.pointRadius = 8; return style; } ... else { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [UIColor yellowColor]; style.pointRadius = 8; return style; } };
বহুভুজ ডেটা স্টাইলিং উদাহরণ
এই উদাহরণটি বহুভুজ জ্যামিতি ভিত্তিক ডেটা বৈশিষ্ট্যগুলি স্টাইল করার একটি পদ্ধতি দেখায়।

ডেটাসেট সম্পর্কে
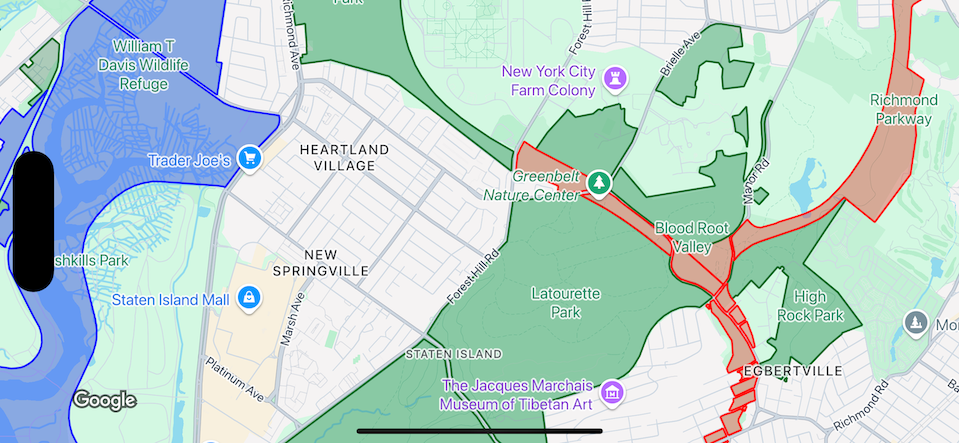
এই উদাহরণে ব্যবহৃত ডেটাসেটটি নিউ ইয়র্ক সিটির পার্কগুলিকে চিত্রিত করে। ডেটাসেট GeoJSON ফাইল থেকে নিম্নলিখিত অংশটি একটি প্রতিনিধিত্বমূলক বৈশিষ্ট্য এন্ট্রি দেখায়।
{ "type": "Feature", "properties": { "jurisdiction": "DPR", "mapped": "False", "zipcode": "11356", "acres": "0.05", "location": "College Pl., College Pt. Blvd., bet. 11 Ave. and 12 Ave.", "nys_assembly": "27", "councildistrict": "19", "url": "http://www.nycgovparks.org/parks/Q042/", "typecategory": "Triangle/Plaza", "us_congress": "14", "eapply": "Poppenhusen Park", "parentid": "Q-07", "gispropnum": "Q042", "retired": "false", "communityboard": "407", "objectid": "6248", "globalid": "F4810079-CBB9-4BE7-BBFA-B3C0C35D5DE5", "name311": "Poppenhusen Park", "department": "Q-07", "pip_ratable": "true", "subcategory": "Sitting Area/Triangle/Mall", "precinct": "109", "permit": "true", "acquisitiondate": null, "omppropid": "Q042", "gisobjid": "100000301", "signname": "Poppenhusen Park", "address": null, "permitparent": "Q-07", "class": "PARK", "nys_senate": "11", "permitdistrict": "Q-07", "borough": "Q", "waterfront": "false" }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ -73.84575702371716, 40.78796240884273 ], [ -73.84593393292693, 40.78796857347548 ], [ -73.84577256469657, 40.787651355629556 ], [ -73.84575702371716, 40.78796240884273 ] ] ] ] } },
স্টাইল বহুভুজ ডেটা বৈশিষ্ট্য
এই উদাহরণের কোডটি "অবিকাশিত" বা "পার্কওয়ে" typecategory সাথে সম্পর্কিত ডেটা বৈশিষ্ট্যগুলিতে বিশেষ রঙ প্রয়োগ করে এবং অন্যান্য সমস্ত বৈশিষ্ট্যকে সবুজ রঙ করে।
সুইফট
let mapView = GMSMapView(frame: .zero, mapID: GMSMapID(identifier: "YOUR_MAP_ID"), camera: GMSCameraPosition(latitude: 40.7, longitude: -74.0, zoom: 12)) let layer = mapView.datasetFeatureLayer(of: "YOUR_DATASET_ID") // Define a polygon style with fill and stroke. // Apply the style to the datasets features. layer.style = { feature in switch(feature.datasetAttributes["typecategory"]){ case "Undeveloped" : let style = MutableFeatureStyle() style.fillColor = .blue.withAlphaComponent(0.3); style.strokeColor = .blue; style.strokeWidth = 2.0; return style case "Parkway" : let style = MutableFeatureStyle() style.fillColor = .red.withAlphaComponent(0.3); style.strokeColor = .red; style.strokeWidth = 2.0; return style default : let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.3); style.strokeColor = .green; style.strokeWidth = 2.0; return style } }
অবজেক্টিভ-সি
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:[GMSMapID mapIDWithIdentifier:@"MAP_ID"] camera:[GMSCameraPosition cameraWithLatitude: 40.7 longitude: -74.0 zoom:12]]; GMSDatasetFeatureLayer *layer = [mapView datasetFeatureLayerOfDatasetID:@"YOUR_DATASET_ID"]; // Define a polygon style with fill and stroke. // Apply the style to the datasets features. layer.style = ^(GMSDatasetFeature *feature) { NSString *attrib = feature.datasetAttributes[@"typecategory"]; if ([attrib isEqualToString:@"Undeveloped"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor blueColor] colorWithAlphaComponent:0.3]; style.strokeColor = [UIColor blueColor]; style.strokeWidth = 2.0; return style; } else if([attrib isEqualToString:@"Parkway"]) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor redColor] colorWithAlphaComponent:0.3]; style.strokeColor = [UIColor redColor]; style.strokeWidth = 2.0; return style; } else { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.3]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; } };
পলিলাইন ডেটা স্টাইলিং উদাহরণ
এই উদাহরণটি পলিলাইন জ্যামিতি ভিত্তিক ডেটা বৈশিষ্ট্যগুলি স্টাইল করার একটি পদ্ধতি দেখায়।

ডেটাসেট সম্পর্কে
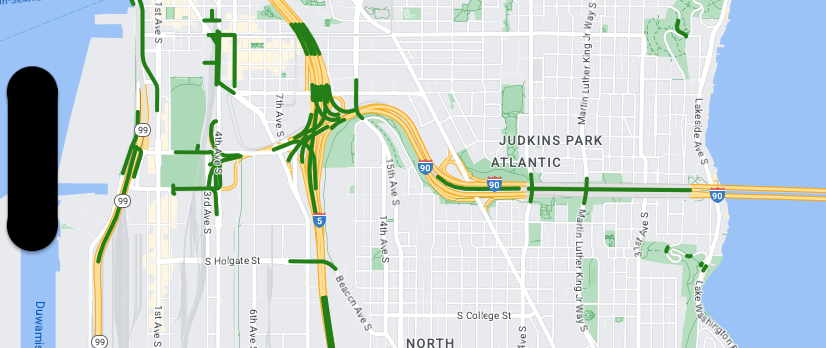
এই উদাহরণে ব্যবহৃত ডেটাসেটটি সিয়াটল এলাকার সেতুগুলি দেখায়। ডেটাসেট GeoJSON ফাইল থেকে নিম্নলিখিত অংশটি একটি প্রতিনিধিত্বমূলক বৈশিষ্ট্য এন্ট্রি দেখায়।
{ "type": "Feature", "properties": { "OBJECTID": 1, "COMPTYPE": 66, "COMPKEY": 515774, "HANSEGKEY": 489781, "UNITID": "BRG-935", "UNITTYPE": " ", "BRGUNITID": "BRG-935", "UNITDESC_BRG": "YALE AVE BR REV LANE OC ", "UNITDESC_SEG": "HOWELL ST ON RP BETWEEN HOWELL ST AND I5 SB ", "INSTDATE": null, "EXPDATE": null, "STATUS": " ", "STATUSDT": null, "CONDITION": " ", "CONDDT": null, "OWN": " ", "LSTVERIFY": null, "MAINTBY": " ", "ADDBY": "GARCIAA", "ADDDTTM": "2010-01-21T00:00:00Z", "MODBY": null, "MODDTTM": null, "BR_NBR": 935, "BR_CODE": " 935", "BR_TYPE": "ST", "BR_NAME": "YALE AVE BR REV LANE OC", "BR_FACILITIES": "YALE AVE-SR 5 ON RAMP", "BR_FEATURES": "SR 5 REV LANE", "BR_RATING": 0, "BR_INSET": 1, "BR_GEO": "DT", "BR_OWNER": "DOT", "BR_OWNER_NAME": "State of Washington", "GEOBASID": 0, "XGEOBASID": 0, "GISSEGKEY": 489781, "EARTHQUAKE_RESPONSE_TEAM": " ", "SHAPE_Length": 220.11891836147655 }, "geometry": { "type": "LineString", "coordinates": [ [ -122.329201929090928, 47.616910448708538 ], [ -122.329206483407461, 47.616976719821004 ], [ -122.32921802149356, 47.617042137515213 ], [ -122.329236413912909, 47.617105967923777 ], [ -122.329261454336034, 47.617167494985758 ], [ -122.329292861855023, 47.617226028479571 ], [ -122.329330284134699, 47.617280911766009 ], [ -122.329373301365223, 47.617331529154569 ], [ -122.329421430971635, 47.617377312810319 ], [ -122.329474133027375, 47.617417749124023 ], [ -122.32953081631139, 47.617452384473893 ] ] } },
স্টাইল পলিলাইন ডেটা বৈশিষ্ট্য
নিম্নলিখিত স্নিপেটটি সমস্ত ডেটা বৈশিষ্ট্যের ক্ষেত্রে সরাসরি একই স্টাইল প্রয়োগ করে।
সুইফট
// Define a style with green fill and stroke. // Apply the style to the datasets features. layer.style = { feature in let style = MutableFeatureStyle() style.fillColor = .green.withAlphaComponent(0.5); style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style }
অবজেক্টিভ-সি
// Define a style with green fill and stroke. // Apply the style to the datasets features. layer.style = ^(GMSDatasetFeature *feature) { GMSMutableFeatureStyle *style = [GMSMutableFeatureStyle style]; style.fillColor = [[UIColor greenColor] colorWithAlphaComponent:0.5]; style.strokeColor = [UIColor greenColor]; style.strokeWidth = 2.0; return style; };

